Do you want to change the way your WordPress archives appear in the sidebar?
The WordPress Archives widget comes with few modification options. You could prefer that your post archives take up less space, display more information, or have a more appealing look.
We’ll teach you how to alter the appearance of WordPress archives in your sidebar in this post.
Why Customize the Display of WordPress Archives in Your Sidebar?
The archives widget that comes with your WordPress website allows you to show monthly blog post archive links in a sidebar.
The widget offers two modification options: the archive list may be shown as a dropdown menu, and the post counts for each month can be displayed.
You may, however, choose to show your sidebar archive list in a different way. The default list, for example, may become too long as your site expands, or you may want to make it easier for your visitors to browse.
Let’s have a look at some options for customising the way WordPress archives appear in your sidebar:
Compact Archive Creation
Using a Collapsible Outline to Display Archives
Limiting the number of archive months shown Listing archives on a daily, weekly, monthly, or annual basis Displaying monthly archives by year
Compact Archive Creation
If your archives list has grown too big, you may build a compact archive that shows your content in a smaller format.
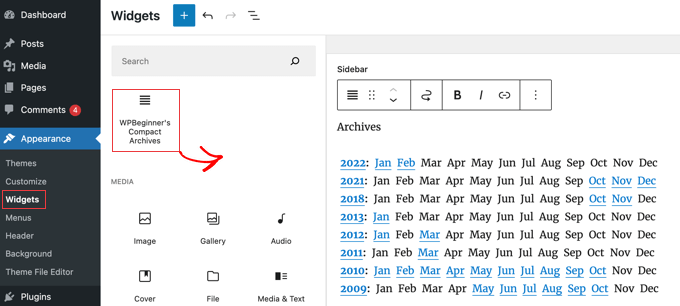
The Compact Archives plugin, developed and maintained by WPBeginner, must be installed and activated.
See our step-by-step guide on installing a WordPress plugin for more information.You may use the ‘WPBeginner’s Compact Archives’ block to add the compact archives to a post, page, or widget after they’ve been activated.

By being a bit broader, the compact archives list saves vertical space. As a result, it could be better suited to a footer or archives page than than a sidebar.
The plugin is, however, highly adjustable, and you can make it smaller by showing only the first initial or a number for each month. More information on how to make compact archives in WordPress may be found in our guide.
Using a Collapsible Outline to Display Archives
Displaying a collapsible outline of the years and months when you wrote blog content is another technique to deal with big archives listings.
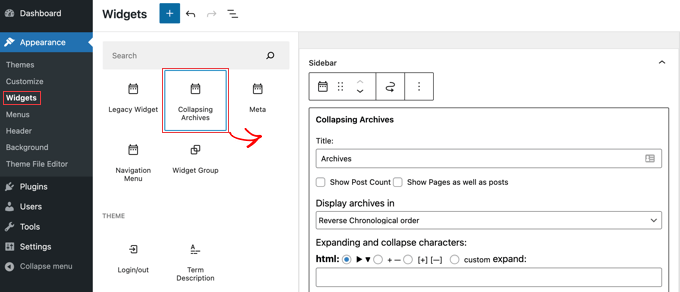
The Collapsing Archives plugin must be installed and activated in order to accomplish this. After activation, go to Appearance » Widgets and add the ‘Compact Archives’ widget to the page.

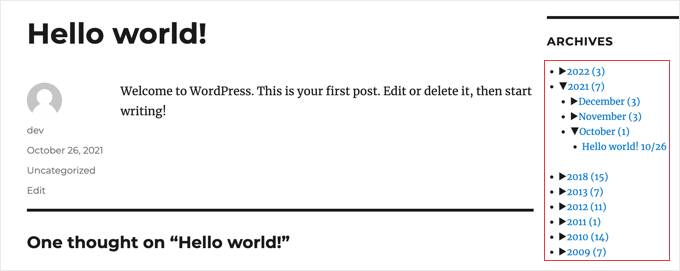
The Collapsing Archives widget collapses your archive by year using JavaScript. Your users may extend years to see monthly archives by clicking on them. You may also make monthly archives collapsible so that users can view the names of the posts beneath them.
More information may be found in Method 1 of our guide to limiting the amount of archive months shown in WordPress.
On our sample website, this is how it looks.
.

Limiting the Number of Archive Months Displayed
Limiting the number of months displayed to, say, the latest six months is a third technique to keep your archives list from being too large.
You’ll need to add code to your WordPress theme’s files to do this. See our article on how to copy and paste code in WordPress if you haven’t done it before.
Add the following code snippet to your functions.php file, a site-specific plugin, or a code snippets plugin as the initial step.
mber of months displayed by editing the number on line 6. For example, if you change the number to ’12’ then it will display 12 months of archives.
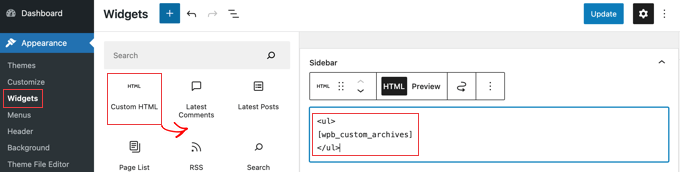
You can now go to Appearance » Widgets page and add a ‘Custom HTML’ widget to your sidebar. After that, you should paste the following code into the widget box:
|
1
2
3
|
<ul>[wpb_custom_archives]</ul> |

