Update: After a few years of experimenting with numerous plugins, we discovered that the majority of them were buggy and didn’t solve all of the issues. That is why, for our own sites, we developed a far superior approach. A/B testing, built-in reporting, dozens of fantastic designs, several optin types, exit-intent, and much more are all included. Check out OptinMonster for more information.
Headway Themes’ Grant Griffiths just informed us about their newest product, Pippity, which is a WordPress-based popup solution. Normally, we avoid utilizing popups because they degrade the user experience, but Pippity may have persuaded us otherwise. You’re probably curious as to why. Because, as they claim, it’s a user-friendly popup that boosts conversions. Before you assume we’re merely promoting this plugin to generate buzz, let us explain why we despise popups and how Pippity differs.
Note: In the comments, a few of our users wondered which is preferable between Pippity and Popup Domination: Pippity Review vs. Popup Domination
Typically, a popup is opened in a different window (normally when you visit a website or when you click on the screen). Those are quite irritating. Then there are the lightbox popups that you’ll notice a lot of blogs using. Now, those aren’t all that bothersome, but the fact that they’re constantly generic spoils the user experience. Typically, those sites push the same deal across all pages, regardless of where the user arrives from, what page they’re on, and so on. Now, if you could just make the popup so pleasant that it doesn’t even appear to be a popup, that would be fantastic (i.e offer useful information that is targeted and relevant). That’s where Pippity enters the picture play. You can use it to display post-specific popups, category-specific popups, page-specific popups, referrer-specific popups, and more. You may completely automate the procedure and conduct split A/B testing to ensure that your users are not irritated.
In Pippity, how do you make a popup?
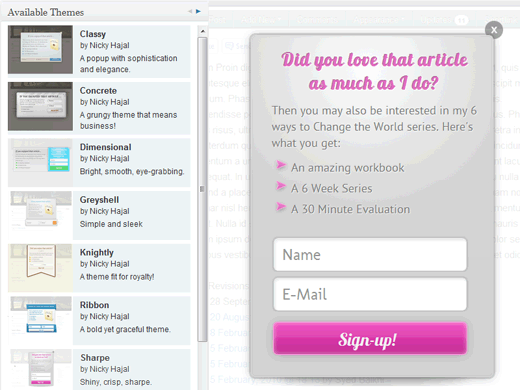
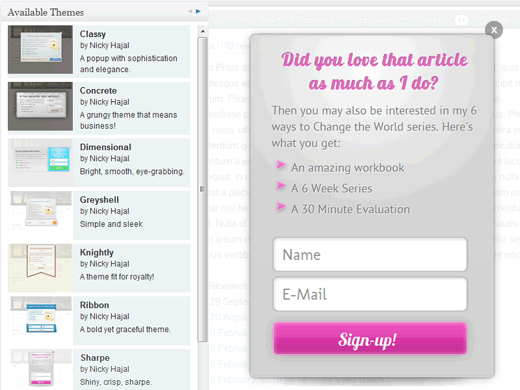
After you’ve installed and activated the plugin, you’ll notice a new Pippity tab in the menus. To get started, click the Create Popup option. You must first choose a basic theme (from the available choices).

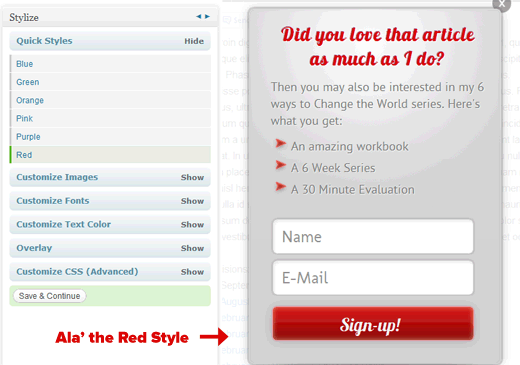
After clicking that, you’ll be given the choice to stylize. You can choose from a variety of color schemes with each theme. There are quick styles where you can just change the color scheme, and then there are sophisticated styles where you can change fonts, font sizes, overlay, and/or apply advanced CSS. For the sake of illustration, we’ll stick to quick styles.
Take note of how I switched from a purple to a red color scheme. As you can see from the options panel, you can also adjust additional options. When you click Save & Continue, you’ll be directed to a screen where you can alter the popup copy.

