Are nofollow links required in your WordPress Navigation menus?
When adding a custom link to a menu, many website WordPress Navigation owners prefer to add a nofollow tag to external links, but novices may find this difficult.
We’ll teach you how to add nofollow links to WordPress navigation menus in this article.
Why Add Nofollow Links in WordPress Navigation Menus?
If you have a WordPress website, you should consider using the nofollow tag when generating external links. This tells search engines that no link authority should be sent from your page to the other website you’re connecting to.
When you link to another website, search engines consider it a ranking indicator, and they will give that website a little percentage of your authority. You should include nofollow to all external websites that you don’t trust as a general SEO recommended practise.
To do so, add the rel=”nofollow” property to the link, as seen below:
More information on how to install nofollow links in WordPress may be found in our beginner’s tutorial. Adding nofollow links to navigation menu items, on the other hand, is a little different and can be perplexing for newcomers.
We’ll teach you how to add nofollow links to WordPress navigation menus in this article. The second way is for individuals who are using WordPress 5.9 or higher with a theme that is compatible with the new theme editor.
Method 1: Using the WordPress Menu Editor to Add Nofollow Links
Method 2: Using the WordPress Theme Editor to Add Nofollow Links
Method 1: Adding Nofollow Links Using the WordPress Menu Editor
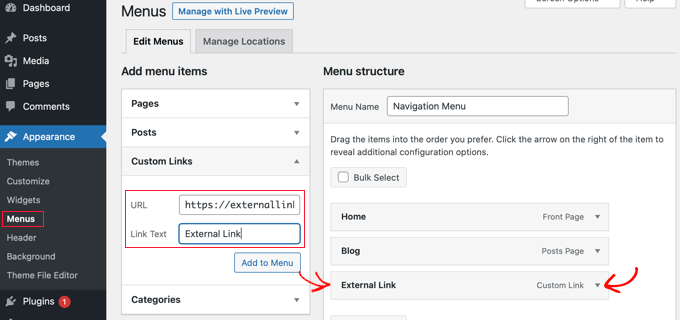
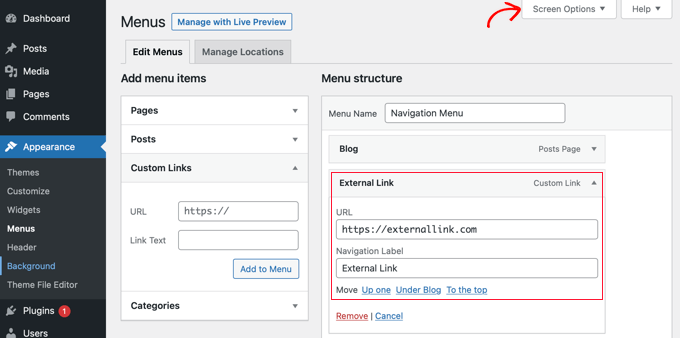
To get started, simply visit Appearance » Menus in your WordPress admin area.
First, you need to add the external link to your WordPress navigation menu just like you would add any custom link.
To do that, you need to click on the ‘Custom Links’ tab so you can see the URL and Link Text options. Simply enter the URL and link text of the website you are linking to.

After that, you should click the ‘Add to Menu’ button and the link will be added to the ‘Menu structure’ column.
To add the nofollow attribute to the link, you need to click the downward arrow on the right of the menu entry, as pictured in the screenshot above. You can now see the details of the external link you just added, including the URL and navigation label.

If you don’t see the Link Target and Link Relationship options, then you will have to add them.
To show those options, you need to click the ‘Screen Options’ button at the top right corner of the screen. Then check the boxes next to the Link Target and Link Relationship (XFN) options.

You may now scroll back down to your enlarged menu item and see two additional alternatives. Then, in the link connection column, just type nofollow.
When adding an external link, we recommend that you additionally tick the ‘Open link in new tab’ option. This is a fantastic technique to increase interaction and keep people on your site.

