Links in WordPress use WordPress to add next and previous links?
The next and prior links are dynamic links that direct users to the next and previous posts, respectively.
We’ll teach you how to effortlessly add next/previous links to your WordPress site and how to make the most of them in this post.
What Are Next / Previous Links in WordPress?
Next / Previous links are dynamic links that a WordPress theme adds to allow visitors to quickly move to the next or previous article. This can help you get more visitors and lower your bounce rate.
WordPress blog articles are presented in reverse chronological order by default (newer posts first).
This signifies that the user’s future post will be published after the current post, and the prior post will be published before the current post.

Users may quickly traverse specific articles and blog archive pages using the next/previous links. It also aids in increasing the number of pageviews on your blog.
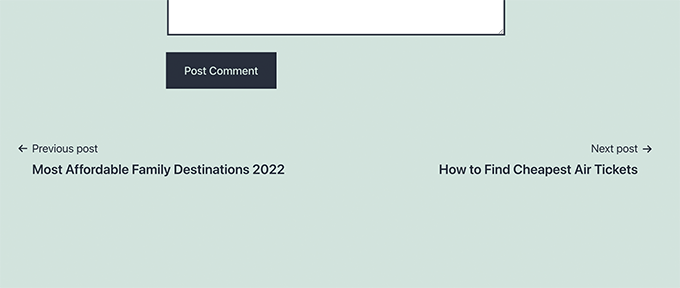
The next and previous posts links are automatically shown at the bottom of each post in most WordPress themes.
Some themes, however, may not display them, and you may wish to change where and how they appear on your WordPress site.
So, let’s have a look at how to quickly add Links in WordPress next and previous links in WordPress.
The subjects we’ll discuss in this essay are listed below.
Styling Next / Previous Links in WordPress Adding Next / Previous Links to Pages Adding Next / Previous Links with Thumbnails Removing Next / Previous Links in WordPress Using a Plugin to Add Next / Previous Links to a WordPress Theme Using a Plugin to Add Next / Previous Links to a WordPress Theme Adding Next / Previous Links to Pages Adding Next / Previous Links with Thumbnails Adding Next / Previous Links with Thumbn
Adding Next / Previous Links to WordPress by Using a Plugin
This approach is more user-friendly and is suggested for novices who are not familiar with coding.
The CBX Next Previous Article plugin must first be installed and activated. See our step-by-step guide on installing a WordPress plugin for more information.
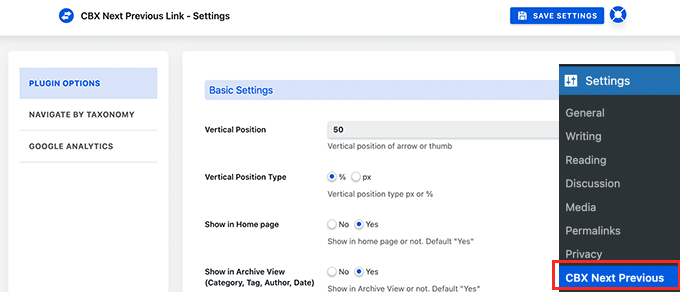
You must go to the Settings » CBX Next Previous page after activation. You may specify where you want the next and previous links to appear on your website from here.

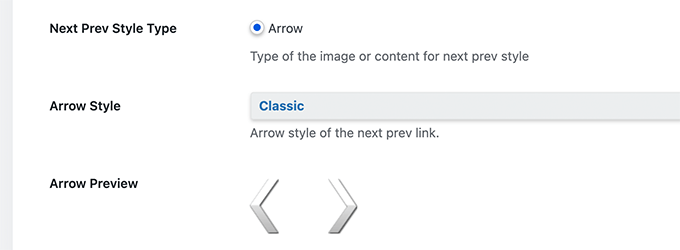
Next and Previous link arrows may be shown on single posts, pages, archive pages, and more with this plugin.
You may opt to display the next and previous posts from the same category or tag to make your next and previous links more relevant.
The plugin’s free version simply allows you to show arrows to the next and previous articles. You may subscribe to the pro edition to have access to more display choices like slide-in popups.

