Do you wish to use WordPress to make a custom post type archive page?
Normally, custom post types in WordPress use the archive template of your theme. For each of your post kinds, you may also design your own personalized archive page.
We’ll teach you how to simply create a custom post types archive page in WordPress in this article.
In WordPress, what is a Custom Post Type Archive Page?
Users can browse all items submitted under a specific custom post type on a custom post type archive page.
Posts and Pages are the two most prevalent post kinds in WordPress by default. Plugins for WordPress can also develop their own post types.
WooCommerce, for example, adds a new post type to your WordPress website called Products.
Similarly, custom post types can be created and used to manage various types of information.
You can utilize your custom post type inside the WordPress admin area after you’ve created it. Your WordPress theme, on the other hand, is in charge of displaying all of your content.
If your theme doesn’t have a template for a specific post type, WordPress will show any post type archive page using the default archive template.

You can utilize your custom post type inside the WordPress admin area after you’ve created it. Your WordPress theme, on the other hand, is in charge of displaying all of your content.
If your theme doesn’t have a template for a specific post type, WordPress will show any post type archive page using the default archive template.
Make Sure Your Custom Post Type Has Archive Feature in WordPress Before you can create and use the custom post type archive page, make sure your custom post type has archive functionality enabled.
If you have SEO friendly permalinks set and your custom post type is called movies, for example, your post type archive will be hosted here.
https://example.com/movies
If you get a 404 error while trying to access this page, it’s because your post type doesn’t support archives.

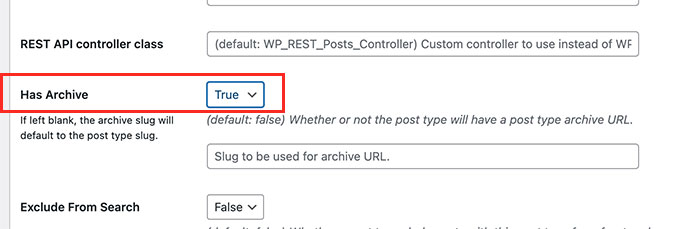
If you created your custom post type with the help of a plugin, you can now simply change it and enable the archive functionality.
For example, you can change your custom post type in the CPT UI plugin and enable the ‘Has Archive’ option under post type settings.

If, on the other hand, you created your custom post type with code, you’ll need to change that code to enable archives.
The code to generate a post type is shown below in a brief example. The last line has an additional attribute to enable archive pages, as you can see.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
add_action( 'init', 'create_post_type' );function create_post_type() { register_post_type( 'movies', array( 'labels' => array( 'name' => __( 'Movies' ), 'singular_name' => __( 'Movie' ) ), 'public' => true, 'has_archive' => true, ) );} |
Instead of getting a WordPress error, you’ll be able to access your custom post type archive page after adding has archive functionality.
Customizing the Archive Page for Your Custom Post Type
The default archive template would suffice for certain people. It would show you a list of all the items you’ve published using your custom post type.
Some users, however, may wish to tweak it a little to make it stand out from your blog archive and other archive pages.
You can achieve this by adding a custom template to your WordPress theme for your custom post type.
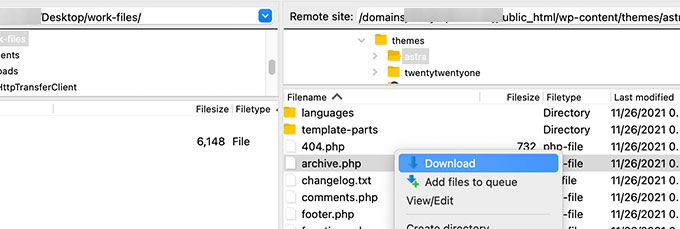
To begin, use an FTP client or the File Manager program in your hosting control panel to connect to your WordPress website.
You must go to the /wp-content/themes/your-current-theme/ folder once you’ve connected.

You must save the archive.php file to your computer from here.
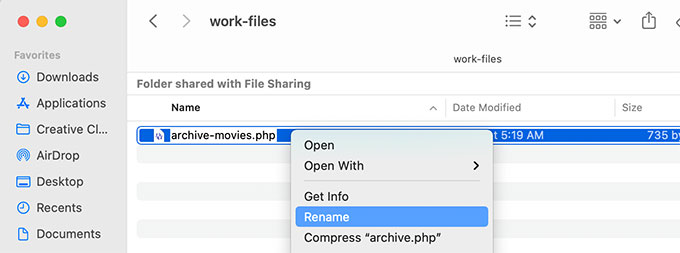
You must rename the file archive-posttype.php once it has been downloaded, where posttype is the name of your custom post type.
If your custom post type’s name is movies, for example, you’ll need to rename it to archive-movie.php.