Lastly, click the ‘Save Menu’ button to store your changes.
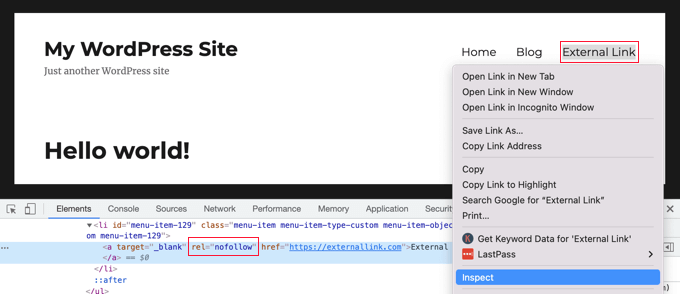
You can now preview your site to see the new nofollow menu entry.

Let’s make sure that a nofollow attribute has been added to the link.
Simply right click the new link and select ‘Inspect’. Your browser window will split into two windows. In the bottom window, you will be able to see the HTML source for your link. It will display the nofollow attribute with your link.
Method 2: Adding Nofollow Links Using the WordPress Theme Editor
This solution is for individuals who have a theme that supports the new WordPress theme editor and are using WordPress 5.9 or later. You won’t be able to access the Appearance » Menus page in that scenario.
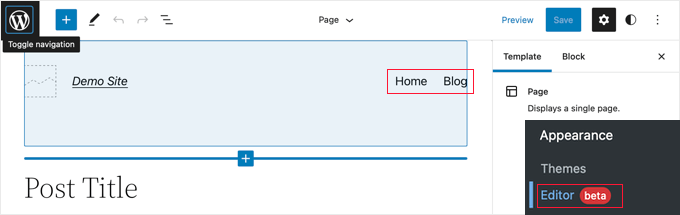
Instead, go to your WordPress dashboard and go to Appearance » Editor. The WordPress theme editor will open as a result of this action.

Adding a New Link to the Navigation Menu
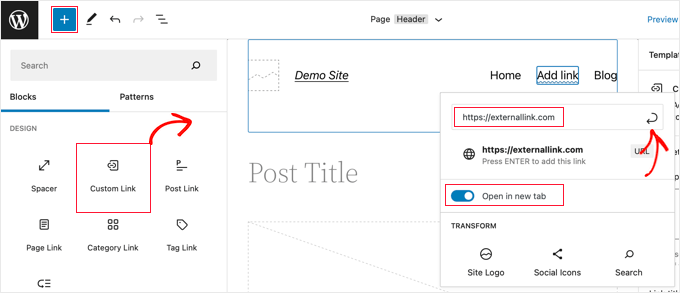
If you need to add a new menu item, then you’ll have to click the blue Block Inserter icon in the top left corner. Next, you should scroll down until you locate the Custom Link block and then drag it onto your navigation menu.

The URL may now be typed or pasted. You may also set the ‘Open in new tab’ option to the on position if you like. After that, click the Submit icon in the upper right corner of the box to save the menu item’s adjustments.
The URL of the link will be added to the menu, but you’ll probably want something more descriptive, like the website’s name. To rename a menu item, simply start typing.
Adding the Nofollow Attribute to a Link
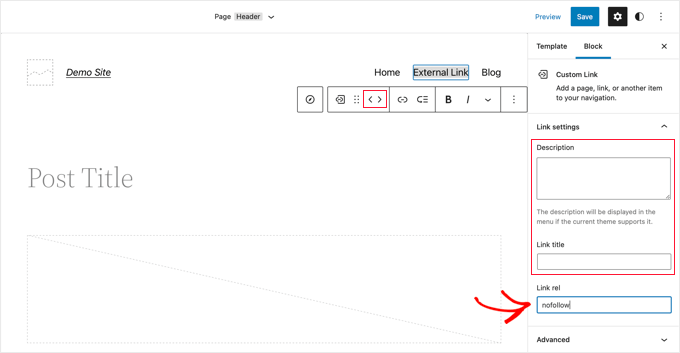
To add the nofollow attribute to a menu item, simply click it and a toolbar will appear.
Next you need to click the link icon on that toolbar. In the settings pane on the right, you need to enter nofollow in the link relationship (‘Link rel’) field.

You can also use the arrow icons on the toolbar to reorganise the menu items and provide a description and title for the link.
When you’re done, go to the top of the screen and select the ‘Save’ button. The new custom link will be added, and you can now view your navigation menu on your website.

We hope you found this guide on how to add nofollow links to WordPress navigation menus useful. You might also be interested in Uncanny Automator’s tutorial on creating automated processes in WordPress, or our list of WordPress performance suggestions.