Would you like to include Twitter share and retweet buttons on your WordPress site?
Including social sharing buttons in your WordPress posts and pages is a terrific way to get people to share your content with their friends and followers.
We’ll show you how to add a Twitter share and retweet button to all of your posts in this article so that your readers may tweet your tales with a single click.

Why is it necessary to include a Twitter share and retweet button in WordPress?
Every day, people spend a significant amount of time on social networking platforms such as Twitter. As a result, one of the most efficient ways to get new users to your WordPress blog is through social media marketing.
The issue is that when you publish your content on social media, it only reaches a small portion of your own audience.
Adding a Twitter share and retweet button to your WordPress site is a clever method to reach those who don’t follow your business on social media.
Your website visitors will be prompted to share your material on their Twitter timeline if you include a tweet button. Their friends and followers will then be able to view it and comment, like, and retweet it.
They may also visit your website and follow you on Twitter. The additional exposure could result in more leads and purchases, as well as more social proof and brand recognition.
Let’s have a look at how simple it is to add a Twitter share and retweet button to your WordPress site.
Add a Twitter Share and Retweet Button to Your WordPress Site
We’ll be using the Shared Counts plugin in this lesson. It is the most effective WordPress social media plugin on the market.
It allows you to effortlessly add Twitter and other social share buttons to your WordPress posts, as well as display the number of times each post has been shared. The best thing is that it is performance-optimized and will not slow down your website.
Unlike other social sharing plugins, Shared Counts employs a unique caching technique that has a minimal influence on the speed and efficiency of your website.
The Shared Counts plugin will be installed and activated first. If you’re not sure how to do it, check out our step-by-step guide to installing a WordPress plugin.
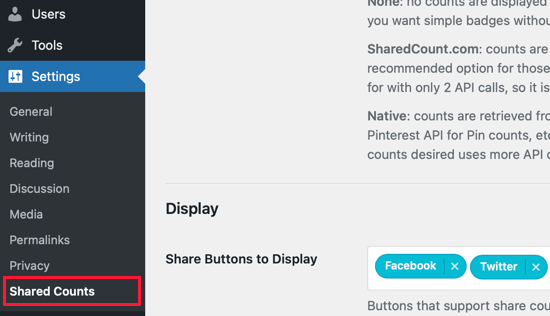
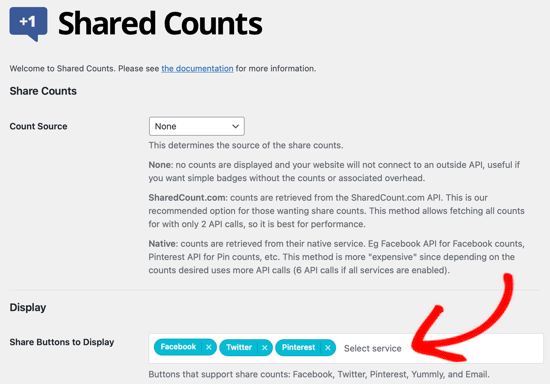
A ‘Shared Counts’ feature is added to your dashboard after activation. To choose which social share buttons to display, click to Settings » Shared Counts.

The Shared Counts plugin will be installed and activated first. If you’re not sure how to do it, check out our step-by-step guide to installing a WordPress plugin.
Once you’ve arrived, scroll down to the ‘Display’ section and double-check that the Twitter share button is visible. You’ll notice that the buttons for Facebook, Twitter, and Pinterest have already been selected.

The Shared Counts plugin will be installed and activated first. If you’re not sure how to do it, check out our step-by-step guide to installing a WordPress plugin.
To delete one of the buttons, simply click the x on the right side of that button. Check out our article on how to add social share buttons in WordPress to discover how to add buttons for more social channels.
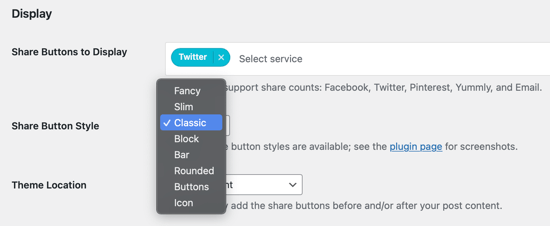
You’ll also have to decide the button style you want to utilize. There are eight styles to pick from when you click the dropdown menu labeled ‘Share Button Style.’
By clicking the ‘plugin page’ link, you may preview the styles and choose the one that best suits your website.

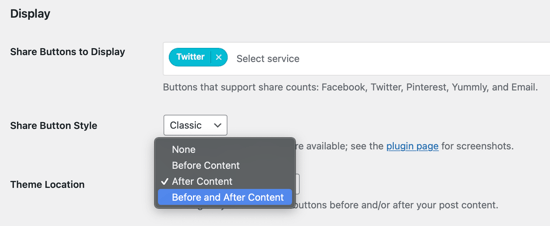
Now it’s time to choose the position where the Twitter share button will appear. You can put it in one of three places using the ‘Theme Location’ dropdown: before content, after content, or both before and after content.

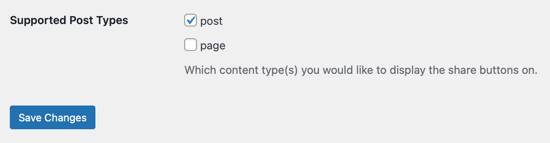
Finally, you must select the post kinds that are supported. The button will appear on all of your posts by default. Check the box next to the page option if you want share buttons to appear on your pages and other post types.

Don’t forget to save your changes by clicking the ‘Save Changes’ button at the bottom of the page.
We’ve completed our task. Simply go to any post on your website and click the Twitter share button to see it in action. The ‘Classic’ button style on our sample website looks like this