Are you trying to find a CSS cheat sheet that WordPress generates by default?
In most themes, WordPress automatically adds a few CSS classes to various elements. You can style those elements in your WordPress theme using these basic CSS classes.
We’ll show you the default CSS cheat sheet that WordPress generates in this article. We’ll also go through where to locate CSS classes quickly and how to add your own CSS classes if needed.

Why Should I Learn About WordPress’s Default CSS?
Different parts on your WordPress website receive automatic generation and addition of default CSS classes.
The common parts of all WordPress sites can then be styled by WordPress theme developers using these CSS classes. This can include the navigation menus, sidebars, widgets, and the content area.
If you’re learning WordPress theme development or are just trying to make a child theme for your own website, knowing those CSS classes will come in helpful.
By incorporating custom CSS into your WordPress theme, you may easily style specific elements without having to design a new theme.
To alter your theme’s styles or make a custom theme, you don’t need to learn CSS. Use a drag and drop builder like SeedProd if you’d rather not learn how to write. Later on in the article, we’ll talk more about it.
Let’s now look at the CSS classes that WordPress by default generates.
Body Class Default Styles

The whole layout framework of any web page is included within the HTML body element, or body>, making it crucial to the design of any WordPress theme.
The body section in WordPress has various additional CSS classes that theme developers can utilize to decorate the body container.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
|
// Added when a website is using a right-to-left language e.g. Arabic, Hebrew .rtl {}// Added when home page is being displayed.home {}// Added when blog page is being displayed.blog {}// Added when an Archive page is being displayed.archive {}// Added when a date based archive is displayed.date {}// Added on search pages.search {}// Added when pagination is enabled.paged {}// Added when an attachment page is displayed.attachment {}// Added when a 404 error page is displayed.error404 {}// Added when a single post is dispayed includes post ID.single postid-(id) {}// Added when a single attachment is displayed. Includes attachment ID.attachmentid-(id) {}// Added when a single attachment is displayed. Includes attachment mime-type.attachment-(mime-type) {}// Added when an author page is displayed.author {}// Added when an author page is displayed. Includes author name. .author-(user_nicename) {}// Added when a category page is displayed.category {}//Added when a category page is displayed. Includes category slug..category-(slug) {}// Added when a tag page is displayed. .tag {}// Added when a tag page is displayed. Includes tag slug..tag-(slug) {}// Added when a parent page is displayed. .page-parent {}// Added when a child page is displayed. Includes parent page ID. .page-child parent-pageid-(id) {}// Added when a page is displayed using page template. Includes page template file name. .page-template page-template-(template file name) {}// Added when search results are displayed. .search-results {}// Added when search returns no results. .search-no-results {}// Added when a logged in user is detected. .logged-in {}// Added when a paginated page is displayed. Includes page number. .paged-(page number) {}// Added when a paginated single item is displayed. Includes page number. .single-paged-(page number) {}// Added when a paged page type is displayed. Includes page number. .page-paged-(page number) {}// Added when a paged category page is displayed. Includes page number. .category-paged-(page number) {}// Added when a paged tag page is displayed. Includes page number. .tag-paged-(page number) {}//Added when a paged date based archive page is displayed. Includes page number. .date-paged-(page number) {}// Added when a paged author page is displayed. Includes page number. .author-paged-(page number) {}// Added when a paaged search page is displayed. Includes page number. .search-paged-(page number) {} |
As you can see, these classes encompass a wide range of circumstances that your CSS styles can target.
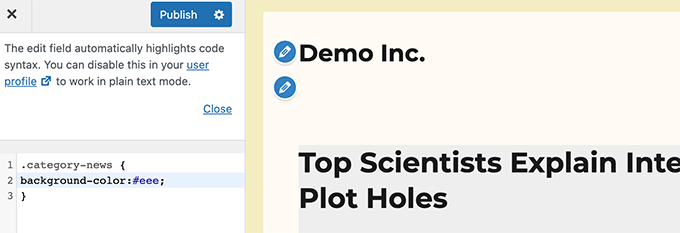
For instance, you might apply the following custom CSS if you wanted the category page for “News” to have a different background color.
|
1
2
3
|
.category-news { background-color:#f7f7f7; } |
Classes for Default Post Formats
WordPress also adds dynamic classes to the post elements, much like it does with the body element.
The article> tag in your theme template typically serves as this element. Nevertheless, depending on your theme, it might be any other tag. By including the post class() template tag, the post CSS classes are displayed in your theme.
|
1
|
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>> |
The post class() function produces the following list of some of the most popular CSS classes:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
// Adds a class with ID for single items.post-(ID) {}// Generic post claass added for single blog posts. .post {}// Generic page class added when a single page is displayed. .page {}// Generic attachment class added to attachment pages..attachment {}// Adds a post type class e.g. type-post.type(post-type){}// Adds a class for post format if theme supports posts formats. E.g. format-standard .format-(post-format){}// Added when an item has a featured image.has-post-thumbnail{}// Added when a sticky post is displayed.sticky {}// Generic class to display an entry.hentry {}// Classes with categories assigned to a post. E.g. category-news category-movies.category-(slug) {}// Classes with tags assigned to a post. e.g. tag-photofriday tag-tgif.tag-(slug) {} |
You can decorate blog posts and web pages according to various criteria using post classes. For instance, the following custom CSS allows you to style blog articles filed under a particular category differently:
|
1
2
3
|
.category-news { background-color:#EFEFEF; } |

