Do you want to learn how to Related Posts with Thumbnails in WordPress without Plugins?
Do you want to utilize code rather than a plugin to display a list of similar posts on your WordPress website?
When readers finish reading an item on your blog that they find interesting, providing a list of similar pieces will keep them engaged and help them locate new stuff to read.
In this tutorial, we’ll show you how to use code to display related posts in WordPress without the use of a plugin.

What is the purpose of displaying related pages in WordPress?
Users may find it more difficult to find other entries on the same topic as your WordPress site grows in size.
At the end of each blog article, display a list of similar material to keep your readers on your site and increase pageviews. It also aids in increasing the visibility of your most critical pages by showing your greatest content in a prominent location.
If you don’t know how to code, one of the many WordPress related post plugins that can display related posts without coding will be more convenient.
However, if you’ve ever wondered how to display similar articles without needing a plugin, we’ll show you two distinct methods that you can use to generate related posts with thumbnails using only code:
- Method 1: Using Tags to Display Related Posts in WordPress
- Method 2: Using WordPress to Display Related Posts by Category
Note: If you want each connected post to have a thumbnail, you must first add a featured image to those posts.
Method 1: Using Tags to Display Related Posts in WordPress
Searching for other posts with the same tags is a good method to find comparable content. Tags are frequently used to draw attention to certain features in a post.
With that in mind, you might want to go ahead and add some shared tags to the posts you want to connect. You can enter them in the WordPress editor’s ‘Tags’ box.

The next step is to add the following code snippet to your theme’s single.php template after you’ve added tags to your posts. If you need assistance adding code to your site, see our WordPress article on how to add custom code.
The title should be the post thumbnail
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
$orig_post = $post;global $post;$tags = wp_get_post_tags($post->ID);if ($tags) {$tag_ids = array();foreach($tags as $individual_tag) $tag_ids[] = $individual_tag->term_id;$args=array('tag__in' => $tag_ids,'post__not_in' => array($post->ID),'posts_per_page'=>5, // Number of related posts that will be shown.'ignore_sticky_posts'=>1);$my_query = new wp_query( $args );if( $my_query->have_posts() ) { echo '<div id="relatedposts"><h3>Related Posts</h3><ul>'; while( $my_query->have_posts() ) {$my_query->the_post(); ?> <li><div class="relatedthumb"><a href="<?php the_permalink()?>" rel="bookmark" title="<?php the_title(); ?>"><!--?php the_post_thumbnail(); ?--></a></div><div class="relatedcontent"><h3><a href="<?php the_permalink()?>" rel="bookmark" title="<?php the_title(); ?>"><!--?php the_title(); ?--></a></h3><!--?php the_time('M j, Y') ?--></div></li><!--?php }echo '</ul--></ul></div>';}}$post = $orig_post;wp_reset_query(); |
This code searches for tags on a page before running a database query to find pages with similar tags.
What is the best spot to put the code? That varies on your theme, but in most cases, you should be able to insert the code after the main post and directly before the comments section into your theme’s single.php template.
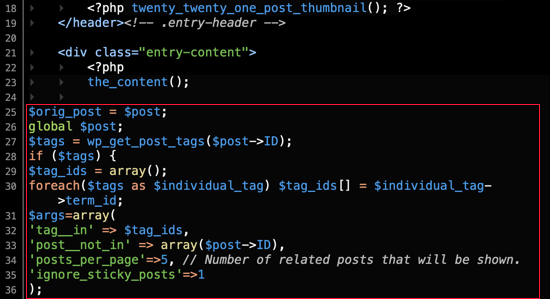
If you’re using the Twenty Twenty-One theme, as we do on our demo site, a decent spot to paste the code is after the header and right after the footer in the template-parts/content/content-single.php file <?php the_content();

This will show similar information on any WordPress article automatically. By using custom CSS, you may adjust the styling and appearance of your related posts to match your theme.

Method 2: Using WordPress to Display Related Posts by Category
Another option to show related information is to display a list of posts from the same category. This method has the advantage of nearly never leaving the list of linked posts blank.
You’ll need to add a code snippet to your theme’s single.php template, just like Method 1. Method 1 and our article on how to apply custom code to WordPress include more information.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
$orig_post = $post;global $post;$categories = get_the_category($post->ID);if ($categories) {$category_ids = array();foreach($categories as $individual_category) $category_ids[] = $individual_category->term_id;$args=array('category__in' => $category_ids,'post__not_in' => array($post->ID),'posts_per_page'=> 2, // Number of related posts that will be shown.'ignore_sticky_posts'=>1);$my_query = new wp_query( $args );if( $my_query->have_posts() ) {echo '<div id="related_posts"><h3>Related Posts</h3><ul>';while( $my_query->have_posts() ) {$my_query->the_post();?> <li><div class="relatedthumb"><a href="<?php the_permalink()?>" rel="bookmark" title="<?php the_title(); ?>"><!--?php the_post_thumbnail(); ?--></a></div><div class="relatedcontent"><h3><a href="<?php the_permalink()?>" rel="bookmark" title="<?php the_title(); ?>"><!--?php the_title(); ?--></a></h3><!--?php the_time('M j, Y') ?--></div></li><!--?php }echo '</ul--></ul></div>';}}$post = $orig_post;wp_reset_query(); |
At the bottom of each post, you’ll now find a list of related content.
You’ll need to add custom CSS to fit your theme if you want to change the styling and appearance of your connected pages.
We hope this tutorial showed you how to use WordPress without plugins to display related posts with thumbnails.
You might also be interested in learning how to track visitors to your WordPress site or perusing our list of 24 website speed-up tips.