Block patterns make it simple to include popular design components into your post or page layouts.
We’ll teach you how to utilize WordPress block patterns and where to get more patterns to use on your website in this post.
This tutorial will cover the following topics.
What are Block Patterns in WordPress?
Finding More Block Patterns to Use on Your Website Using Block Patterns in WordPress Creating and Sharing Your Own Block Patterns
Creating Block Patterns in WordPress Manually
In WordPress, you may remove a block pattern.
What’s the Difference Between Reusable Blocks and Patterned Blocks?
What are WordPress Block Patterns?
WordPress block patterns are a set of pre-made design components that may be used to quickly create bespoke content layouts.
The block editor, which is included with WordPress, is a user-friendly editor. It lets users to employ blocks for common content pieces to create stunning layouts for their posts and pages.

However, not everyone who uses WordPress is a designer or wants to spend time designing layouts every time they need to make a post or page.
Block patterns provide a simple solution to this issue. By default, WordPress now includes a number of handy block patterns.

Popular WordPress themes also come with their own set of patterns to employ while generating content.
Pre-built multi-column layouts, media and text patterns, call-to-action patterns, headers, buttons, and more are all examples of these patterns.
On the WordPress.org website, you may find many more patterns, and you can even develop and share your own.
Let’s have a look at how to use block patterns in WordPress to effortlessly produce stunning content for your website.
How to Use Block Patterns in WordPress
WordPress has a number of handy block patterns that you may use on your website by default. Some plugins and your WordPress theme may also add their own patterns.
You must update the WordPress post or page where you wish to utilise the block pattern to use it.
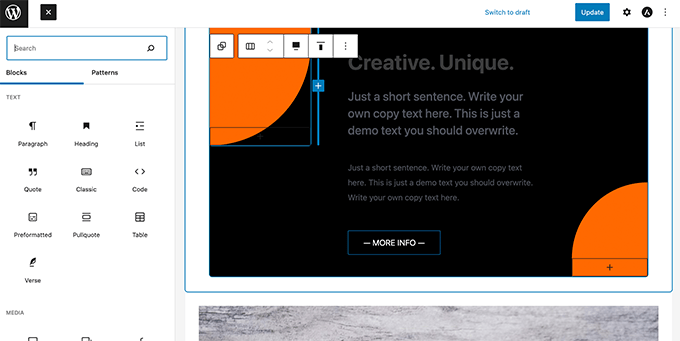
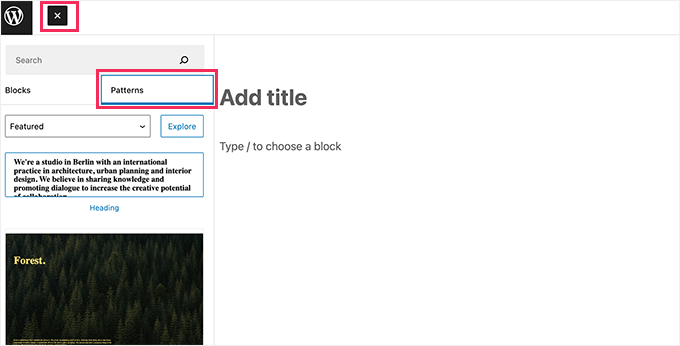
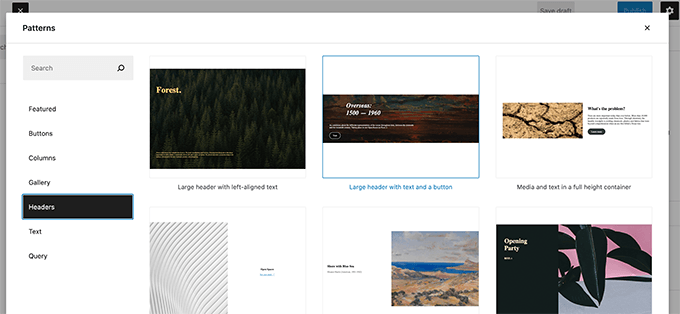
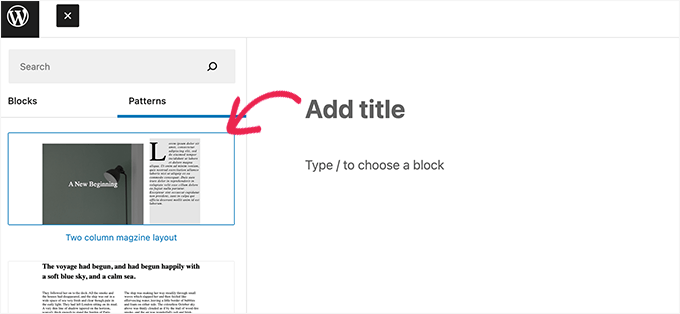
To launch the block inserter, click the Add Block button on the post edit screen. To see the available block patterns, go to the Patterns tab from here.