Classes in the default navigation menu
Your navigation menus now include CSS classes thanks to WordPress. The default classes that are automatically applied to navigation menus are listed below.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
// Class for Current Page.current_page_item{}// Class for Current Category.current-cat{} // Class for any other current Menu Item.current-menu-item{} // Class for a taxonomies.menu-item-type-(taxonomy){}// class to distinguish post types. .menu-item-type-(post_type){}// Class for any custom item that you added.menu-item-type-custom{} // Class for the Home Link.menu-item-home{} |
Each place for the navigation menu will also receive a CSS class from your WordPress theme.
If your theme sets the primary-menu class to a menu location inside the header section, you can use the following CSS classes to target that location in your CSS.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
// container class#header .primary-menu{} // container class first unordered list#header .primary-menu ul {} //unordered list within an unordered list#header .primary-menu ul ul {} // each navigation item#header .primary-menu li {} // each navigation item anchor#header .primary-menu li a {} // unordered list if there is drop down items#header .primary-menu li ul {} // each drop down navigation item#header .primary-menu li li {} // each drap down navigation item anchor#header .primary-menu li li a {} |
WordPress’s default widget classes
Displaying non-content blocks in your WordPress theme is simple with widgets. Usually, they appear in sidebars or certain widget-ready regions of your WordPress theme.
The following classes are added by WordPress to the legacy widgets.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
|
.widget {} #searchform {}.widget_search {}.screen-reader-text {} .widget_meta {}.widget_meta ul {}.widget_meta ul li {}.widget_meta ul li a {} .widget_links {}.widget_links ul {}.widget_links ul li {}.widget_links ul li a {} .widget_archive {}.widget_archive ul {}.widget_archive ul li {} .widget_archive ul li a {}.widget_archive select {}.widget_archive option {} .widget_pages {}.widget_pages ul {}.widget_pages ul li {}.widget_pages ul li a {} .widget_links {}.widget_links li:after {}.widget_links li:before {}.widget_tag_cloud {}.widget_tag_cloud a {}.widget_tag_cloud a:after {}.widget_tag_cloud a:before {} .widget_calendar {}#calendar_wrap {}#calendar_wrap th {}#calendar_wrap td {}#wp-calendar tr td {}#wp-calendar caption {}#wp-calendar a {}#wp-calendar #today {}#wp-calendar #prev {}#wp-calendar #next {}#wp-calendar #next a {}#wp-calendar #prev a {} .widget_categories {}.widget_categories ul {}.widget_categories ul li {} .widget_categories ul ul.children {}.widget_categories a {}.widget_categories select{}.widget_categories select#cat {}.widget_categories select.postform {}.widget_categories option {}.widget_categories .level-0 {}.widget_categories .level-1 {}.widget_categories .level-2 {}.widget_categories .level-3 {} .recentcomments {}#recentcomments {}#recentcomments li {}#recentcomments li a {}.widget_recent_comments {} .widget_recent_entries {}.widget_recent_entries ul {}.widget_recent_entries ul li {}.widget_recent_entries ul li a {} .textwidget {}.widget_text {}.textwidget p {} |
With WordPress’s transition to block-based widget areas, you may now add a variety of blocks to your widget areas, and each one automatically generates a unique set of CSS classes.
Later on in this tutorial, we’ll demonstrate where to obtain these CSS classes.
Classes for Default Comment Forms
For many WordPress websites, comments serve as the center of interaction. You may provide users a cleaner, more interesting experience by styling them.
To assist theme designers in styling the comment box, WordPress offers the following default CSS classes.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
|
/*Comment Output*/ .commentlist .reply {}.commentlist .reply a {} .commentlist .alt {}.commentlist .odd {}.commentlist .even {}.commentlist .thread-alt {}.commentlist .thread-odd {}.commentlist .thread-even {}.commentlist li ul.children .alt {}.commentlist li ul.children .odd {}.commentlist li ul.children .even {} .commentlist .vcard {}.commentlist .vcard cite.fn {}.commentlist .vcard span.says {}.commentlist .vcard img.photo {}.commentlist .vcard img.avatar {}.commentlist .vcard cite.fn a.url {} .commentlist .comment-meta {} .commentlist .comment-meta a {}.commentlist .commentmetadata {}.commentlist .commentmetadata a {} .commentlist .parent {}.commentlist .comment {}.commentlist .children {}.commentlist .pingback {}.commentlist .bypostauthor {}.commentlist .comment-author {}.commentlist .comment-author-admin {} .commentlist {}.commentlist li {}.commentlist li p {}.commentlist li ul {}.commentlist li ul.children li {}.commentlist li ul.children li.alt {}.commentlist li ul.children li.byuser {}.commentlist li ul.children li.comment {}.commentlist li ul.children li.depth-{id} {}.commentlist li ul.children li.bypostauthor {}.commentlist li ul.children li.comment-author-admin {} #cancel-comment-reply {}#cancel-comment-reply a {} /*Comment Form */ #respond { } #reply-title { } #cancel-comment-reply-link { }#commentform { } #author { } #email { } #url { } #comment #submit.comment-notes { } .required { }.comment-form-author { }.comment-form-email { } .comment-form-url { }.comment-form-comment { } .form-allowed-tags { } .form-submit |
You can now add various blocks to your widget areas and each one will display a different block when WordPress switches to block-based widget areas. See our article on styling comments in WordPress for more information.
WordPress Block Classes Location
CSS classes for blocks are generated dynamically by the WordPress block editor.
You must include that specific block in a post or page in order to access these CSS classes. To see the block in action after that, click on the Preview button.
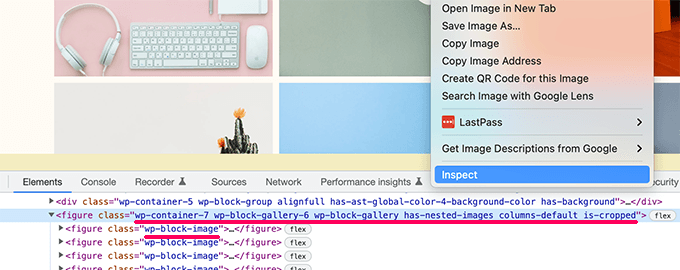
Select the Inspect tool by right-clicking on the block you just inserted in the preview pane.

