Every day, new WordPress themes are released, but none of them appear to make use of this capability.
Custom dashboard widget with support information should be added by WordPress developers.
We’ll show you how to edit dashboard widgets in WordPress in this article.
Simply paste this code into the functions.php file of your theme or a site-specific plugin.
|
1
2
3
4
5
6
7
8
9
10
11
|
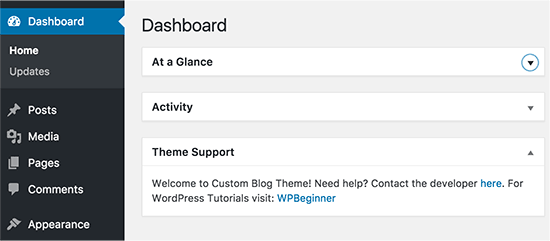
add_action('wp_dashboard_setup', 'my_custom_dashboard_widgets'); function my_custom_dashboard_widgets() {global $wp_meta_boxes;wp_add_dashboard_widget('custom_help_widget', 'Theme Support', 'custom_dashboard_help');}function custom_dashboard_help() {echo '<p>Welcome to Custom Blog Theme! Need help? Contact the developer <a href="mailto:yourusername@gmail.com">here</a>. For WordPress Tutorials visit: <a href="https://www.wpbeginner.com" target="_blank">WPBeginner</a></p>';} |
Remember to update the email address and include any other pertinent information.
When designing custom themes for clients, this code can be really useful.
Result:

We hope this post has shown you how to add a custom dashboard widget to your WordPress dashboard. You might also be interested in our guide on removing unneeded stuff from the WordPress admin area.