Do you wish to boost your WordPress Sales?
A successful sales page may increase your earnings by turning more website visitors into paying clients.
We’ll teach you how to make a high-converting sales page in WordPress in this post.
What Is a Sales Page?
The only objective of a sales page is to convince people to buy your products or services.
You may make a sales page for a new ebook, a future conference, a subscription box, an eCommerce product, or consulting services. However, the end aim is always the same: to increase sales for your company.
Every sales page is one-of-a-kind. Most high-converting sites, on the other hand, present a product or service before concluding with a call to action (CTA).
The sales page for OptinMonster, for example, features a straightforward CTA. To stand out from the rest of the page, this CTA button has a contrasting colour. It also uses an arrow to call attention to the CTA.

People are more inclined to buy, use, or suggest products that they see others buy, use, or recommend. Many sale sites appeal to this need by including social evidence in the form of testimonials or reviews.
This may sound all too familiar. In fact, you might be thinking, “Isn’t this simply a landing page?” at this point.
There are many similarities between sales pages and landing pages. Landing pages are sometimes used to offer items and services.
However, this is not always the case. You may use a landing page to promote your next webinar or to encourage newsletter signups.
A sales page, on the other hand, is always about making a sale.
With that in mind, let’s look at how to make a WordPress sales page that converts. We’ll show you two approaches, so just pick one of the links below to get started:
Method 1: Using SeedProd to Create a WordPress Sales Page (Recommended)
Method 2: Using the Block Editor to Create a WordPress Sales Page
Method 1. Creating a WordPress Sales Page Using SeedProd (Recommended)
This is the simplest and most recommended way for all WordPress users.
We’ll use SeedProd for this strategy. It is the greatest WordPress landing page builder. SeedProd makes it simple to develop attractive page layouts that will increase purchases.

SeedProd integrates with a variety of popular third-party sales tools that you may already be using. Top email marketing services, WooCommerce, Google Analytics, and more are included.
Installing and activating the SeedProd plugin is the first step. See our step-by-step guide on installing a WordPress plugin for more information.
Note: The SeedProd plugin is available for free on WordPress.org, but we’ll be utilising the Pro version because it has more powerful capabilities. This features a large number of sales page templates that have been professionally developed.
SeedProd will prompt you for your licence key after you’ve activated the plugin.

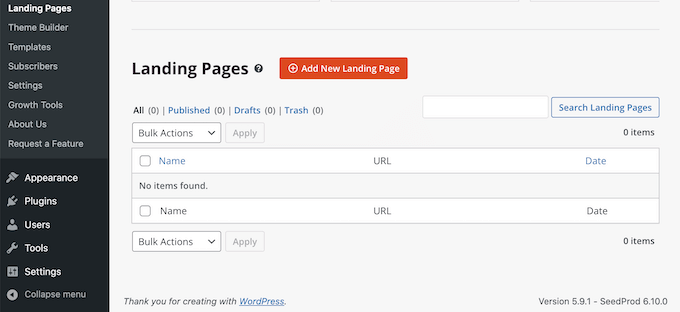
After entering your license key, go to SeedProd » Landing Pages in your WordPress dashboard.
Here, click on the ‘Add New Landing Page’ button.

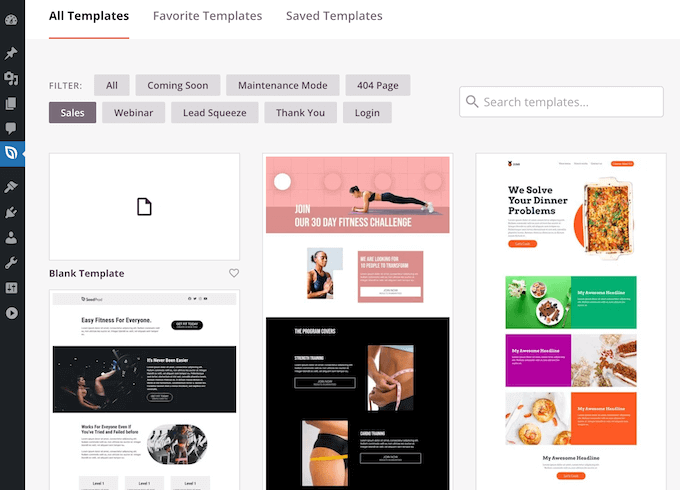
SeedProd comes with 150 professionally designed templates for different campaign types, campaigns. Since we want to boost our sales, go ahead and click on the Sales filter.
You can now check out all of SeedProd’s templates. To take a closer look at any design, simply hover your mouse over that template. Then, click on the magnifying glass icon.