You can scroll down to see available block patterns.
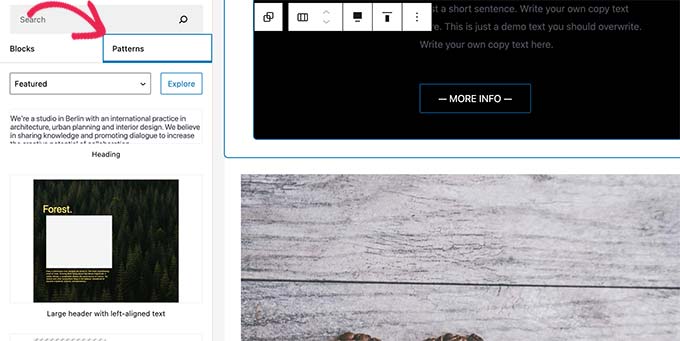
You can also view block patterns in different categories like featured, buttons, columns, header, and more.

Alternatively, you can also click on the Explore button to view block patterns.
Here you can see larger previews in a popup.

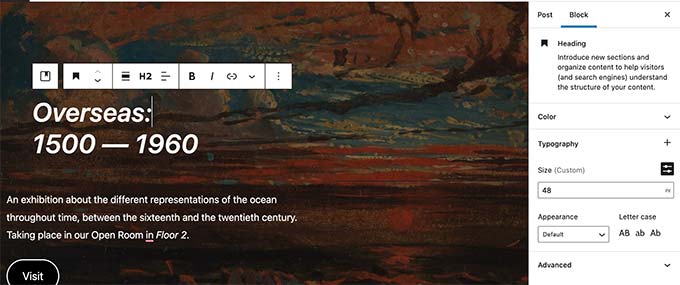
You may simply click to insert a pattern into the content box of your post or page once you’ve found one you wish to try.

After that, you may alter and change the contents of any block inside the pattern by simply pointing and clicking on it.
You’ll still have all of the usual options for each block. You can modify the cover colour or background picture, for example, if it’s a cover block.
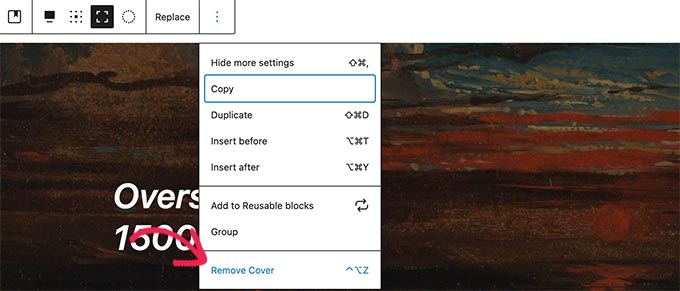
For your blog post or page, you may use as many designs as you like. You may also delete a pattern from a post or page in the same way you would any other WordPress block.

You may rapidly create gorgeous layouts for your articles and WordPress site by utilising block patterns.
Finally, block patterns save you time by eliminating the need to manually arrange blocks each time you need to add a header, gallery, buttons, or other elements.
Finding More Block Patterns to Use on Your Website
WordPress comes with a few regularly used block patterns by default. WordPress themes may also customise your website with their own designs.
However, there are many more block patterns accessible on your website than those available in the block inserter.
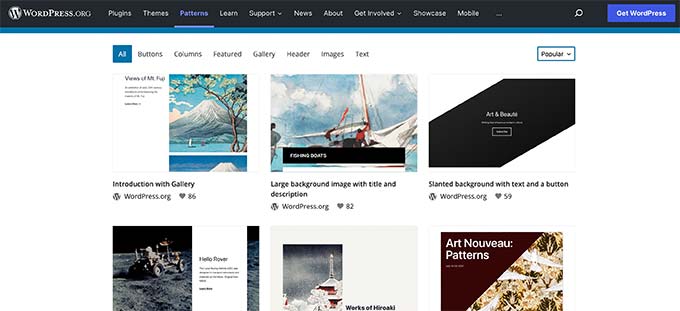
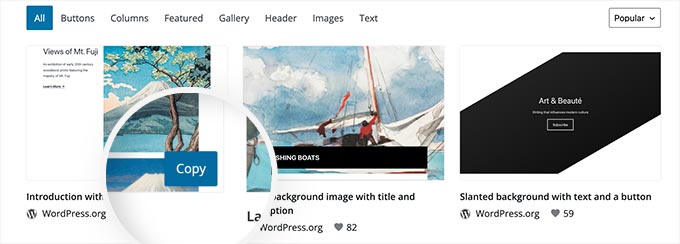
To see many more block patterns, head to the WordPress Patterns Directory website.