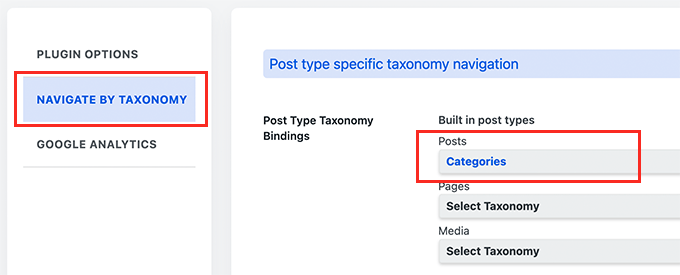
Switch to the Navigate by Taxonomy tab if you want to see next and prior posts from the same taxonomy.
Choose the taxonomy you wish to use to choose next and previous links from here.

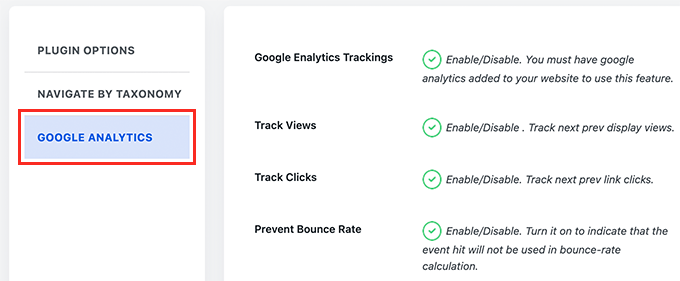
The plugin also gives you the option of using Google Analytics to track clicks. You must first install Google Analytics in WordPress before you can utilise this function.
Then, under the plugin settings, go to the Google Analytics tab and activate click tracking options.

When you’re done, remember to click the Save Settings button to save your changes.
You may now see the next/previous links in action on your WordPress website.

This way is more convenient, but it limits your options. The next and previous post titles, for example, are not displayed in the free version.
Continue reading if you require more freedom.
Adding Next / Previous Links to a WordPress Theme
You’ll need to change your WordPress theme files for this strategy. Take a look at our instruction on how to copy and paste code in WordPress if you haven’t done it before.
After that, use an FTP client or the File Manager software in your WordPress hosting control panel to connect to your WordPress website.
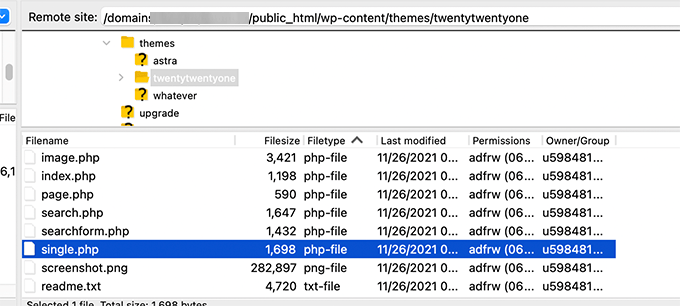
You must go to the /wp-content/themes/your-current-theme/ folder once you have connected.

You’ll now need to find the single.php file. This is the file that your website uses to show individual post items.
Other files may be referenced by some WordPress themes in the single.php file. These files are known as template parts and may be found in your WordPress theme’s template-parts folder.
See our post on which WordPress theme files to change for more information.
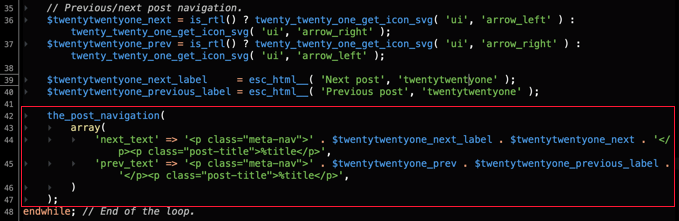
After that, just copy and paste the following code where you want the next and previous links to appear in the template file.

