Adding custom code snippets to your theme’s functions.php file or a site-specific plugin is frequently requested while reading WordPress tutorials. The issue is that even the tiniest error can cause your website to crash. In this article, we’ll teach you how to easily add custom code to your WordPress site without destroying it.

Custom Code Snippets Have a Problem
In WordPress tutorials, you’ll frequently encounter code snippets with instructions to paste them into your theme’s functions.php file or a site-specific plugin.
The issue is that even a minor error in the custom code snippet can cause your WordPress site to malfunction and become unreachable.
Another issue is that adding several code snippets to a site-specific plugin can make it difficult to maintain the file.
We just discovered an easy way for users to add and maintain custom code snippets in WordPress when seeking for a solution.
Installing and Activating the Code Snippets Plugin in WordPress The first step is to install and activate the Code Snippets plugin on your website.
See our step-by-step guide on installing a WordPress plugin for more information.
When you activate the plugin, it will add a new menu item to your WordPress admin bar called Snippets. When you click it, a list of all the custom code snippets you’ve saved on your site will appear.
Your list will be empty because you just installed the plugin.
To create your first custom code snippet in WordPress, click the Add New button.

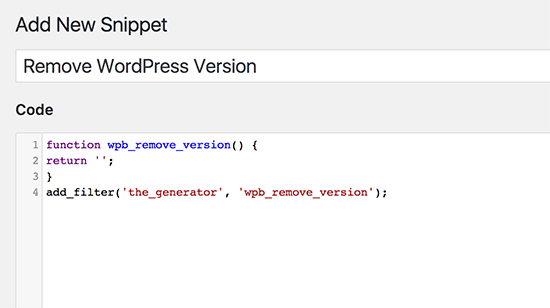
This will take you to the screen where you may ‘Add New Snippet.’
You should begin by giving your own code snippet a title. This could be anything that aids in the decoding of the code. Following that, copy and paste your code snippet into the code box.

We’ve implemented a custom code snippet to remove the WordPress version number from our test site in the screenshot above.
|
1
2
3
4
|
function wpb_remove_version() {return '';}add_filter('the_generator', 'wpb_remove_version'); |
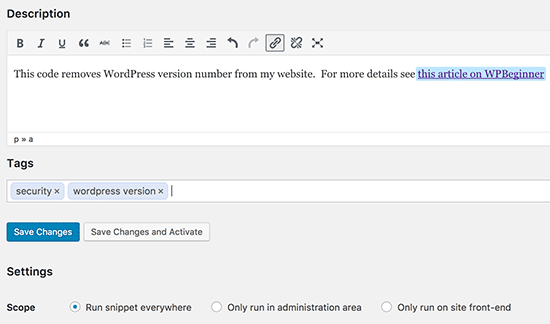
There is a text section below the code box where you may provide a description. You can write whatever you want here to assist you understand what this code does, where you got it, and why you’re putting it on your site.

You may also give your code snippet tags. This will make it easier to organize your code snippets by topic and functionality.
Finally, click the ‘Save Changes and Activate’ button to complete the process.
Click the ‘Save Changes’ button if you merely want to save the code snippet without activating it.
You can also adjust the code snippet’s scope. It can be used only in the WordPress admin area, on the front-end of your site, or in both. Keep the default ‘Run snippet everywhere’ option checked if you’re unsure.
Once you’ve saved and activated the code snippet, it’ll go live on your website right away.
Error Handling in Custom Code
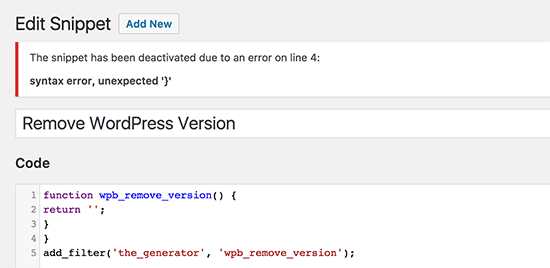
Normally, if you make a mistake when adding custom code to your site-specific plugin or theme file, your site would become unreachable right away.
Your site would begin to display a syntax error or a 500 internal server error. To remedy this, you’ll need to use an FTP client to manually undo your code.
The Code Snippets plugin is particularly useful in that it will automatically detect and deactivate any code that contains a syntax error.

It will also display a useful error message so that you can troubleshoot the problem.
Keeping Track of Your Custom Code Snippets
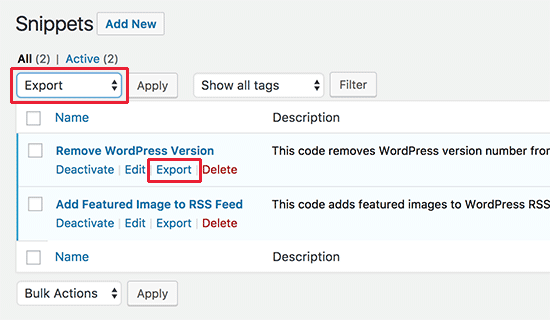
The Code Snippets plugin makes managing custom code snippets in WordPress much easier with a graphical user interface.
Code snippets can be saved without being activated on your site. You can turn off the snippet whenever you wish. You can also export individual code snippets or all of them in bulk.

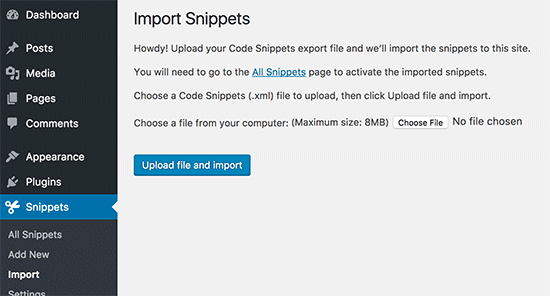
If you’re relocating your website to a new server, you can easily import your code snippets by going to the Snippets » Import page in the Code Snippets plugin.

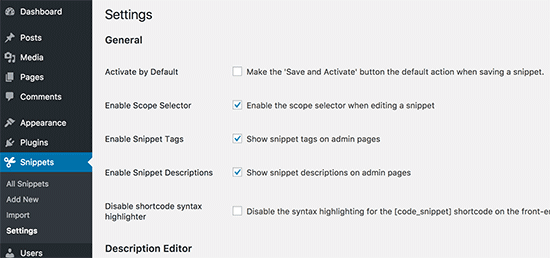
The Code Snippets plugin works right out of the box, but you may customize it by going to the Snippets » Settings page.