Here you’ll find many more block patterns submitted by the WordPress community.
To use one of these block patterns, simply take your mouse over to the block pattern and click on the Copy button.

After that, return to your WordPress blog and modify the article or page where you wish to use this block design.
Simply right-click and pick Paste from the browser menu, or hit CTRL+V (Command + V on Mac) on the post edit box.

How to Create and Share Your Own Block Patterns
Would you want to make and share your own WordPress block patterns with the rest of the world?
WordPress makes it simple to design block patterns, which you can then use on your own websites or share with other WordPress users all around the world.
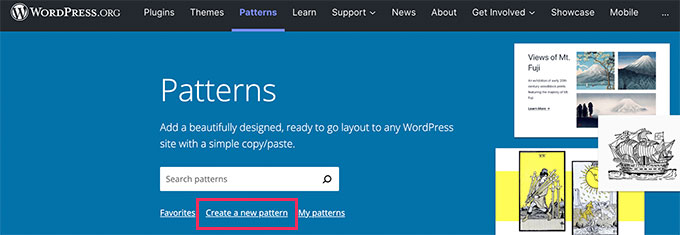
Simply go to the WordPress Pattern Directory and select the “Create New Pattern” button.

To store your patterns, you’ll need to sign in or establish a free WordPress.org account.
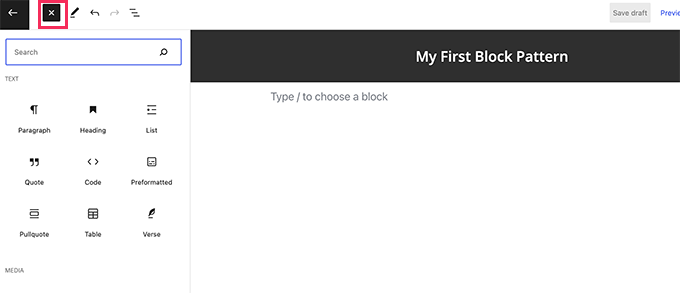
You’ll be sent to the block pattern editor page after you’ve logged in. You may use it to construct your pattern because it is identical to the default WordPress block editor.

To make your pattern arrangement, simply add blocks.
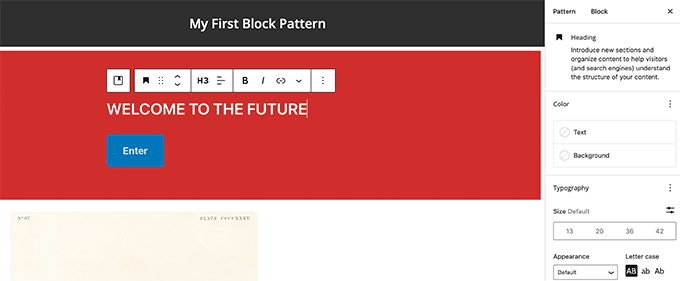
To structure your layout, you may utilise layout blocks like group, cover, gallery, and more.

In addition, you may include royalty-free photos in your media blocks. You can quickly access and utilise these photos in your designs thanks to the WordPress media library.
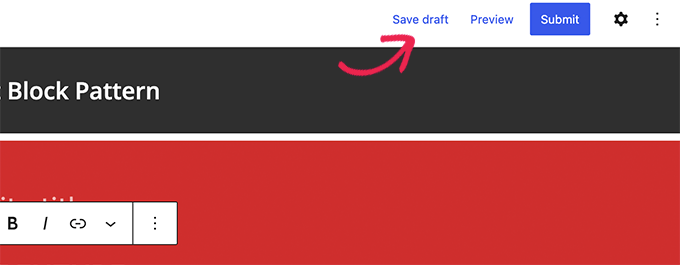
You may keep your block pattern as a draught or submit it to the pattern directory if you’re happy with it.

Before you submit your block pattern to the pattern directory, make sure you’ve read the guidelines for the directory.
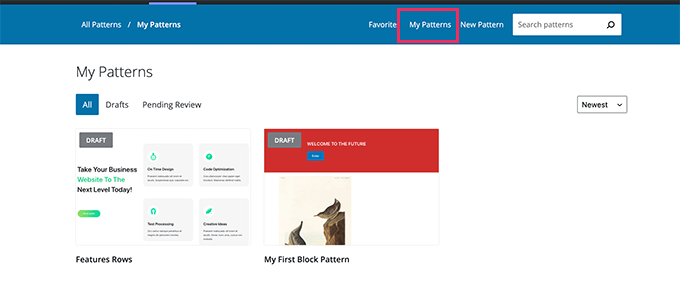
By selecting the My Patterns option, you can control all of your block patterns. It will display all block patterns, draught patterns, and favorited patterns that you have shared.

