Do you want to add Google Pay support to your WordPress site?
Allowing your consumers to select their preferred payment method can enhance trust and conversions on your website.
We’ll teach you how to accept Google Pay in WordPress in this tutorial.
Why is it necessary to accept Google Pay in WordPress?
It’s critical to allow your visitors pay using their preferred way if you’re selling items or services on your WordPress website, or if you’re asking for contributions.
They will most likely want to pay using a credit card or PayPal, although other ways such as Google Pay and Apple Pay are gaining popularity.
Google Pay is a global payment service that is accessible in 40 countries and simplifies online transactions. Customers may only use it if they’re using an Android handset running version Lollipop 5.0 or higher, so you’ll definitely want to provide other payment methods for those who use older devices.
Let’s take a look at how to integrate Google Pay into your online business.
Note: We’ll show you how to add a Google Pay option to your WordPress site without having to install a complete eCommerce cart, but we’ll offer alternative resources at the bottom of the page for people searching for full eCommerce solutions.
How to Use WordPress to Accept Google Pay
Installing and activating the WP Simple Pay plugin is the first step. See our step-by-step guide on installing a WordPress plugin for more information.
WP Simple Pay is a lightweight invoicing and payment plugin for WordPress. The greatest thing is that there are no additional transaction costs with WP Simple Pay, and you can put it up without the hassle of a cart system.
It allows you to integrate Apple Pay, Google Pay, credit cards, and ACH bank payments, giving users more payment alternatives and increasing conversion.
While the plugin has a free version, you’ll need the Pro version to accept Google Pay, build on-site payment forms, and other features.
The WP Simple Pay setup process will launch automatically after activation. To keep going, simply click the ‘Let’s Get Started’ button.

You’ll be asked to input your licence key on the first page. This information may be found on the WP Simple Pay page in your account.
After that, to go to the next stage, click the ‘Activate and Continue’ button.

You’ll need to link WP Simple Pay to Stripe on the second page. Stripe is a popular payment gateway that makes it simple to integrate Google Pay into your website. It also accepts all major credit and debit cards, as well as Apple Pay, ACH payments, and other options.
Simply click the ‘Connect with Stripe’ button, and you’ll be able to log in or establish a new Stripe account. Stripe allows anybody with a genuine business to set up an account and take payments online.

You’ll be prompted to configure your WP Simple Pay emails once you’ve linked to Stripe.
You have already been given the ability to accept payments and send invoices to your clients. The ability to send payment notification emails is also available.

All you have to do now is type in the email address where you want the notifications to be delivered.
After you’ve done that, click the ‘Save and Continue’ button to finish setting up WP Simple Pay.

When utilising Stripe Checkout, Google Pay is enabled by default, and Android customers in supported countries will be given it immediately.
If you want to disable Google Pay in the future, go to the Stripe Dashboard and alter the payment method settings.
Using WordPress to Make a Payment Form
The next step is to develop a payment form.
On the last page of the setup wizard, click the ‘Create a Payment Form’ option to do so. This will send you to the WP Simple Pay > Add New page automatically.
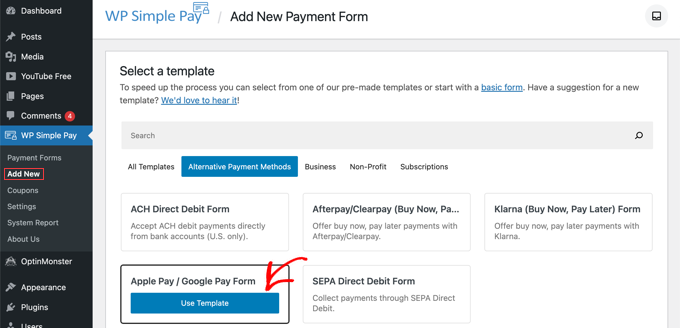
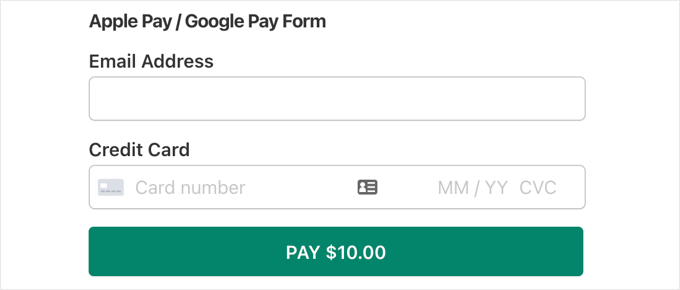
A list of payment form templates will be displayed. You must scroll down until the Apple Pay / Google Pay template is found.
Simply hover over the template and, when the ‘Use Template’ button appears, click it.

This will lead you to the editor for the payment form.
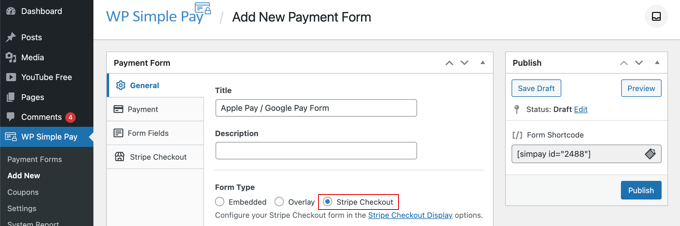
You may rename the form and give it a description if you like. After that, pick the ‘Stripe Checkout’ option from the Form Type drop-down menu.