You can now add various blocks to your widget areas though as WordPress switches to block-based widget areas. You may view the HTML that the block produced in the developer console. The CSS classes that the block added can be seen from here.
We are examining the CSS classes for the Gallery block in the screenshot up above. The gallery section in your WordPress theme can then be styled using these CSS classes.
WordPress’ default CSS classes are now pretty comprehensive, but you may still add your own custom CSS classes. However, they serve primarily as a standardized framework for theme developers to work inside.
You can now add various blocks to your widget areas though as WordPress switches to block-based widget areas. At the developer company For specific places of your website where you might not be able to locate a default CSS class to target, you might need to create custom CSS.
Similar to this, there may be occasions when you only want to make a modest adjustment to a particular post or page without changing your theme as a whole.
Fortunately, WordPress offers a number of simple methods for including CSS classes in various places.
Inside the Block Editor, add custom CSS classes to a block.
The block editor is the quickest and most convenient way to apply a custom CSS class to a particular post or page.
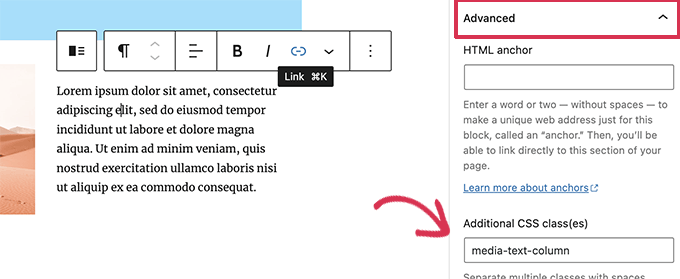
To add a custom CSS class, just edit the post or page and then choose the block. Add the name of your CSS class by selecting the advanced panel under block settings.