You can store block patterns as draughts if you just wish to utilise them for yourself. After that, just copy and paste them into your WordPress website from the My Patterns page.
Creating WordPress Block Patterns Manually
Manually creating block patterns and adding them to your WordPress theme or custom snippets plugin is also an option.
In WordPress, just create a new post or page. Create a custom layout or block collection in the content area that you wish to preserve as a pattern by using blocks.

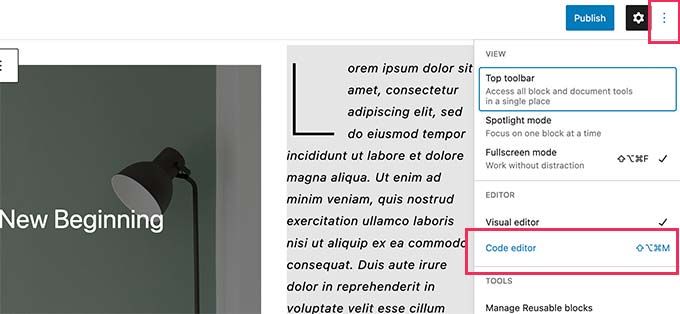
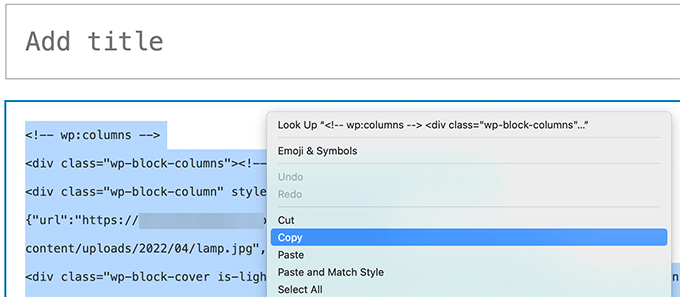
After that, switch to the Code Editor mode and copy all content you see in the code editor.

After that, put the code into a normal text editor like Notepad. It’ll come in handy in the following phase.
Now it’s time to save your blocks as a pattern.
Simply copy and paste the code below into your theme’s functions.php file or a site-specific plugin to do this.
Now, as the value for the content parameter, copy and paste the raw blocks data you copied before. To put it another way, you’ll need to change the text ‘Your block content code goes here’ to your block code. Make sure the single quotes that enclose the content stay in place.
Last but not least, make your own title and description and save your edits.
You may now update and publish pages on your website. In the block inserter, you can now see your freshly registered block pattern.

Remove a Block Pattern in WordPress
Any block pattern may be simply removed or unregistered in WordPress. Assume you wish to get rid of the block pattern you made in the previous example.
Simply copy and paste the code below into your theme’s functions.php file or a site-specific plugin.
The name of the pattern we used while registering it is’my-plugin/my-awesome-pattern’ in this case.
This code may be used to unregister any block pattern that your theme or plugin has produced. The only thing you need to know is the pattern’s name.
Remove Core WordPress Patterns
All WordPress users have access to the fundamental WordPress patterns. This indicates that they may be overused, and that they may not even complement the rest of your WordPress theme.
You may just leave a pattern out of your material if you don’t want to utilise it. If you have a multi-author WordPress site, you may wish to make some basic patterns unavailable to all users.
Add the following code to your theme’s functions file or a site-specific plugin to remove all fundamental WordPress patterns.
What’s The Difference Between Reusable Blocks and Block Patterns?
Both block patterns and reusable blocks aim to tackle the same problem: giving users the ability to quickly add regularly used blocks.
They are, however, quite distinct from one another.
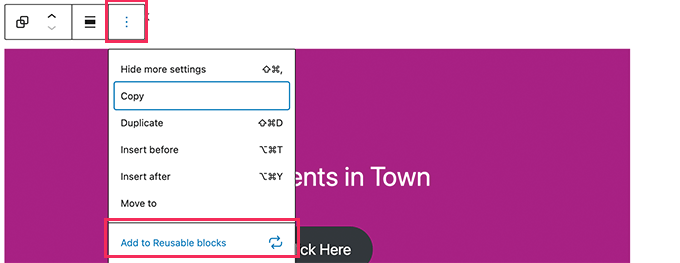
Reusable blocks, for example, may be modified and saved directly in the post editor, although they are less versatile than block patterns.
One significant distinction is that when you make a modification to a reusable block, it affects every post or page on which you’ve used it.

See our tutorial on how to utilise reusable blocks in WordPress for more information.
If you introduce a pattern and subsequently alter it, the changes will only be applied to the post or page where you placed the pattern.
Your WordPress theme or plugins, such as block plugins, can also record block patterns. As a result, those developers will be able to provide you with a lot more design possibilities when it comes to creating post and page layouts.
We hope this post was useful in teaching you how to utilise WordPress block patterns on your site. You might also be interested in our guide to selecting the finest site design software or our expert choice of the top small company email marketing services.