To make any modifications, open this file in any plain text editor, such as Notepad.
This file already has all of the necessary code for displaying the custom post type content. You can change the layout of an existing template or add any code you like.
Tip: If you need assistance, check out our beginner’s WordPress theme creation cheat sheet.
Don’t forget to save the file once you’ve finished making changes.
After that, use the FTP or File Manager program to upload this file to your WordPress theme folder.
To see your modifications in effect, go to the archive page for your custom post type.

Using SeedProd, create a custom post type archive page.
SeedProd will be used for this strategy. It is the greatest WordPress page builder plugin available, allowing you to quickly create bespoke pages for your website.
It has a drag-and-drop interface that lets you simply construct your unique post type page without having to write any code. SeedProd can also be used to design other pages on your website or even to build a custom theme from the ground up.
The SeedProd plugin must first be installed and activated. See our step-by-step guide on installing a WordPress plugin for more information.
You must enter your SeedProd license key after activation. This information can be found on the SeedProd website under your account.

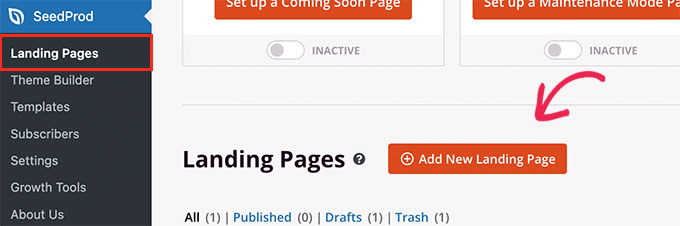
The next step is to navigate to SeedProd » Landing Pages.
To get started, go to this page and select the Add New Landing Page option.

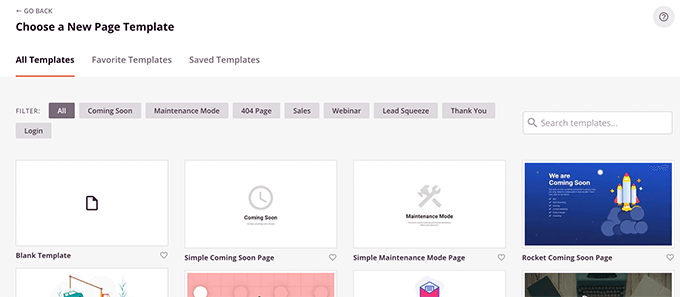
The next step is to select a template for your page.
If there is a template that is comparable to your website design, you can utilize it instead of starting from scratch.

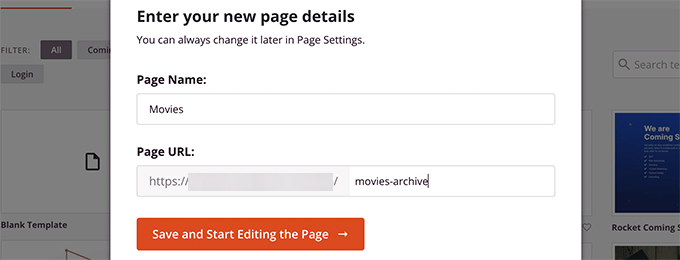
After that, you must give your page a name and select a URL.
Make sure to use a name that corresponds to your custom post type.

This will take you to the interface for the page builder.
You can begin by selecting a layout and then adding blocks from the left column.
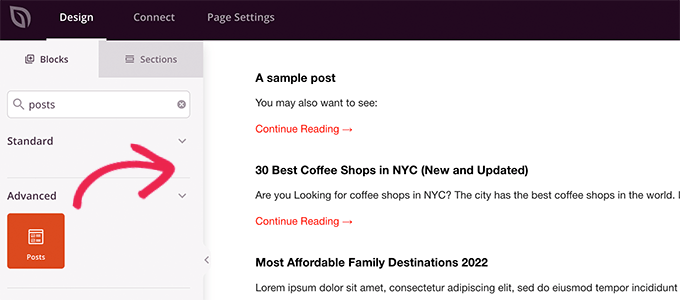
To display items from your custom post type, start by adding the Posts block.
To add the Posts block to your page, simply drag & drop it from the Advanced area.

