Would you like each category on your WordPress site to have its own header, footer, or sidebar?
Your site’s header, footer, and sidebar are normally the same across the board. However, you could wish to show different information, colors, or widgets on distinct categories at times.
We’ll show you how to create a custom header, footer, or sidebar to each category in WordPress in this article.

Why should each category have its own custom header, footer, or sidebar?
Most likely, when you set up your WordPress website, you adjusted the header, footer, and sidebar so that your visitors can quickly learn about you and your website, as well as access the information they’re looking for.
The header, footer, and sidebar of most themes are the same throughout all of your posts, pages, categories, and archive pages. Their appearance and location are determined by the theme.
However, there may be instances when you want to change the header, footer, or sidebar on your site. In WordPress, for example, you might want to show a distinct sidebar for each post and page.
You may also use a custom header, footer, or sidebar to customize the look of your website for specific categories. In a custom sidebar, for example, you could show recent entries from that category.
With that in mind, let’s look at how to simply customize each category’s header, footer, and sidebar in WordPress. We’ll go over three approaches:
- Method 1: Using a Plugin to Create Custom Sidebars for Each Category
- Method 2: Using a Theme Builder to create a custom header or footer for each category
- Method 3: Using code to create a custom header, footer, or sidebar for each category
Method 1: Using a Plugin to Create Custom Sidebars for Each Category
This strategy works best if you’re comfortable with the style of your website and only want to tweak the sidebars.
Installing and activating the Easy Custom Sidebars plugin is the first step. See our step-by-step guide on installing a WordPress plugin for more information.
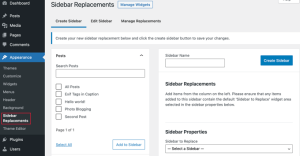
To create a custom sidebar, go to Appearance » Sidebar Replacements after activating the plugin.

You’ll need to give the sidebar a name first. Because we want to display it in the Blogging category, we’ll call it ‘Blogging’ for this tutorial.
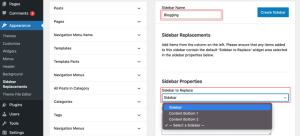
After that, you should choose which sidebar your custom sidebar will replace.

After that, you’ll need to decide when the custom sidebar will appear. In the left column of the screen, you’ll find a list of your posts, pages, categories, and tags.
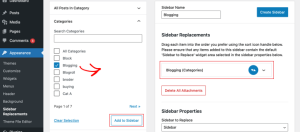
To check the Blogging category, click the arrow next to Categories and then tick the box. After that, select ‘Add to Sidebar’ from the drop-down menu.

The Blogging category has been added to the Sidebar Replacements section, and it will now be displayed in the sidebar. You can add numerous categories if you want, and the sidebar will appear on all of them.
To make your first custom sidebar, go ahead and click the ‘Create Sidebar’ button.
Your next task will be to populate the sidebar with widgets. Follow our guide to discover how to add widgets to the sidebar to get started.
Easy Custom Sidebar lets you make as many custom sidebars as you want and assign each one to a different category on your WordPress site.
Method 2: Using a Theme Builder to create custom headers and footers for each category
This strategy is ideal if you want complete control over your sidebars, headers, and footers on every page of your website in order to give it a unique look.
SeedProd is a great tool for this.
SeedProd is the greatest WordPress theme builder plugin for quickly creating custom WordPress themes without having to write any code. This involves making headers, footers, and anything else a WordPress theme needs to look good.

Following our instruction on how to effortlessly make a custom WordPress theme without any code will teach you how to swiftly construct a WordPress theme.
Once you’ve done that, SeedProd makes it easy to design custom headers and footers, as well as set up rules to display them only when certain conditions, such as when viewing a specific category, are met.
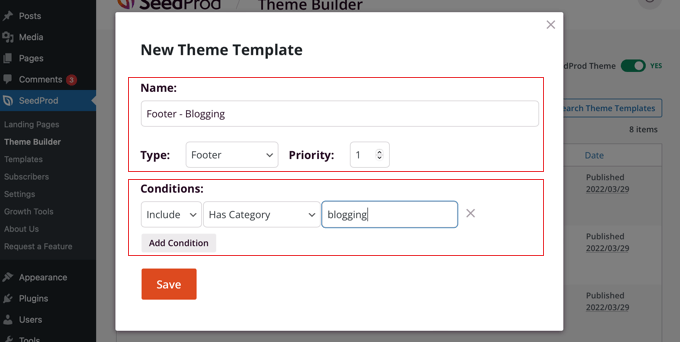
To begin, we’ll construct a unique footer. By pressing the orange ‘Add New Theme Template’ button at the top of the page, you can build a new footer. This will take you to a screen where you can build a new theme template, like a footer.
You should begin by naming the template. ‘Footer – Blogging’ will be the title of this tutorial. Then, from the Type drop-down menu, choose ‘Footer,’ and then a priority, which determines which footer is displayed if multiple footers fit the current page.
The footer that has the highest priority will be shown. Because the default footer has a priority of 0, we’ll set this footer’s priority to 1 to ensure that it appears on pages that match.

