Do you wish to use WordPress to install a Facebook Like button? Facebook is the world’s most popular social networking site. You may allow users to Like and share your content on Facebook by using the Facebook Like button. We’ll show you how to add the Facebook Like button to WordPress in this article.

Method 1: Adding a Facebook Like Button to WordPress by Hand
This method necessitates manually entering the code into WordPress. Please see our beginner’s guide on pasting snippets from the web into WordPress if you haven’t done it previously.
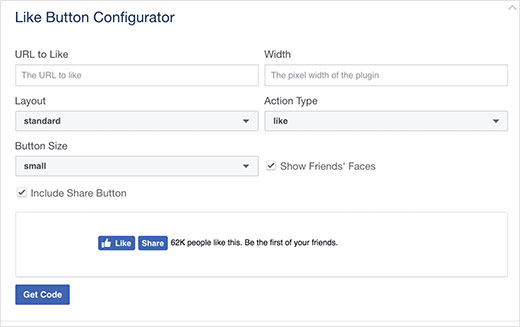
To begin, go to the Facebook developers website’s Like button page and scroll down to the ‘Like Button Configurator’ area.

Choose the layout and size of the Like button using the configuration. A glimpse of the Like button may be seen below.
You can leave the URL box blank because WordPress will dynamically fill it automatically.
Click the ‘Get Code’ button after you’re happy with the preview.
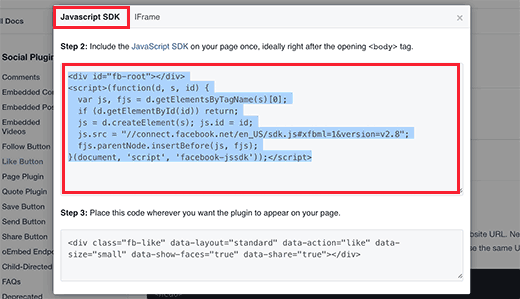
This will display two code snippets under the JavaScript SDK tab in a popup window.

Copy the first code snippet and paste it after the body> tag in your WordPress theme’s header.php file.
Then, copy the second piece of code and paste it in the template files of your WordPress theme where you want the Like button to appear.
Most likely, you’ll want to include it in single.php, archive.php, page.php, and other files. If your WordPress theme employs content templates, though, you’ll need to add it to them as too.
Please keep in mind that if you add these code snippets directly to your WordPress theme, they will be overwritten when the theme is updated.
You can avoid this by first establishing a child theme and then inserting these code snippets into the child theme templates.
Method 2: Using a Plugin, Add a Facebook Like Button to WordPress
We’ll use a WordPress plugin to install a Facebook Like button in this way. Beginners should use this strategy because it is much easier.
Installing and activating the WP Like Button plugin is the first step. See our step-by-step guide on installing a WordPress plugin for more information.
When you activate the plugin, it will add a new menu item to your WordPress admin bar called WP Like Button. It will send you to the plugin’s settings page if you click on it.

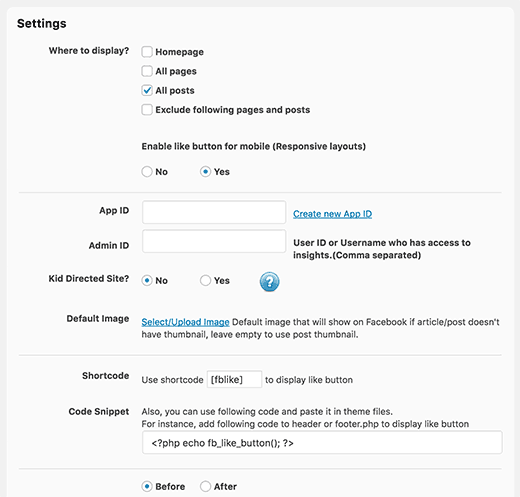
You must first decide where you want the Like button to appear and whether or not you want it to be mobile responsive.
After that, you must supply a Facebook App ID or an Admin ID of a person with Facebook insights access. You can use your Facebook ID or username here.
You can upload an image to be used as the default image when a post or page does not have a Facebook thumbnail. Leave this option alone; later in this post, we’ll teach you how to set a Facebook thumbnail.
Select ‘Each page/post will have its own like button’ under the ‘What to like’ option. You must next choose a layout, orientation, and language for your Facebook button.
You can get a preview of how the button will appear on your site at the bottom of the page.
To save your changes, click the ‘Save Settings’ button after you’re ready.
That’s all there is to setup; now go to your WordPress blog and look for the Like button on each post.

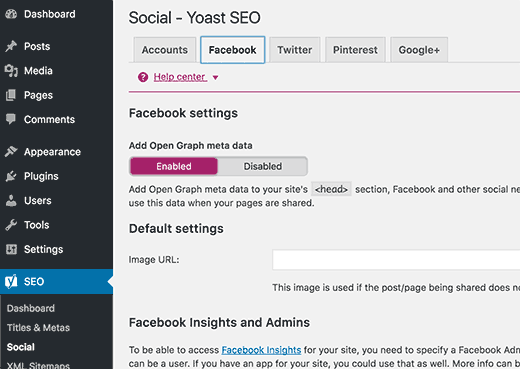
What is Open Graph Meta Data, and how does it work? What is the best way to add it to WordPress?
Facebook can acquire meta data about a page or post on your WordPress site using Open Graph meta data. A thumbnail image, post/page title, description, and author are all included in this data.
The title and description fields are intelligently retrieved by Facebook. When your article is shared, however, if your post has more than one image, it may display an inaccurate thumbnail.
If you’re already using the Yoast SEO plugin, you can quickly remedy this by going to SEO » Social and selecting the Facebook option.