How to Minify CSS / JavaScript Files in Internet Explorer Do you wish to minify your WordPress site’s files?
WordPress CSS and JavaScript files may be minified to make them load faster and increase the performance of your WordPress site.
We’ll teach you how to minify CSS/JavaScript files in WordPress to boost efficiency and speed in this post. WordPress is a content management system (CM (3 Ways)
What is Minification and When Do You Need it?
The term ‘minify’ is used to describe a method that makes your website file sizes smaller. It does this by removing white spaces, lines, and unnecessary characters from the source code.
Here is an example of normal CSS code:
|
1
2
3
4
5
6
7
8
9
10
11
|
body {margin:20px;padding:20px;color:#333333;background:#f7f7f7;}h1 {font-size:32px;color#222222;margin-bottom:10px;} |
After minifying the code it will look like this:
|
1
2
|
body{margin:20px;padding:20px;color:#333;background:#f7f7f7}h1{font-size:32px;margin-bottom:10px}Only minify files that are transmitted to users’ browsers is usually advised. HTML, CSS, and JavaScript files are all included. You may also minify PHP scripts, however this will have no effect on page load speed for your users. PHP is a server-side programming language, which means it operates on servers before anything is transmitted to the visitor’s web browser. The benefit of minifying files is that they load faster, which improves WordPress speed and performance. However, other experts argue that the performance gain for most websites is insignificant and not worth the effort. On most WordPress sites, minification merely reduces a few kilobytes of material. By optimising photos for the web, you may minimise the time it takes for a website to load. If you’re interested in learning more,
|
If you’re attempting to get a perfect score on Google Pagespeed or the GTMetrix tool, minifying CSS and JavaScript will help you get there.
After that, let’s look at how to quickly minify CSS and JavaScript on your WordPress site.
We’ll go through three distinct choices for you to consider:
Method 1: Use WP Rocket to minify CSS/JavaScript in WordPress (Recommended)
Method 2: Use SiteGround to minify CSS/JavaScript in WordPress
Method 3: Use Autoptimize to minify CSS/JavaScript.
Ready? Let’s begin with our most highly suggested way.
Method 1. Minify CSS/JavaScript in WordPress Using WP Rocket
This technique is simpler and should be used by all users. It works no matter which WordPress hosting service you choose.
The WP Rocket plugin must first be installed and activated. See our step-by-step guide on installing a WordPress plugin for more information.
WP Rocket is the most effective WordPress caching plugin available. It makes it simple to add caching to WordPress and boost website speed and page load times dramatically.
See our article on how to install and configure WP Rocket in WordPress for more information.
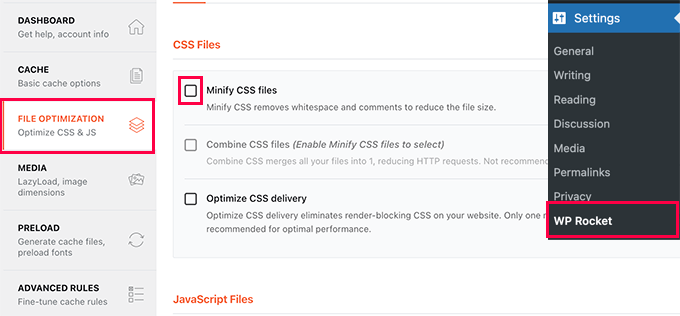
After activating WP Rocket, go to Settings » WP Rocket and select the ‘File Optimization’ option.
.

From here, you need to check the Minify CSS files option.
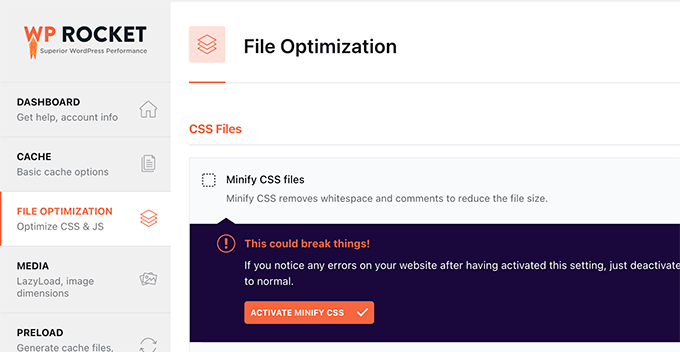
WP Rocket will then show you a warning that this could break things on your site. Go ahead and click on the ‘Activate Minify CSS’ button. You can always deactivate this option if it causes any issues with your website.

Next, you need to scroll down to the JavaScript Files section below.
Here, simply check the box next to the ‘Minify JavaScript files’ option.

