Would you like to discover how to paste site content into WordPress?
For novice users, copying and pasting code into WordPress theme files might be scary even though it could seem simple to expert users.
This post will demonstrate how to copy and paste web-based code snippets into WordPress without having your website crash.

What Makes Code Snippets Beneficial for WordPress Sites?
Due to its flexibility, WordPress is the best website builder available. Adding new features and functionality to your website is quite simple, and it can be used to create almost any kind of website.
We provide a variety of advice that you may utilize to improve your website. Some of these suggestions will require you to edit the WordPress code.
Although it’s not required, and you can frequently find plugins that perform the same function, there are instances when a straightforward snippet is more effective.
Adding code snippets is frequently a simple method to address a number of frequent WordPress mistakes, enhance WordPress security, and add new functionality to your website.
Let’s now look at secure code snippet addition techniques for WordPress websites.
What are the Best Practices for WordPress Code Snippet Addition?
It’s crucial to note that you should install and use a WordPress backup plugin before you begin adding code snippets to your WordPress website.
This makes your WordPress site secure, and in case something goes wrong, you can easily restore it from a backup.
You might find instructions to add snippets to WordPress theme template files like single.php, index.php, and more when adding snippets to WordPress.
You must either add these snippets directly or make a child theme since they are only useful for that particular theme files.
However, the functions.php file for your WordPress theme will receive the majority of the new code. It might be suggested in certain tutorials to add it straight to the file, but there are far superior options that let you make your changes future-proof.
This will prevent your customized functionality from being eliminated if you ever change a theme.
After said that, let’s look at some of the easiest ways for beginners to add custom code snippets to WordPress.
- Use the WordPress plugin Code Snippets.

The most secure and user-friendly method for beginners to add code to WordPress is by using a code snippets plugin.
You can quickly add and manage unique code snippets on your website with the help of the Code Snippets plugin.
It has a fail-safe switch that disables a code snippet right away if it makes a mistake. When adding a unique code snippet, this safeguard prevents you from losing access to your website.
The code snippets method is advantageous for adding snippets to the functions.php file, as noted. This approach won’t work if you are required to include a code snippet in other theme files.
-
Make a child theme to store customized code.

A WordPress child theme is a fantastic additional way to integrate code to WordPress. When you update your theme, using a child theme will help to preserve any modifications you’ve made to your website.
See our beginner’s guide on creating a child theme in WordPress for more information.
Note that using this technique will also allow you to add code fragments to other theme template files.
-
Make Custom Code Using a Site-Specific Plugin.

Utilizing a WordPress plugin tailored to a particular site is another versatile choice. You may construct a custom plugin like this for your own website and use it to store all of your custom code.
The benefit of this approach is that your code will continue to function even if you switch themes because it is independent of your theme. Additionally, it is unaffected by any website upgrades made to WordPress.
Note that this technique is only appropriate for adding code fragments to the functions.php file.
-
To add custom code, use the WordPress plugin for Insert Headers and Footers.

Finally, it is acceptable to directly add code fragments to the functions.php file of your theme. Although there are some drawbacks, we advise using the alternative solutions listed above.
First, all of your modifications will be lost if you update your WordPress theme.
The code you added will also only function with that specific theme.
Having stated that, let’s look at how to correctly copy and paste code fragments in order to keep your website from breaking.
Editing and Adding Code to WordPress Files
Depending on how you want to add unique code snippets to your WordPress blog or website, there are various ways to alter WordPress files.
-
Using the Code Snippets Plugin to Add Custom Code
If you want to add code to WordPress using the Code Snippets plugin, you will be doing so directly in the WordPress admin dashboard.
Installing and activating the plugin is the first step. See our beginner’s guide to installing a WordPress plugin for more information.
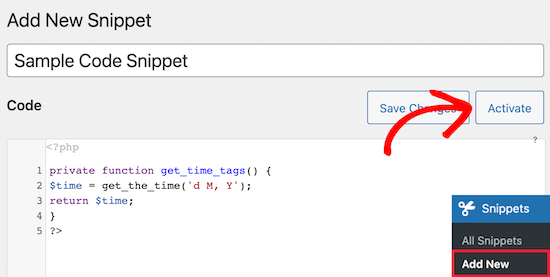
Simply navigate to Snippets » Add New in your WordPress admin dashboard after activation.
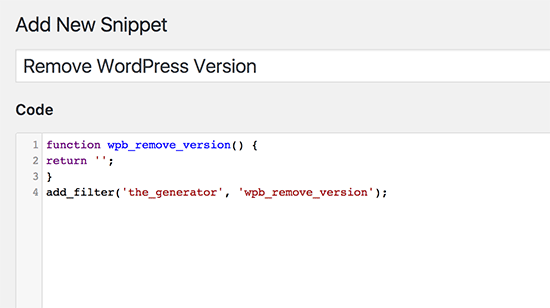
You will then be taken to a screen where you can enter your unique code. All you have to do is put your code into the box after giving your snippet a name to make it easier to remember.