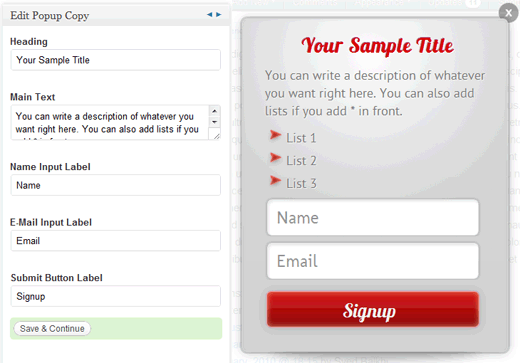
The modify copy, as you can see in the screenshot, is primarily designed for email conversions. This was something we didn’t like because it was constrained by the thinking of old school marketing. What if we wanted to use a lightbox to promote one of our plugins? What if we wanted to direct a person from one post to another that they might enjoy? Currently, such a choice does not exist. We contacted Grant Griffiths and communicated our displeasure. He told us that this feature is being developed and will be available in future versions.
When you’ve finished modifying your copy, the intriguing stuff starts to happen. Changing the behavior of the popup.

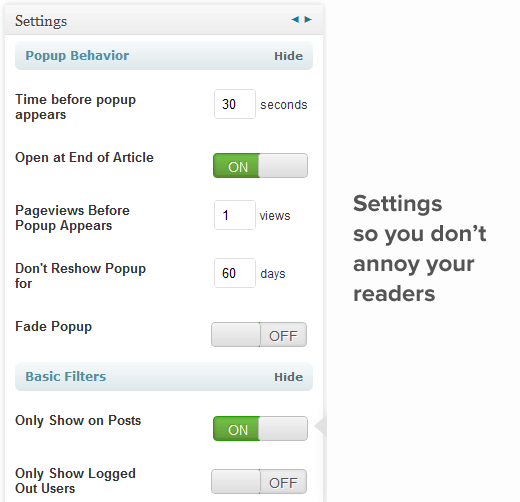
As you can see in the screenshot above, there are a number of useful settings for controlling popup behavior. This is merely the first part of the page. After that, we’ll move on to part two. In any case, let’s get started with part one. The first option allows you to choose the amount of time before the popup appears. We set the timer for 30 seconds. 60 seconds is the default value. This prevents the user from being irritated by immediately displaying the lightbox (which is annoying). We also selected the option to open the article at the end. In other words, the popup will appear when the user has scrolled all the way down and finished reading.
It’s not a good idea to show popups to new users because it can turn them off (unless ofcourse it is a welcome popup). In this case, however, we stipulated that the user must have read at least one page on the site before a popup occurs. If the user clicked the ‘X’ button to close the popup, the second choice is to hide it for 60 days. We also set the Basic filter for this popup to only appear on pages with posts. As a result, popups will not appear on your category archive pages, for example. Note: Depending on how you use the popup, we expect different behavior settings.
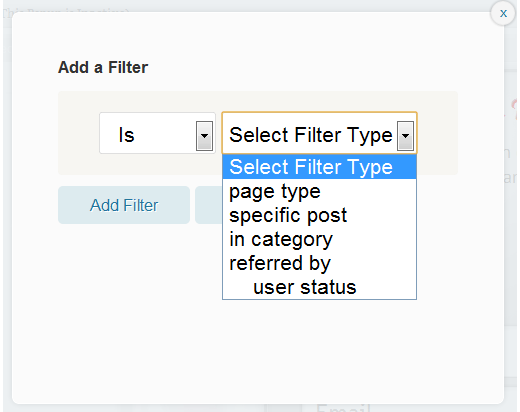
The next section is now more interesting. It’s known as “Power Filters.” This area is one of our favorites because it allows you to provide a large number of parameters. See the illustration below:

If the user is on a specified page type, the possibilities are as follows (Posts only, or custom post type). If the user is on a specific post, you can specify that (this can be helpful). If the user falls into a given category, you’ll be able to show them targeted advertisements. If the user has been referred by a particular source (which we think is the best option ever). Because you can now collaborate with businesses who provide you regular traffic and display welcome messages or unique offers to their customers. You can also display popups based on the status of the user, for example, if the user is not logged in, you can ask them to register for your site (if it requires registration). The opportunities are limitless.
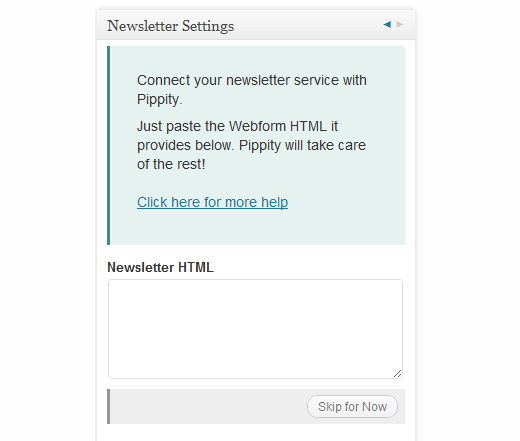
You may also use numerous filters to narrow down your search even further. After you’ve finished configuring your Popup behavior, you’ll be directed to a screen where you can paste your Email Newsletter snippet. There’s no need to change anything there. Simply go to Aweber or MailChimp and copy the HTML code for the webform that they give. Then stick it in the box and let Pippity handle the rest.

Again, if you’re running a custom-designed popup that doesn’t require email signups, this panel shouldn’t be required. As Grant Griffiths mentioned, they are working on introducing more themes that will allow users to make the popup (non-email capture), so perhaps there will be a setting that only shows this option on email newsletter specialized themes, while others do not.
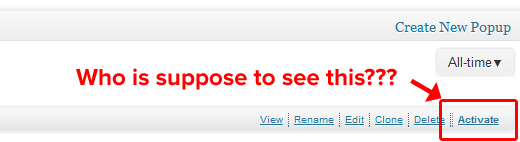
You’ve built your first popup after pasting the email code. However, it is currently inactive. It must be turned on. Which made the review a little difficult for us. We wait for the page to load the popup only to discover that nothing happens. Then we took a deeper look and discovered a very small button named Activate on the main Pippity screen, right next to each popup.

Now we’re expecting for an upgrade and a patch to improve the user experience. Because if we may miss the activation button, so can many other people. There should be a smoother transition or even another screen that reads “Activate this popup now” or “Skip this popup for now.”
Pippity does track impressions, clicks, and other metrics for each popup. We haven’t had the opportunity to test it extensively on a live site, thus we have no idea how good the metrics system is. However, it appears that they provide information on Impressions, Conversions, Conversion Rate, Time on Popup, and Time on Page, among other things. It would be great if we could include heat mapping software like CrazyEgg in our popup to see what the user is looking at the most.
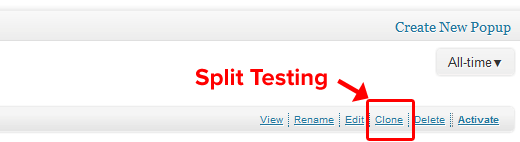
If you haven’t noticed, Pippity is built for conversions. Another fascinating feature is the ability to perform A/B split tests amongst popups. To clone a popup from the Pippity panel, simply click Clone. Then, after editing what you wish, activate both popups. Obviously, preserve the different name so you can distinguish between the two.

The Pippity team also publishes theme packs, which, if our calculations are correct, you will receive for free as long as your one-year support plan is current. The process of installing a theme is straightforward. Under Pippity, select the Upload Themes menu item. Then choose a file to upload and click Upload Theme Pack.

Pippity includes a lot of pre-made designs, but it might not be enough for designers and developers working on a custom project. You don’t have to worry because they have a developer option that allows you to personalize your theme as you like. There is a link named Dev Tool and Make $ With Pippity at the bottom of every page. Again, putting crucial links like that in a spot where they can’t be viewed is a bad idea. These links belong on the main menu, where they will be seen by more people.

Apart from our gripes regarding the menu layout, we think this custom theme tool is very cool. You can copy an existing theme to use as a starting point. You can also just go ahead and make your own custom theme. Once we start running them on WPBeginner, we’ll definitely use this area a lot.
Now you’re undoubtedly asking how much this plugin costs, given it offers so many useful features. This is how the price system works:
$49 for a single-site license that includes one year of maintenance and upgrades.
$87 for a five-site license that includes one year of maintenance and upgrades.
$164 for a license with unlimited sites and a year of maintenance and updates. You’ll also have first dibs on beta releases.