After that, you’ll need to specify the circumstances under which the footer will appear. In our situation, we’d like it to appear alongside the Blogging category.
To do so, make sure the first Conditions setting is ‘Include,’ then choose ‘Has Category’ from the center drop down. Finally, type ‘blogging’ into the last area and save your choices by clicking the ‘Save’ button.
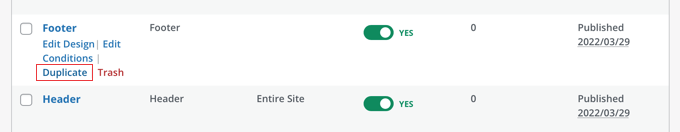
Another option for creating a custom footer is to use CSS. Instead of starting from scratch, you may just click the ‘Replicate’ link on the original footer to duplicate it. That’s what we’ll accomplish in this tutorial.

This will duplicate the current footer and allow you to edit it. Then, as with establishing a new template above, click the ‘Edit Conditions’ option under the new item and set a name and conditions.
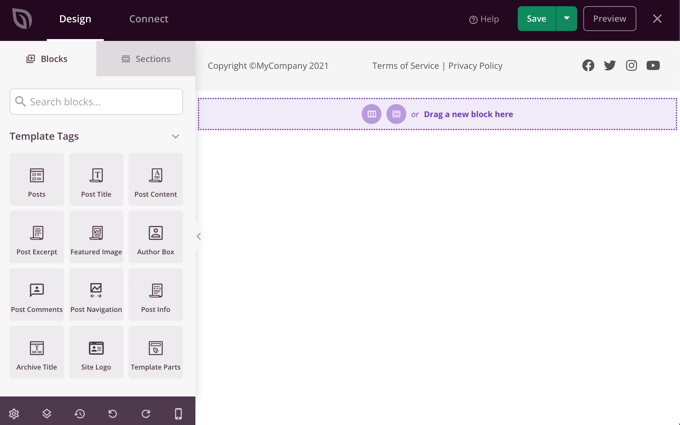
It’s now time to personalize the new footer. Simply click on its name to bring up the drag-and-drop editor in SeedProd.

It’s simple to add new blocks to your footer with SeedProd. You can also alter the color, text, and other parameters of an existing block by clicking on it.
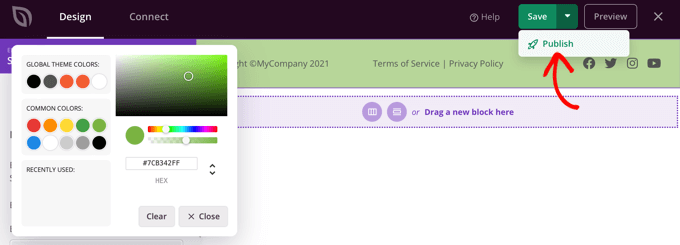
We’ll simply change the backdrop color to green for this example.

Once you’re satisfied with your custom footer, click the down arrow next to ‘Save’ and then ‘Publish.’ This saves your modifications and publishes the footer.
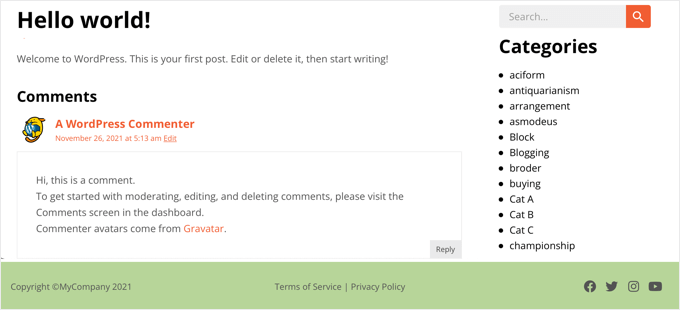
Congratulations, your new footer will appear when you visit the Blogging category archive page, as well as when you visit the Blogging category’s entries.
When viewing a post in the Blogging category, this is how it appears.