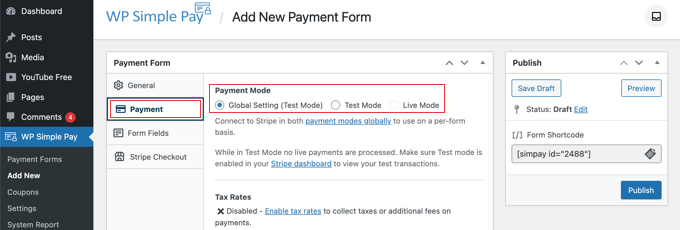
We’ll move on to the Payment page when you’ve completed that.
You may choose between live and testing payment modes here. Testing mode allows you to make payments that will not be charged, allowing you to ensure that your form is functioning properly and that emails are being delivered.
When you’ve done testing and are ready to start collecting payments from your clients, be sure to update this to ‘Live.’

You can also include the items or services you provide, as well as their costs and whether they are one-time or recurring payments.
Simply keep clicking the ‘Add Price’ button until you’ve included all of the prices you require. After that, you’ll need to give each one a label and a price. You may also choose from a variety of choices, such as recurring payments or letting the user set the fee, as in a donation.

By clicking the tiny arrow on the right, you may display or conceal a price.
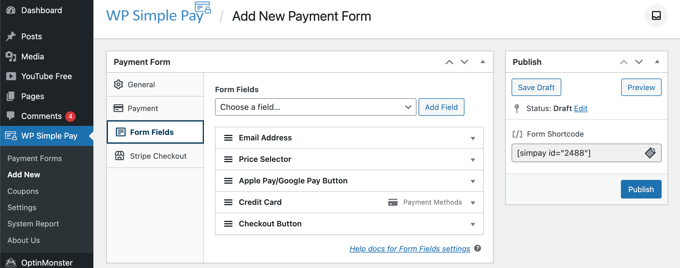
After that, we’ll go to the ‘Form Fields’ tab. The necessary fields, such as a ‘Apple Pay / Google Pay’ button, payment card information, and a checkout button, have already been added to the form.

You may select more fields from the ‘Form Fields’ drop down and add them by clicking the ‘Add Field’ button. Name, phone number, address, and many more options are available.
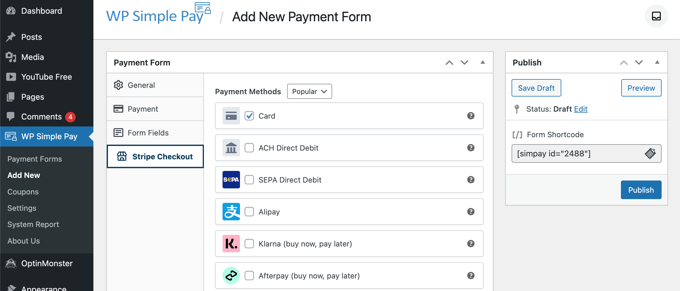
Finally, the ‘Stripe Checkout’ page lets you add more payment options and customise the checkout form that appears once a user clicks the ‘Pay’ button.
For the sake of this lesson, we’ll leave those settings alone.

When you’re finished editing your payment form, click the ‘Publish’ button to save your changes and make the form online.
We may now insert the form into a post or page on your site.
How to Include a Payment Form on Your Website
WP Simple Pay makes it simple to include forms on your website.
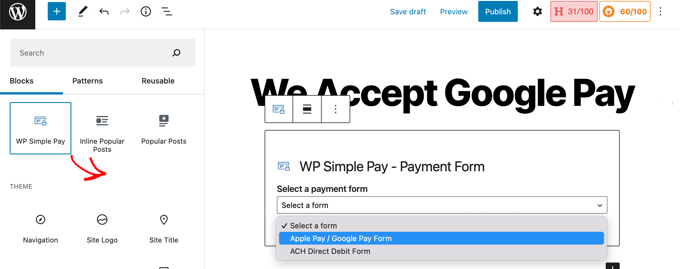
Create a new post or page, or update one that already exists. Then, in the WordPress block editor, click the addition (+) sign at the top and create a WP Simple Pay block.

Then, under the WP Simple Pay block, pick your order form from the dropdown menu.
After you’ve completed, you may update or publish the post or page, and then preview your form by clicking the preview button.

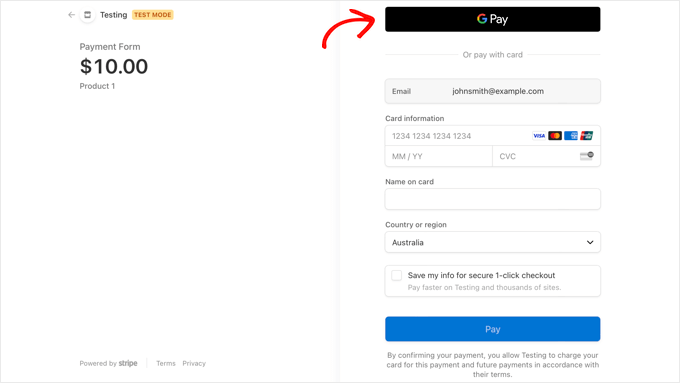
The Stripe checkout form will appear when your users click the Pay button.
The Google Pay option will appear at the top of the form if they are using an Android smartphone running Lollipop 5.0 or above. Otherwise, Google Pay will be disabled, and your customers will be able to pay with a credit card.

If you want to integrate Google Pay to your WordPress site in a different method, you may utilise comprehensive eCommerce solutions like Easy Digital Downloads or WooCommerce. Apple Pay and Google Pay are supported by both of them.
We hope you found our article on how to accept Google Pay in WordPress useful. You might also be interested in learning how to make an email newsletter or browsing our list of the top WordPress contact form plugins.