Don’t forget to click the Update button to save your changes.
Now that this block is specifically targeted for this post or page, you may use this class to apply custom CSS code.
Navigation Menus in WordPress
Your WordPress navigation menu items can also include custom CSS. This technique is useful if, for example, you wish to change a menu item into a button.
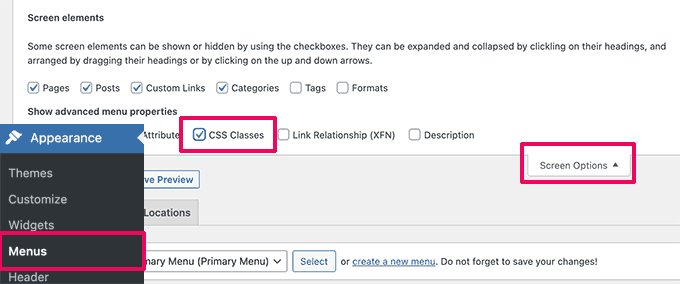
Click on the Screen Options button in the top right corner of the screen by going to the Appearance » Menus page.
You must now select the CSS classes option and check the box next to it.

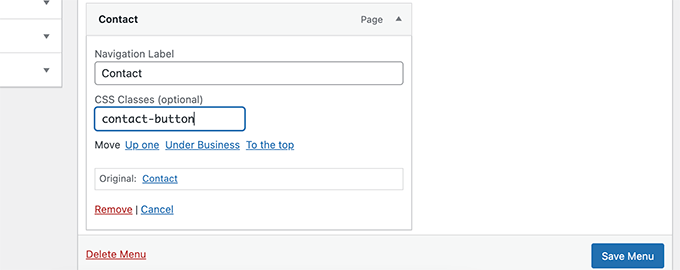
Next, scroll down and click the menu item you want to add the custom CSS class to in order to expand it.
You’ll see a field with the label “CSS classes.” Add your unique CSS class right now.
giving a navigation menu item a CSS class

To save your changes, don’t forget to click the Save Menu button.
Now you may style that specific menu item differently by using its unique CSS class.
Bonus: Create a WordPress Theme Quickly and Easily Without Writing CSS Code
It’s a really useful ability to learn how to utilize custom CSS to style your WordPress theme. But some users might just need a way to create a WordPress theme without ever writing CSS code.
You’ll need SeedProd for this. The greatest WordPress page builder tool available today makes it simple to create unique themes without knowing any coding.
Coupon Code for SeedProd Website Builder

You can utilize the pre-built themes that come with SeedProd as a jumping off point.
By manually building templates, you can even build a theme from scratch.

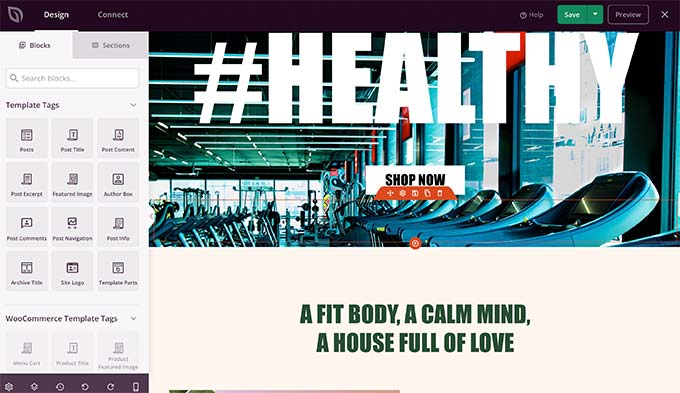
Then, using a simple drag and drop site construction interface, you may change your custom theme.
To make your own layouts, just drag and drop blocks onto your design.

Additionally, changing any object is simple with a point and click. You have the option of using your own fonts, backgrounds, and colors.
We wish you luck in locating the default CSS cheat sheet produced by WordPress.