The above template tag will simply show the link to next and previous Links in WordPress posts with post title as the anchor text. It doesn’t say that these are the links to the next and previous articles.
Let’s change this a bit and provide users some context about these links. We’ll do this by adding the available parameters for the the_post_navigation template tag.
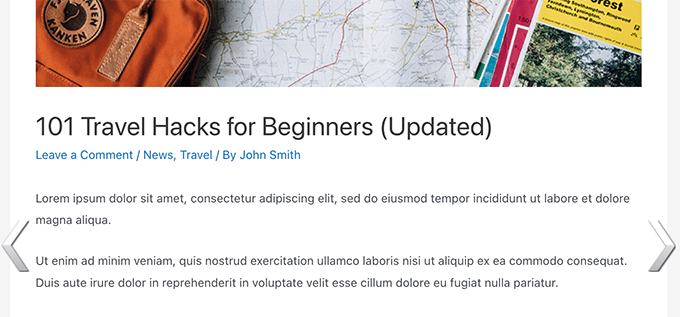
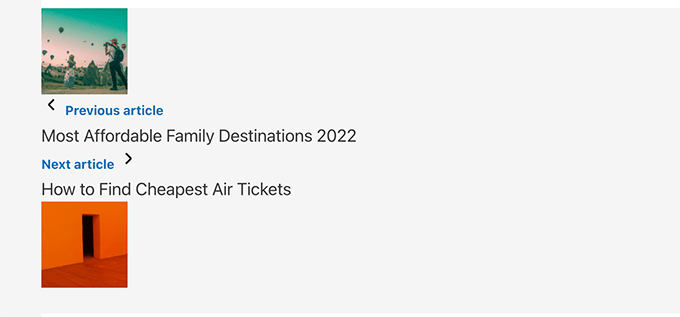
You may now save your modifications and view your website in a preview mode.
On our test site, it appeared as follows:

You can also use special characters and arrows along with next and previous post titles.
Here is how this code looked on our test website:

Let’s pretend you want the next and previous links to be more relevant to the topic the user is presently reading.
This may be accomplished by displaying the next and previous links from the same category or tag.
WordPress will display the next and previous entries in the same category if this code is used. If necessary, you can change the taxonomy parameter to tags or any other custom taxonomy.
Styling Next / Previous Links in WordPress
Let’s look at how to correctly style Next / Previous links now that we know how to add them in WordPress.
WordPress includes a number of basic CSS classes to the post navigation links by default. These CSS classes may be used to customise these links in your WordPress theme.
The next and previous links are displayed next to one other, but on opposite sides of the same line, in this simple CSS.
You may also add a background colour, a hover effect, and other effects to make your navigation links stand out.
As an example, below is some CSS code you may use as a starting point.
This code styles the link text and adds some background color and hover effect to make next and previous links more prominent.

Adding Next / Previous Links to WordPress Pages
In WordPress, the post navigation links are typically used for blog posts. Because those items are published in reverse chronological sequence, this is the case.
WordPress pages, on the other hand, are not always published in chronological sequence. See our WordPress article on the difference between posts and pages for more information.
However, some users may require page navigation so that they may quickly navigate to the next page.
Fortunately, you can use the same code we used for pages. You must, however, include the code in the page.php template.
Here is how it looked on our demo site:

Adding Next / Previous links in WordPress with Thumbnails
Do you want your next and previous links to stand out more? The simplest technique to draw user attention and make these links more engaging is to utilise images.
Next and previous links should be added with a post thumbnail or featured picture next to them.
To begin, add the following code to your theme’s functions.php file or a site-specific plugin’s functions.php file.
This code just generates a method that shows featured photos or post thumbnails for the next and prior entries.
Then, in your theme’s single.php file, add the wpb posts nav() function where you want the links to appear.
If your theme already features next and previous links, you might wish to eliminate the line containing the post navigation() method.

After adding the code, don’t forget to save your changes and visit your website to see the links in action.