The posts area will display your blog entries by default.
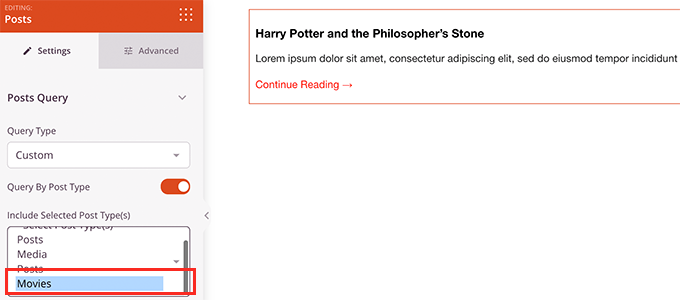
Select your post type in the Query by Post Type section after clicking on the block settings.

Then you can look over the other options, such as turning on the featured image, changing the excerpt size, and so on.
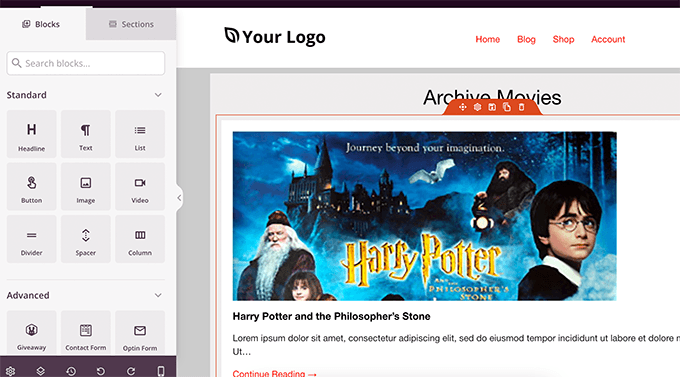
After you’ve completed configuring the post block, go to the Sections tab to add a header or footer to your page layout.

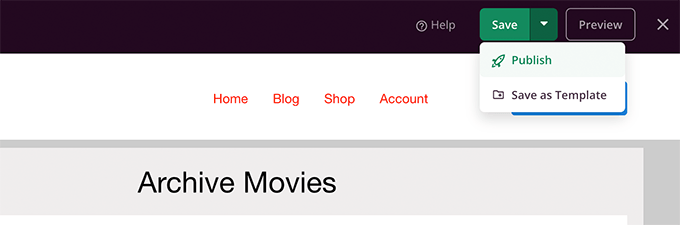
After you’ve finished editing, you can publish your page.
Simply pick Publish from the dropdown arrow next to the Save button.

You can now see your custom page in action by clicking on the preview tab.
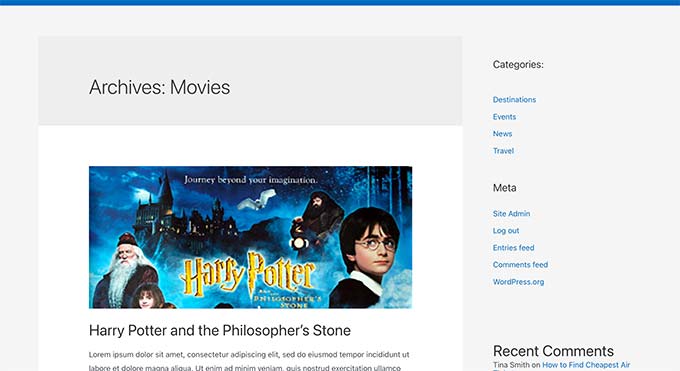
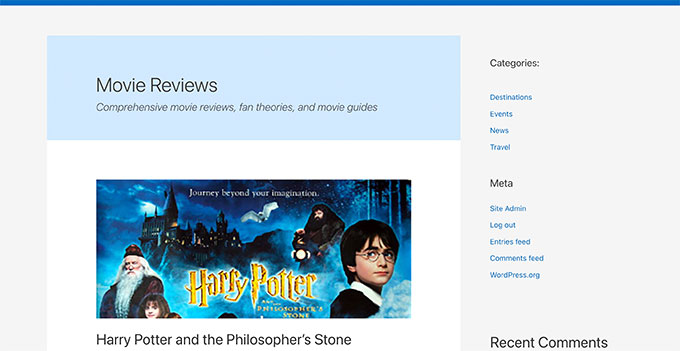
On our test site, this is how our custom post type archive page looks.

You can now add this page to your navigation menu or alter it further to make it more optimized.
Archive Pages for Custom Post Types (Examples)
When you use a custom template for your post type archive page, you may tailor it to your specific requirements.
For example, to make the archive page more interesting, you can eliminate the sidebar, update the page layout, and add more context.
A few instances of custom post type archive pages with their own unique templates are shown below.
We hope that this article has shown you how to create a custom post type archive page quickly and efficiently. You might also be interested in our expert analysis of the best business VoIP services or our guide on how to start your own podcast.