Your code snippet will then be active on your site after you click the “Activate” button.
See our article on how to quickly install custom code snippets in WordPress for comprehensive details.
-
Including Custom Code in a WordPress Plugin for a Specific Site
You can add your custom code using the built-in WordPress plugin editor if you’re using a site-specific plugin.
You must first navigate to Plugins > Plugin Editor and choose your plugin from the ‘Select plugin to edit:’ drop-down menu.
Your site-specific plugin will be loaded by the editor. The page can then just have code added to it.

Make care to click the “Update File” button when you are finished in order to save your changes.
The plugin editor will immediately reverse your modifications if something is missing from your code or has the potential to destroy your website.
Using FTP is another technique to provide unique code to a site-specific plugin. See our beginner’s guide to using FTP to upload files to WordPress for more information.
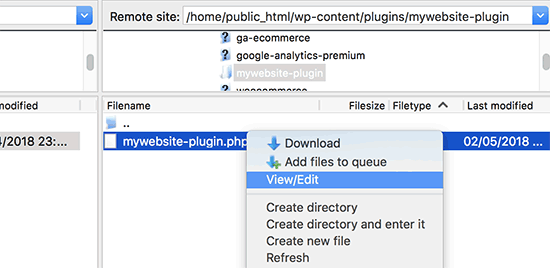
Open your website in your favourite FTP client, then simply select the ‘View/Edit’ option from the context menu when right-clicking on the plugin file.

This will allow you to add your code snippets once the file has been opened. Changes will automatically appear when you save and reupload the file.
-
Using the Insert Headers and Footers Plugin to Insert Custom Code
You can add code snippets directly from your WordPress admin panel if you plan to use the Insert Headers and Footers plugin.
Installing and activating the plugin is the first step. See our step-by-step tutorial on installing a WordPress plugin for more information.
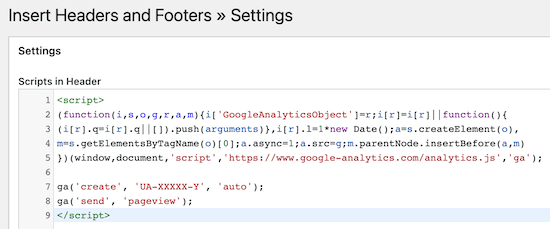
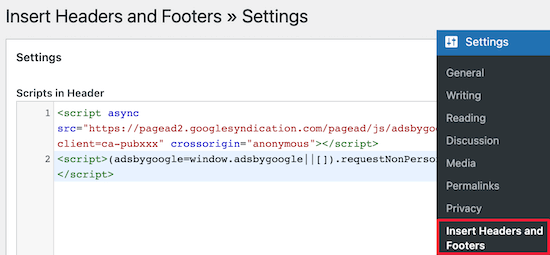
Then you can add your code snippet in the header, body, or footer of your website by going to Settings » Insert Headers and Footers.

Your website will now display your code snippets if you remember to hit the “Save” button.
-
Incorporating Custom Code into Functions.php or Other Theme Templates
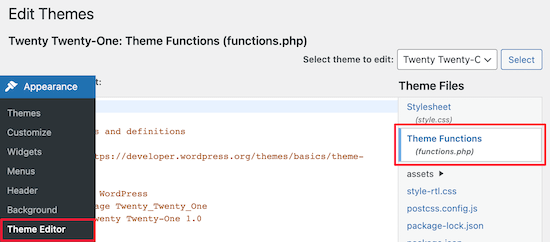
You can add code by going to Appearance » Theme Editor in your WordPress admin panel if you are adding code straight to your theme’s functions.php file or any other page template.
The file will then open in the editor when you choose it from the right-hand column.

If the tutorial you’re using doesn’t specify where to add the code snippet, then you must place it at the bottom of the file, after all the existing code.
Another option is to add custom code to your theme files via FTP using your WordPress hosting file manager.
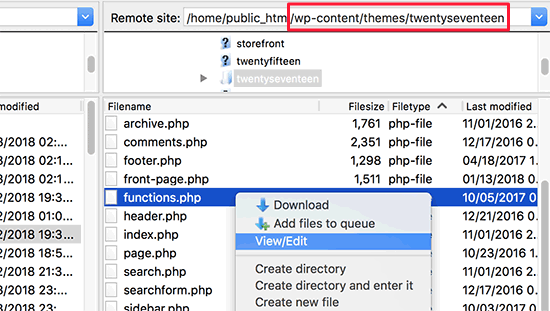
Connect to your website using your FTP software, then navigate to the wp-content » themes » your-theme-folder and right-click the necessary file.