You may have noticed that these links don’t appear to be particularly tidy.
Let’s fix that by styling them with some custom CSS.
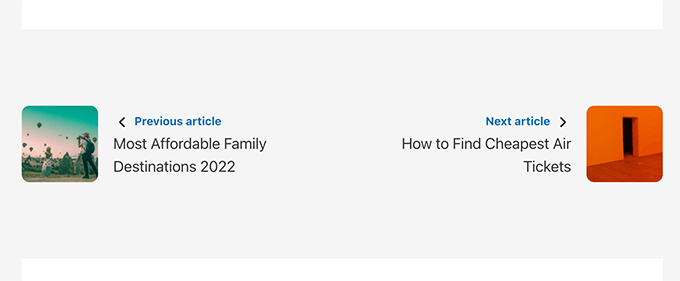
You may now save your modifications and go to your website to see thumbnails for the next and previous links.
On our test site, it looked like this:

Bonus: Remove Next and Previous Links in WordPress
Some WordPress users may choose to delete the next and previous links.
Some people, for example, may find these connections less useful. Some users may choose to see related or popular posts instead.
In WordPress, there are two methods for removing the next and previous links.
Method 1. Delete The Code in Your WordPress Theme
To get rid of the next and previous links in WordPress, go to your theme’s code and delete the code that displays the links.
The problem with this strategy is that the erased code will reappearance as soon as you change your theme.
You’ll need to develop a child theme to avoid this.
The next step is to locate the code in your parent theme that is responsible for showing the next and previous links.
It’s most commonly found in the single.php and content-single.php templates.
In general, you’ll be looking for code that contains the following method.
This code may have a slightly different format and parameters to it. For instance, on our test site the theme used this code to display the links:
If you’re using a child theme, you’ll need to copy this template into your child theme and then delete the lines that display the next and previous links.
You may also delete it from your parent theme if that’s what you want to do.
WordPress will no longer display next and previous links if the code is removed.
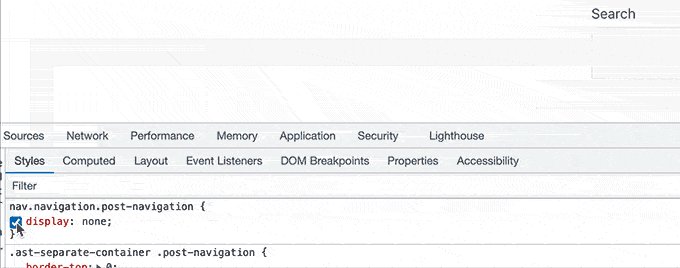
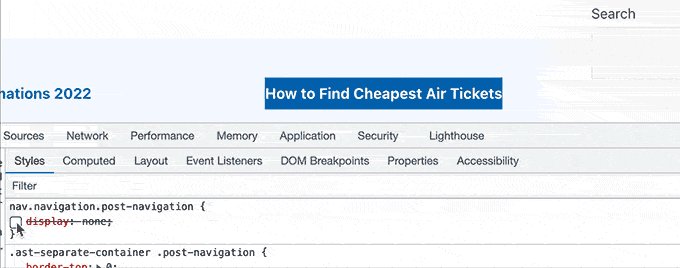
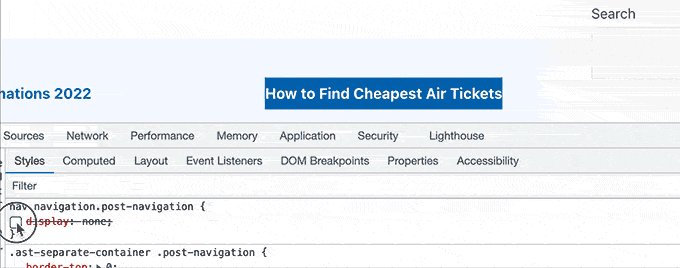
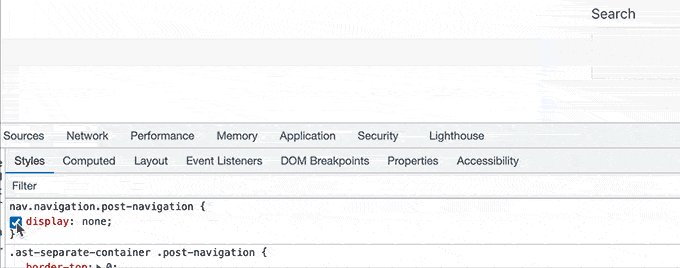
Method 2. Hide The Next and Previous Posts Links
This method doesn’t really remove the next and previous links. Instead, it just makes them invisible to human readers.

We hope you found this post useful in learning how to add next and previous links to WordPress. You might also be interested in our expert assessment of the best domain registrars or our advice on how to select the best web design software.