Once you click the ‘Update’ button, your sidebar will display just six months of archives.
For further details, see Method 3 in our guide on how to limit the number of archive months displayed in WordPress.
Listing Archives Daily, Weekly, Monthly or Annually
If you want more control over how your archives are listed, then the Annual Archive plugin will help. It lets you list your archives daily, weekly, monthly, annually, or alphabetically, and can group the lists by decade.
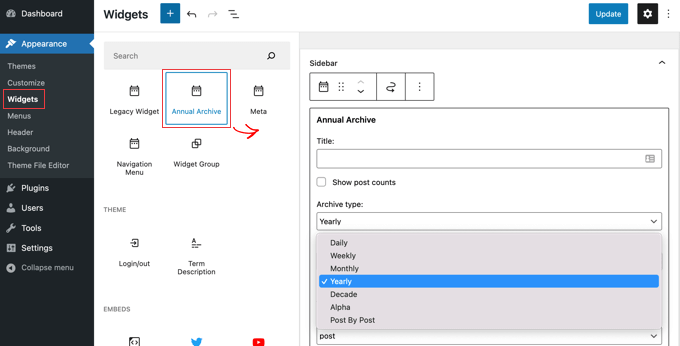
Get started by installing and activating the Annual Archive plugin. After that, you can head over to the Appearance » Widgets page and drag the Annual Archive widget to your sidebar.

You may choose whether to display a list of days, weeks, months, years, decades, or posts after giving the widget a title. You may restrict the amount of archives displayed, pick a sort option, and add extra content by scrolling down to other choices.
If you go to Settings » Annual Archive, you may use custom CSS to further modify the archive list.
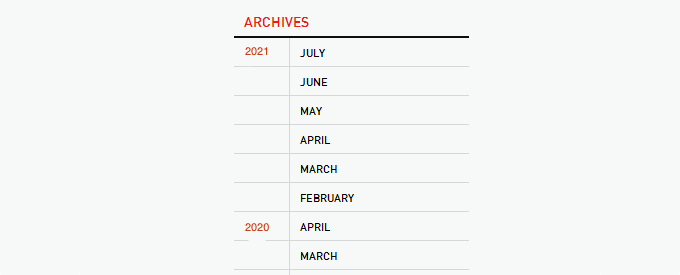
Displaying Monthly Archives Arranged by Year
Once we were working on a client’s site design that needed monthly archives arranged by year in the sidebar. This was difficult to code because this client only wanted to show the year once on the left.

We were able to modify some code by Andrew Appleton. Andrew’s code didn’t have a limit parameter for the archives, so the list would show all archive months. We added a limit parameter that allowed us to display only 18 months at any given time.
What you need to do is paste the following code into your theme’s sidebar.php file or any other file where you want to display custom WordPress archives:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
<?phpglobal $wpdb;$limit = 0;$year_prev = null;$months = $wpdb->get_results("SELECT DISTINCT MONTH( post_date ) AS month , YEAR( post_date ) AS year, COUNT( id ) as post_count FROM $wpdb->posts WHERE post_status = 'publish' and post_date <= now( ) and post_type = 'post' GROUP BY month , year ORDER BY post_date DESC");foreach($months as $month) : $year_current = $month->year; if ($year_current != $year_prev){ if ($year_prev != null){?> <?php } ?> <li class="archive-year"><a href="<?php bloginfo('url') ?>/<?php echo $month->year; ?>/"><?php echo $month->year; ?></a></li> <?php } ?> <li><a href="<?php bloginfo('url') ?>/<?php echo $month->year; ?>/<?php echo date("m", mktime(0, 0, 0, $month->month, 1, $month->year)) ?>"><span class="archive-month"><?php echo date_i18n("F", mktime(0, 0, 0, $month->month, 1, $month->year)) ?></span></a></li><?php $year_prev = $year_current; if(++$limit >= 18) { break; } endforeach; ?> |
If you want to change the number of months displayed, then you need to edit line 19 where the current $limit value is set to 18.
You can also show the count of posts in each month by adding this bit of code anywhere in between lines 12–16 of the above code:
<?php echo $month->post_count; ?> |
You will need to use custom CSS to display the archive list correctly on your website. The CSS we used on our client’s website looked something like this:
|
1
2
3
4
5
6
|
.widget-archive{padding: 0 0 40px 0; float: left; width: 235px;}.widget-archive ul {margin: 0;}.widget-archive li {margin: 0; padding: 0;}.widget-archive li a{ border-left: 1px solid #d6d7d7; padding: 5px 0 3px 10px; margin: 0 0 0 55px; display: block;}li.archive-year{float: left; font-family: Helvetica, Arial, san-serif; padding: 5px 0 3px 10px; color:#ed1a1c;}li.archive-year a{color:#ed1a1c; margin: 0; border: 0px; padding: 0;} |
We hope this post taught you how to alter the way WordPress archives are displayed in your sidebar. You might also want to check out our list of proven methods to make money blogging with WordPress, or learn how to install Google Analytics in WordPress.