Post Thumbnails are becoming increasingly popular. Many magazine themes link an image to a particular post, which they then display on the homepage or on the post page. On both the post and category pages, we show a thumbnail for each of our posts. This feature was formerly achieved by using the custom-field approach, which was not particularly user friendly. This function was added to the core thanks to WordPress Core Developers, along with many other notable additions in WordPress 2.9.
A Guide for Newcomers
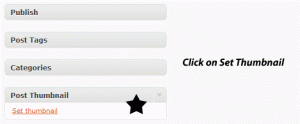
In the sidebar of your WordPress Dashboard’s Write Post Panel, you’ll find an option similar to this.

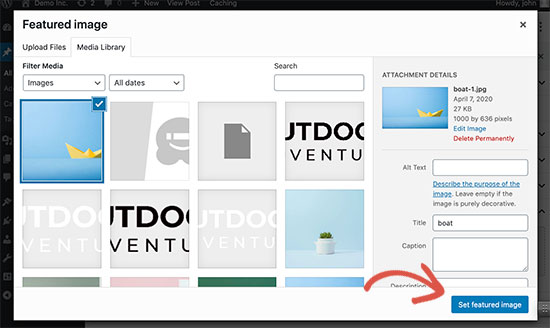
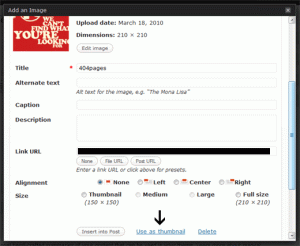
When you click the link, you’ll be directed to a website where you can submit an image. After you’ve uploaded the image, you’ll see something like this:

Simply click the “Use it as a thumbnail” link. After that, you’ll see something like this:

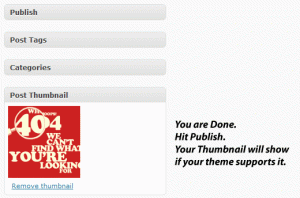
The above screen indicates that you have completed your task. Simply press the publish button, and the image will appear on your website.
Developer’s Manual
Despite the fact that this feature has been added to the core, not every user will see it in the sidebar of their compose post panel. This is one of those features that can only be used if the theme allows it. If you have an older free theme that doesn’t support it, you can either ask the creator to update it for you or do it yourself by following this tutorial.
To get started, enter your themes folder’s functions.php file and paste the following code:
|
1
|
add_theme_support( 'post-thumbnails' ); |
Theme support will be enabled for both posts and pages using this code. As a result, you’ll notice a new option in your dashboard. However, it will not appear in your themes because the code has not yet been uploaded to the theme.
Using this code, you can show the thumbnail wherever inside the Loop:
|
1
|
<?php the_post_thumbnail(); ?> |
That was the basic function; however, if you want to go further, such as specifying post thumbnail size, simply open your functions.php file and write the following code:
|
1
2
|
add_theme_support( 'post-thumbnails' );set_post_thumbnail_size( 50, 50, true ); |
The dimensions are set in the following order: width x height, in pixels.
You may also add this line to your featured picture to provide multiple image sizes:
|
1
|
add_image_size( 'single-post-thumbnail', 590, 180 ); // Permalink thumbnail size |
In your post loop, you may later refer to the specific thumbnail sizes as follows:
|
1
|
<?php the_post_thumbnail('single-post-thumbnail'); ?> |
This is a condensed version of the feature’s full functionality. We tried to keep it basic so that anyone could understand it.