Do you want to add a link to your WordPress posts and pages that allows you to edit them?
An edit post link allows you to quickly access the post edit screen from the front end of your site.
We’ll show you how to add an edit post link to your WordPress pages and posts in this article.

Why is it necessary to provide an Edit Post link in WordPress posts and pages?
You may make quick and easy adjustments to your content by adding an edit post link to your WordPress posts and pages.
Instead of scrolling through your articles and pages in your WordPress dashboard, go to the front end of your website and click the edit post link. This will take you straight to the post or page editor.

Users who are logged in and have the appropriate user role and permissions will see the edit post link.
This functionality is present in many WordPress themes, however it is occasionally deleted by developers.
If your theme doesn’t already contain this functionality, you’ll have to manually add it.
So, let’s have a look at how to add an edit post link to your WordPress posts and pages.
How to Include a Link to Edit a Post in WordPress Posts and Pages
You’ll need to add code to your WordPress files in order to add an edit post link.
We’ll show you how to add the code to your site using two different methods:
- Edit your theme files by hand.
- Add a bit of code
The first technique is more complex, and you’ll need to know a little PHP to figure out where to put the code. It will, however, provide you control over where the edit link displays.
The second way is significantly simpler, and it does not require any prior coding knowledge. However, it won’t work with all themes, and you won’t be able to choose where the link displays.
Let’s have a look at these strategies now.
Method 1: Edit Your Theme Files by Hand
To override these theme files, you can alter the individual theme files directly or create a child theme.
We recommend making a child theme so that you don’t lose any modifications you’ve made when your theme is updated. See our beginner’s guide on creating a WordPress child theme for more information.
You must copy and paste the following code into your theme’s single.php, post.php, index.php, or other content template file, whether you’re altering theme files directly or creating a child theme.
|
1
|
<?php edit_post_link(__('{Edit}')); ?> |
This code just adds a link to edit your articles and pages in WordPress. You can alter the text of the ‘Edit’ link to whatever you like.
This code should be placed just after the post meta data in most themes’ post loops.
This is how the code would appear at the conclusion of a theme’s post meta data, for example.
|
1
|
By <?php the_author_posts_link(); ?> on <?php the_time('F jS, Y'); ?> in <?php the_category(', '); ?> <?php edit_post_link(__('{Edit}'), ''); ?> |
You can also use this code to display the post edit link in any place of your theme. You may, for example, include it towards the bottom of your post’s content.
After you’ve added the code and saved the file, upload it to your WordPress hosting account’s theme directory.
Use an FTP program or the file manager option in your WordPress hosting control panel to accomplish this.
If you’ve never used FTP before, you should read our tutorial on how to use FTP to upload files to WordPress.
When you’re logged into WordPress and viewing a post or page on the front end, simply click the ‘Edit’ link to go to the post editor screen.

Add a Code Snippet (Method 2)
You’ll need to add a code snippet to your functions.php file or use a plugin for this method. More thorough methods can be found in our guide on how to paste web snippets into WordPress.
Because it’s free, easy to use, and won’t harm your website if something goes wrong, we’ll be using the Code Snippets plugin.
To begin, you must first install and activate the plugin. For step-by-step instructions, visit our tutorial on how to install a WordPress plugin.
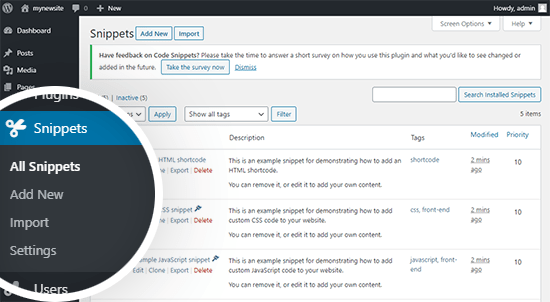
After that, navigate to Snippets » All Snippets and click the ‘Add New’ button at the top of the screen.

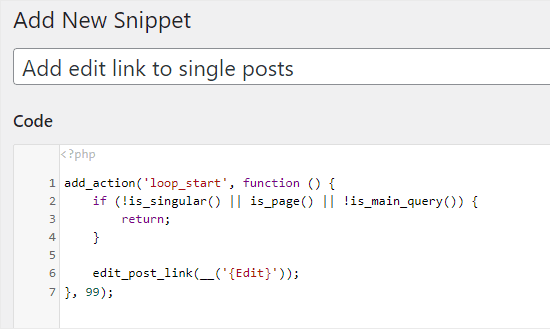
You’ll need to give your snippet a name (we went with ‘Add edit link to single articles’) and then put the following code into the Code field:
|
1
2
3
4
5
6
7
|
add_action('loop_start', function () { if (!is_singular() || is_page() || !is_main_query()) { return; } edit_post_link(__('{Edit}'));}, 99); |
Then, at the bottom of the page, click the ‘Save Changes and Activate’ button.

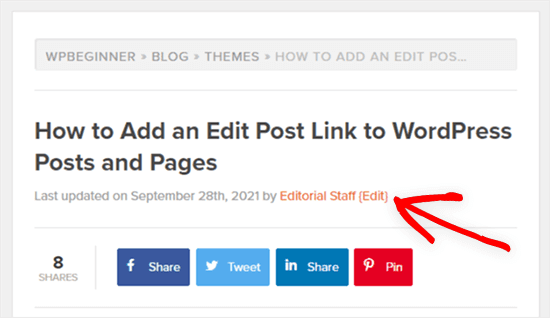
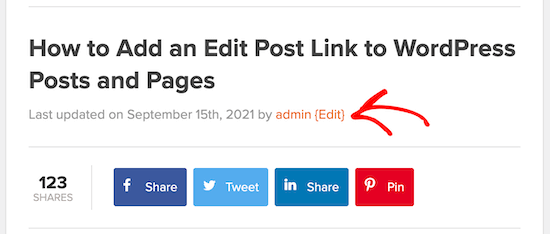
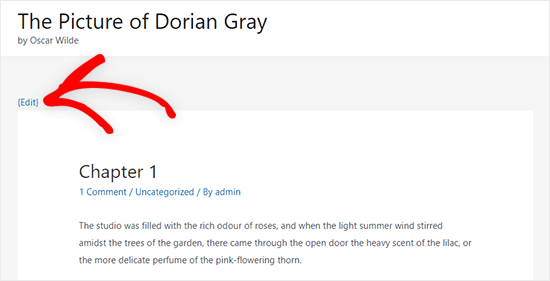
You should now notice a ‘Edit’ link at the top of each blog post when you visit it.
On our test site, we’re utilizing the Astra theme, and this is where our edit link displays. Depending on your WordPress theme, it may appear differently on your site.

We hope you learned how to add a quick edit button to WordPress posts and comments from this article. You might also be interested in our guide on obtaining a free SSL certificate for your website, as well as our expert recommendations for the finest email marketing software for small businesses.