Would you like to show visitor comments on your WordPress website’s front page?
Although it’s a frequent request, WordPress doesn’t by default support it.
This post will demonstrate how to use a code snippet to display comments on the homepage of your WordPress theme.

The purpose of having comments on your homepage
The simplest way for readers to respond to your blog entries is through comments. They can provide feedback, pose queries, and express their opinions through comments.
It’s an indication that you’re creating a strong community around your WordPress site when your posts receive plenty of comments. By placing these comments on your homepage, you could want to make them more noticeable.
It’s easy to post comments in the sidebar or other widget section if your theme enables you to add widgets to your homepage.
Another option is to develop a custom homepage using a landing page builder.
You might need a code fix because not all themes or landing page plugins offer the ability to add comments to your homepage.
When we tried to implement this on one of our projects, we found that it was more difficult than we had anticipated. Simply calling comments template() will display comments on a single page; however, this didn’t function on the homepage.
Displaying Comments on Your WordPress Theme’s Home Page
You must copy and paste the code into your WordPress theme files as instructed in this guide. This is easy for seasoned users to perform, but it can be frightening for new users, and a mistake here could cause your website to crash.
Check read our tutorial on how to copy and paste code snippets in WordPress if this is your first time adding code to your WordPress files.
Having said that, adding an additional line of code provided the solution to our issue. In order for our comments to appear, we had to put $withcomments = “1”; before the comments template(); line.
|
1
2
3
|
<?php $withcomments = "1";comments_template(); // Get wp-comments.php template ?> |
This code must be included to your theme’s index.php file. Prior to the endwhile clause in the WordPress Loop, it must be placed there.
How does this function in practice? Let’s examine a few instances.
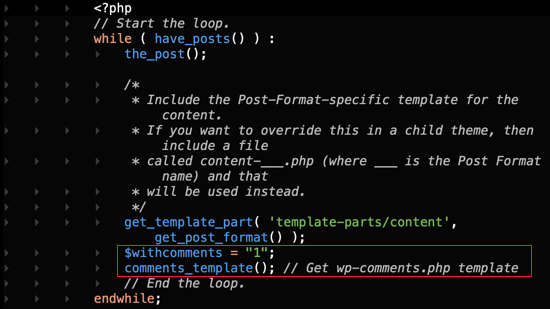
Enhancing the Twenty Sixteen Homepage with Comments
You must login to your WordPress website using an FTP application and go to the /wp-content/themes/twentysixteen folder. Refer to our beginner’s guide to utilizing FTP with WordPress for further information.
After arriving there, you must modify the index.php file. Just before the endwhile statement, paste the code below.
|
1
2
|
$withcomments = "1";comments_template(); // Get wp-comments.php template |

Visit your WordPress website after saving the index.php file to see the comments shown on the front page.
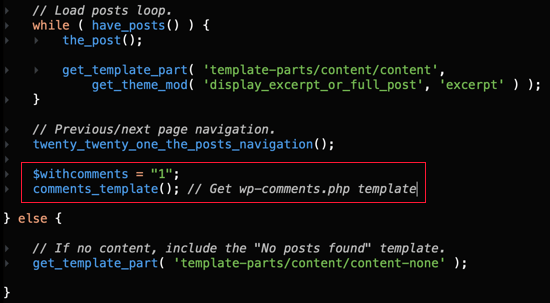
The Twenty Twenty-One Homepage Comments Section
You must login to your WordPress website using an FTP application and go to the /wp-content/themes/twentytwentyone folder.
After arriving there, you must modify the index.php file. Since this theme lacks an endwhile clause, the code must be included before the else clause.
|
1
2
|
$withcomments = "1";comments_template(); // Get wp-comments.php template |

Visit your WordPress website after saving the index.php file to see the comments shown on the front page.
Commenting on a Child Theme
You could want to make a child theme and add the code snippet there rather than changing files inside a theme.
This is a safer option because you won’t run the danger of breaking the parent theme and you won’t lose your customizations when the parent theme is updated.
You might need to add an additional piece of code if you’re using a child theme and still don’t see comments on the homepage after adding the code snippet.
Instead, copy and paste the following code into your index.php file.
|
1
2
3
|
global $withcomments;$withcomments = 1;comments_template(); // Get wp-comments.php template |