Then open the file in a text editor by selecting ‘View/Edit’ and enter your code there.
PHP Errors When Adding Custom Code: Troubleshooting
Beginners frequently make certain errors when adding unique code snippets to their WordPress websites. Fortunately, the majority of these mistakes are simple to avoid and correct.
Let’s examine these mistakes and the most effective solutions for fixing them.
-
Misuse of the PHP Begin and End tags
WordPress is primarily developed in the PHP programming language, which has a particular syntax that notifies your server that PHP should be used to handle the subsequent code. Here is an example of a typical PHP code fragment:
|
1
2
3
4
5
6
7
|
// PHP Begin Tag<?php// Rest of the code goes here// PHP End Tag?> |
In scripts that transition back and forth between PHP and HTML, the PHP end tag is crucial. This comprises the majority of WordPress theme files that use HTML and PHP tags.
You must ensure that your code is added without the opening PHP tag if you are pasting it elsewhere where the PHP start tag is not closed.
|
1
2
3
4
5
6
|
<?php // Some pre-existing code// your custom code?> |
You must also include the PHP begin tag if you are pasting your custom code outside of or after the PHP end tag.
|
1
2
3
4
5
6
7
8
|
<?php // Some pre-existing code ?> // Your custom code snippet<?php ?> |
Incorrect PHP start or end tag placement accounts for around 90% of all problems. You can determine whether or not you need to include the PHP start or end tags in your custom code snippet by taking a look at your code.
But many WordPress theme files, including functions.php, might not even have a PHP end tag. This means that you can add your code without using the start or end tags at the bottom of the file.
Here is an illustration of what that appears like.
|
1
2
3
4
5
6
7
8
9
10
11
|
<?php// Lots of code in your theme's functions.php file////// Your custom codefunction custom_loginlogo() {echo '<style type="text/css">h1 a {background-image: url('.get_bloginfo('template_directory').'/images/login_logo.png) !important; }</style>';}add_action('login_head', 'custom_loginlogo'); |
Keep in mind that certain tutorials could presuppose that you are familiar with PHP start and end tags. Therefore, they might just give you a sample of code sans those tags.
|
1
2
3
4
5
6
|
function custom_loginlogo() {echo '<style type="text/css">h1 a {background-image: url('.get_bloginfo('template_directory').'/images/login_logo.png) !important; }</style>';}add_action('login_head', 'custom_loginlogo'); |
Code snippets can occasionally be added to numerous places, therefore the PHP end and start tags won’t always be present.
Make sure that the code snippet is included in PHP tags when you add it to your theme files.
-
Improper nesting mistakes
The syntax for functions, conditional logic, and loops in PHP is specific. Curly brackets, which show the start and finish of a function, are essential to this grammar.
Here is an example of a straightforward PHP function:
|
1
2
3
4
5
|
<?php function wpbeginner_tutorial() { echo "Hello World!"; } ?> |
Now, if you want to add a customized piece of code that has nothing to do with this function, you must place it outside of this function as seen in the following example:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
// Pre-existing code in your theme file<?phpfunction wpbeginner_tutorial() { echo "Hello World!"; } // Your custom code function custom_loginlogo() {echo '<style type="text/css">h1 a {background-image: url('.get_bloginfo('template_directory').'/images/login_logo.png) !important; }</style>';}?> |
The code will break if you forget the beginning or closing curly braces, and an error page will result.
Understanding WordPress PHP Errors
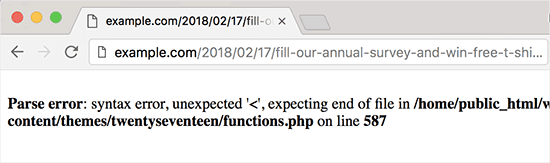
WordPress errors brought on by installing custom code frequently include a thorough error message. The majority of them are syntax mistakes, parsing mistakes, or fatal mistakes brought on by unexpected characters.
The good news is that you can identify the line of your code that produced the problem by looking at these errors.

You can then analyze the code at that precise line to determine what you missed.
Because they have line numbers and syntax highlighting, which can make it easier for you to fix the problem, we advise utilizing a suitable text editor for code editing in this situation.
How to Handle an Unaccessible WordPress Site
Take a deep breath and try not to become anxious first. You may still access all of the files from your website.
Simply use an FTP client or the file manager program in cPanel in your WordPress hosting account to connect to your website.
Locate and edit the file where you introduced the code that resulted in the error.
Then, you can attempt to use the code sample to address the problems. Remove the code snippet you introduced and save your edits if you are unable to fix those problems.
Your website should now be operating normally once again. Download a new version of your WordPress theme and extract the zip file to your PC if it is still displaying errors.
Then, find the file where you made the earlier changes, find it on your server, and upload it while overwriting the earlier file.