Again, you’ll see a warning that this could break things on your site. Go ahead and click on the ‘Activate Minify JavaScript’ button.
After that, don’t forget to click on the Save changes button to store your settings.
WP Rocket will now start minifying your CSS and JavaScript files. You can clear your cache in the plugin settings to make sure that it starts using the minified CSS and JavaScript for the next website visitor.
Method 2. Minify CSS/JavaScript in WordPress Using SiteGround
If you use SiteGround as your WordPress hosting provider, you may use SiteGround Optimizer to minify CSS files.
The SiteGround Optimizer plugin is a performance optimization tool that runs on their own platform. It works great with their Ultrafast PHP to speed up the loading of your site.
On your WordPress site, just install and activate the SiteGround Optimizer plugin. See our step-by-step guide on installing a WordPress plugin for more information.
After that, go to your WordPress admin sidebar and click on the SG Optimizer menu.

This will take you to SG Optimizer settings.
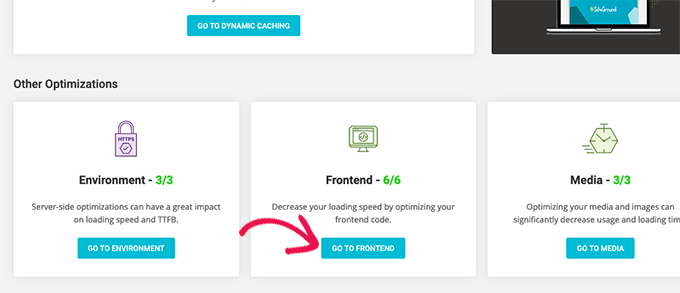
From here you need to click on the ‘Go To Frontend’ button under ‘Other Optimizations’.

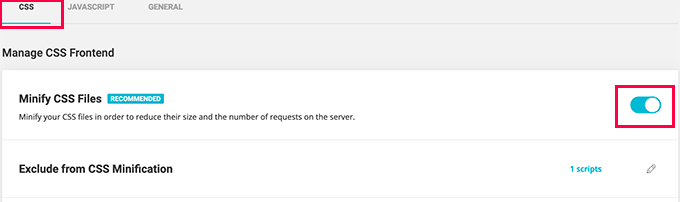
On the next screen, you need to switch on the toggle next to the ‘Minify CSS files’ option.

Next, you need to switch to the JavaScript tab and turn on the toggle next to ‘Minify JavaScript Files’ option.
That’s all! You can now empty your WordPress cache and visit your website to load minified versions of CSS and JS files.
Method 3. Minify CSS/JavaScript using Autoptimize
This method is recommended for users who are not on SiteGround and not using WP Rocket.
First, you need to install and activate the Autoptimize plugin. For more details, see our step by step guide on how to install a WordPress plugin.
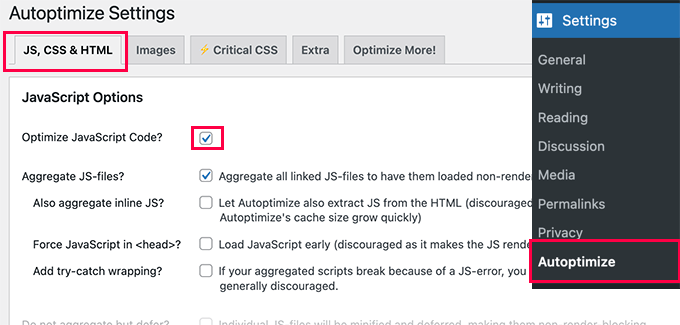
Upon activation, you need to visit the Settings » Autoptimize page to configure the plugin settings.
From here, first you need to check the option ‘Optimize JavaScript Code’ under JavaScript Options.

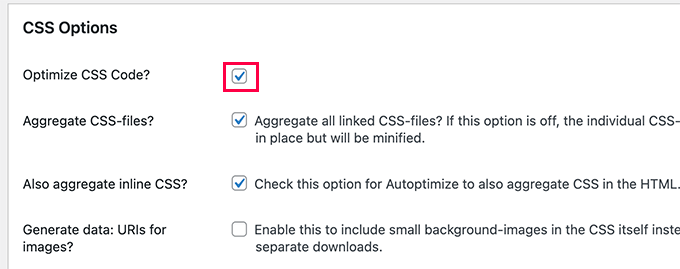
After that, you need to scroll down to the CSS Options and check the box next to the ‘Optimize CSS code’ option.

Remember to click the Save Changes button to save your changes.
Then, to begin using your minified files, click the Empty Cache button. In WordPress, the plugin may also be used to address render-blocking JavaScript and CSS.
We hope this post was helpful in reducing the size of your WordPress site’s CSS and JavaScript. You might also want to check out our WordPress tutorial on improving basic web vitals and our comprehensive WordPress performance guide.