You may now repeat the steps to create a custom header that is only displayed for particular categories once you’ve developed a custom footer.
Method 3: Using code to create a custom header, footer, or sidebar for each category
If you know how to code, you can use this method to display a custom header, footer, or sidebar on specific category archive pages and posts belonging to a specific category.
You’ll need to add code snippets to your theme files to accomplish this. See our article on how to copy and paste code in WordPress if you haven’t done it before.
You might also be interested in our posts on adding custom code to headers and footers, as well as four different ways to change the footer in WordPress.
Using Code to Add a Custom Header to Each Category
To add a custom header to posts in a certain category, such as ‘Blogging,’ open your theme’s single.php file and replace the standard header code with the following:
|
1
2
3
4
5
|
<?php if (in_category('Blogging')) {get_header('blogging');} else {get_header();} ?> |
This code instructs WordPress to display a file called header-blogging.php if it exists when someone sees a post in the ‘Blogging’ category. If it doesn’t exist, or if the post isn’t in the ‘Blogging’ category, WordPress will use the default header.
Make sure to replace ‘Blogging’ with the name of your category on Line 1 and ‘blogging’ with the name of your custom header on Line 2.
You can use something like this if you want the custom footer to appear on different categories or if you have many custom headers:
|
1
2
3
4
5
6
7
|
<?php if (in_category(array('Blogging', 'Photography'))) {get_header('blogging');} elseif (in_category('News'))) {get_header('news');} else {get_header();} ?> |
The header-blogging.php custom header will be displayed on posts in the ‘Blogging’ or ‘Photography’ category. For all posts in the ‘News’ category, it will also display the header-news.php header. The default header.php header will be displayed for all other posts.
Currently, we only show a custom header when viewing posts in specific categories. When viewing the category archive page, you may also want to show the custom header.
You’ll need to change the category.php file in your theme to accomplish this. If your theme lacks that file, you can make your own category template or alter the archive.php or index.php files instead.
You must open the file and replace the existing header code with this one. You’ll see that the first line differs somewhat from the code we used earlier.
|
1
2
3
4
5
|
<?php if (is_category('Blogging')) {get_header('blogging');} else {get_header();} ?> |
Note: The in category() function determines whether a post belongs to a specific category. The is category() function determines whether you’re viewing a specific category archive.
Using Code to Create a Custom Footer for Each Category
It’s akin to displaying a custom footer for specific categories. To create a different footer for each category, modify the single.php template in your theme and replace the footer code with the following:
|
1
2
3
4
5
|
<?php if (in_category('Blogging')) {get_footer('blogging');} else {get_footer();} ?> |
Make sure you update the code to reflect your category name and unique footer.
You need also replace the footer code in your theme’s category.php file with this snippet. Make sure to provide the category names as well as the custom footer you want to utilize.
|
1
2
3
4
5
|
<?php if (is_category('Blogging')) {get_footer('blogging');} else {get_footer();} ?> |
If you require additional information, see the section above under ‘Adding Custom Header for Each Category Using Code.’
Using Code to Create a Custom Sidebar for Each Category
The same method can be used to show a custom sidebar for specific categories. You’ll need to change the sidebar code in your theme’s single.php template to this:
|
1
2
3
4
5
|
<?php if (in_category('Blogging')) {get_sidebar('blogging');} else {get_sidebar();} ?> |
You’ll need to change the names of the category and custom sidebar you want to utilize in the code snippet.
You’ll also need to replace the sidebar code in your theme’s category.php template with the following:
|
1
2
3
4
5
|
<?php if (is_category('Blogging')) {get_sidebar('blogging');} else {get_sidebar();} ?> |
If you require additional information, see the section above under ‘Adding Custom Header for Each Category Using Code.’
We hope this guide showed you how to simply customize each category’s header, footer, and sidebar in WordPress. You might also be interested in learning how to make money blogging with WordPress or looking at our list of common WordPress mistakes and how to fix them.