Would you like the previous and next post links in WordPress to be shown alongside thumbnails?
WordPress provides links to the previous and next posts at the bottom of each post for convenience. Your viewers will find these links more interesting if you give them thumbnails.
We’ll demonstrate how to use thumbnails with links to the prior and following posts in WordPress in this tutorial.

Why Do the Previous and Next Post Links Include Thumbnails?
Some helpful tools are available on your WordPress blog to aid readers in exploring your website and finding fresh content.
A search bar, menus for navigation, and a widget for post archives are some of these features.
The WordPress blog post’s bottom contains yet another useful navigational tool. There are links to your site’s most recent and upcoming blog posts

These links increase user engagement since after reading one blog post, your visitors will be eager for another one to read. However, adding thumbnails will make the links appear more interactive.
Let’s now look at how to add thumbnails to the previous and next post links in WordPress.
Using WordPress’s Previous and Next Post Links with Thumbnails
You must add code to the theme files of your WordPress theme in order to add thumbnails to your previous and next post links. See our tutorial on how to copy and paste code in WordPress if you’ve never done it before.
Including Code in the functions.php File of Your Theme
The first step is to insert the next piece of code into your functions.php file, a site-specific plugin, or a code snippets plugin.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
|
function wpb_posts_nav(){ $next_post = get_next_post(); $prev_post = get_previous_post(); if ( $next_post || $prev_post ) : ?> <div class="wpb-posts-nav"> <div> <?php if ( ! empty( $prev_post ) ) : ?> <a href="<?php echo get_permalink( $prev_post ); ?>"> <div> <div class="wpb-posts-nav__thumbnail wpb-posts-nav__prev"> <?php echo get_the_post_thumbnail( $prev_post, [ 100, 100 ] ); ?> </div> </div> <div> <strong> <svg viewBox="0 0 24 24" width="24" height="24"><path d="M13.775,18.707,8.482,13.414a2,2,0,0,1,0-2.828l5.293-5.293,1.414,1.414L9.9,12l5.293,5.293Z"/></svg> <?php _e( 'Previous article', 'textdomain' ) ?> </strong> <h4><?php echo get_the_title( $prev_post ); ?></h4> </div> </a> <?php endif; ?> </div> <div> <?php if ( ! empty( $next_post ) ) : ?> <a href="<?php echo get_permalink( $next_post ); ?>"> <div> <strong> <?php _e( 'Next article', 'textdomain' ) ?> <svg viewBox="0 0 24 24" width="24" height="24"><path d="M10.811,18.707,9.4,17.293,14.689,12,9.4,6.707l1.415-1.414L16.1,10.586a2,2,0,0,1,0,2.828Z"/></svg> </strong> <h4><?php echo get_the_title( $next_post ); ?></h4> </div> <div> <div class="wpb-posts-nav__thumbnail wpb-posts-nav__next"> <?php echo get_the_post_thumbnail( $next_post, [ 100, 100 ] ); ?> </div> </div> </a> <?php endif; ?> </div> </div> <!-- .wpb-posts-nav --> <?php endif;} |
After you’ve saved your changes, you may use this function from the template where you want to show thumbnails for the prior and following posts.
Codifying the single.php Template in Your Theme
The single.php file for your theme must then be opened. The code to add previous and next post links without images is already present in this file. To start with, you must get rid of that code.
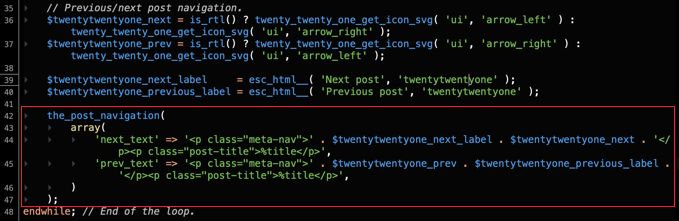
Here is an image of the single.php file from the Twenty TwentyOne theme as an illustration. Observe the Previous/Next Post Navigation section.

You must now remove the code in that section from the post navigation through the loop’s conclusion. Next, paste the following code in its place:
When finished, save the file by calling wpb posts nav().
Adding CSS to the Style Sheet of Your Theme
You must provide unique CSS in your theme’s stylesheet in order to style the previous and next links.
By using the WordPress theme customizer or adding the following code to your theme’s styles.css file,
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
|
.wpb-posts-nav { display: grid; grid-template-columns: 1fr 1fr; grid-gap: 50px; align-items: center; max-width: 1200px; margin: 100px auto;}.wpb-posts-nav a { display: grid; grid-gap: 20px; align-items: center;}.wpb-posts-nav h4,.wpb-posts-nav strong { margin: 0;}.wpb-posts-nav a svg { display: inline-block; margin: 0; vertical-align: middle;}.wpb-posts-nav > div:nth-child(1) a { grid-template-columns: 100px 1fr; text-align: left;}.wpb-posts-nav > div:nth-child(2) a { grid-template-columns: 1fr 100px; text-align: right;}.wpb-posts-nav__thumbnail { display: block; margin: 0;}.wpb-posts-nav__thumbnail img { border-radius: 10px;} |
Remember to save your modifications!
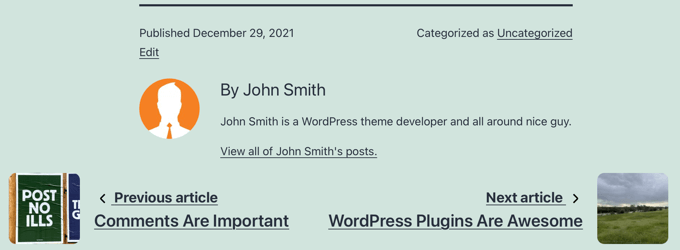
Using thumbnails to Preview the Previous and Next Links
You will now notice that the previous and next links at the bottom of each post on your website have thumbnails

You won’t see a thumbnail if the linked posts don’t already have a featured image. See our tutorial on adding featured pictures or post thumbnails in WordPress to find out how to add thumbnails to a post.
Alternative: Putting thumbnails next to popular posts
Displaying a list of your most popular posts after each article is another technique to keep readers interested after they’ve read a post. Instead of just seeing the articles that were published before and after, this will provide your viewers an opportunity to see your best writing.
Your most successful material can be found in your most popular posts. By making them visible to your visitors, you may increase social proof, foster trust, and encourage longer visitor engagement.
You may learn how simple it is to add popular posts using the MonsterInsights plugin by reading the first approach in our guide on how to show posts by views in WordPress.
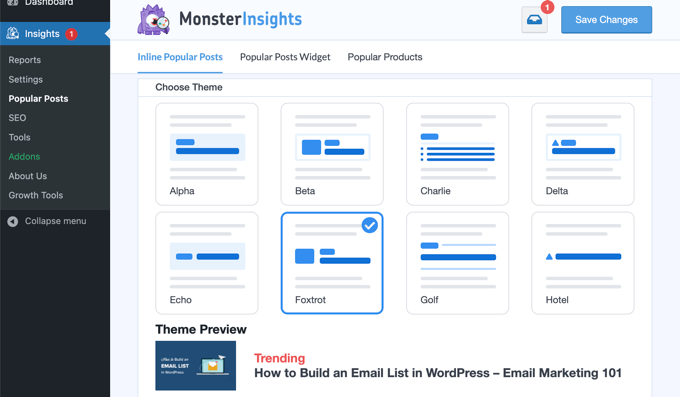
The Popular Posts Widget from MonsterInsights comes with a ton of customization possibilities and a large selection of eye-catching designs.

With the help of the previous and following post links, we hope you were able to use thumbnails in WordPress.