When you’ve found a design you like, select it by clicking ‘Choose This Template.’ Now you may give your sales page a catchy name and a URL. This is the URL where your sales page will be displayed.
A descriptive URL can aid search engines in comprehending the contents of your website. This will make it simpler for them to send your website to the appropriate visitors. With that in mind, include relevant keywords in your URL is a smart idea.
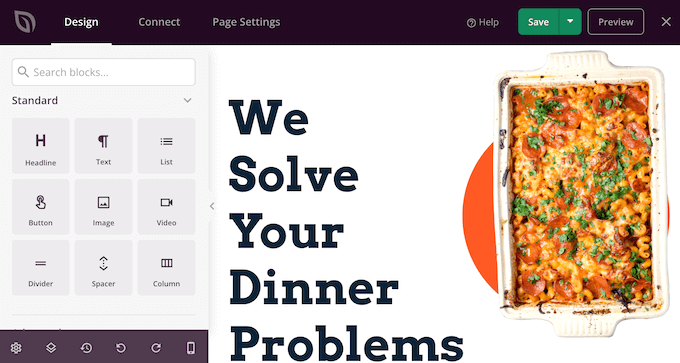
Then, choose ‘Save and Continue Editing the Page.’ This will bring up the SeedProd page builder.
This easy drag-and-drop builder has a toolbar on the left and a live preview of your website on the right.

Blocks are the foundation of all SeedProd designs. Simply drag and drop these ready-made blocks, such as headlines, buttons, and photos, into your layout to create a whole sales page.
SeedProd elements such as spacers, columns, and dividers may also be used to assist organise and structure your sales page.
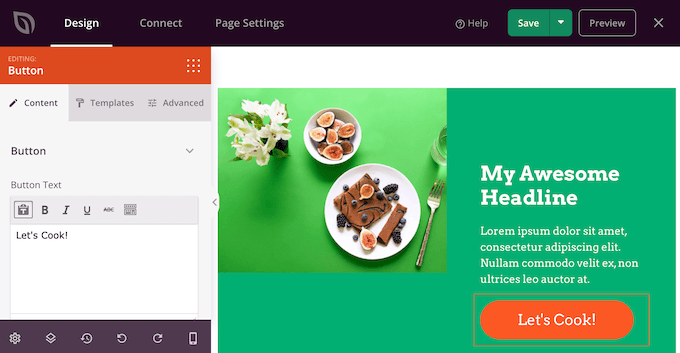
Any SeedProd block may be easily customised. Simply click on the block to bring up the toolbar, which will show all of the block’s options.

SeedProd includes a number of blocks that are ideal for creating a conversion-focused sales page.
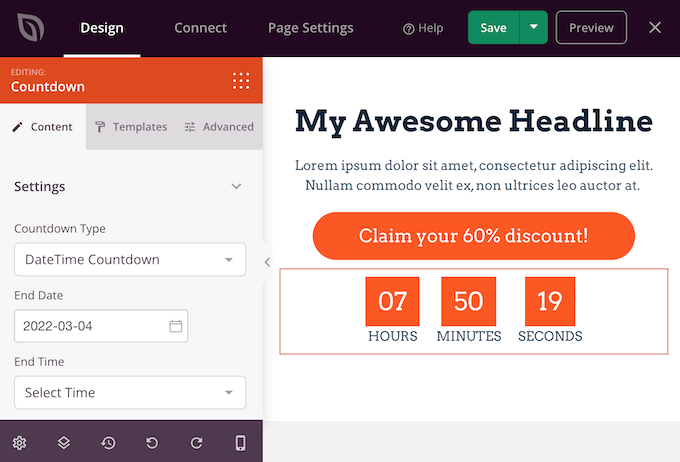
You can include testimonials, price tables, star ratings, and countdown blocks, for example.

You may also drag and drop bricks around your layout to shift them around. This makes it simple to design a stunning and engaging sales page with a completely unique layout.
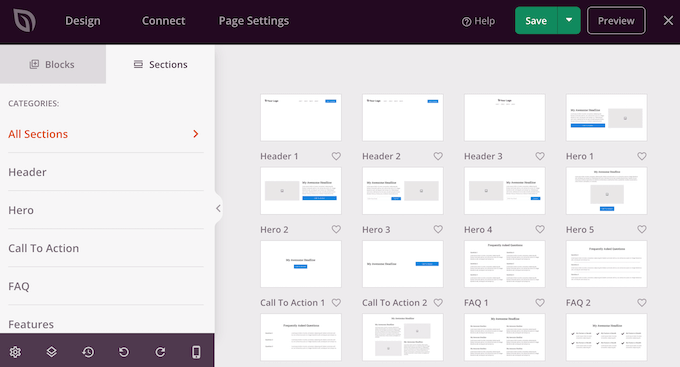
SeedProd also has a feature called ‘Sections.’ These are templates for rows and blocks that may be used to rapidly design a sales page. Take a look at the Hero, Call To Action, Features, and FAQ sections to see if they may help you increase your sales.
By selecting the Sections tab, you may view all of these sections.

You may preview any part by hovering over it from here. Click the magnifying glass icon when it displays.
Click ‘Choose This Part’ to add this section to your page. SeedProd will add the area to the bottom of your sales page now.
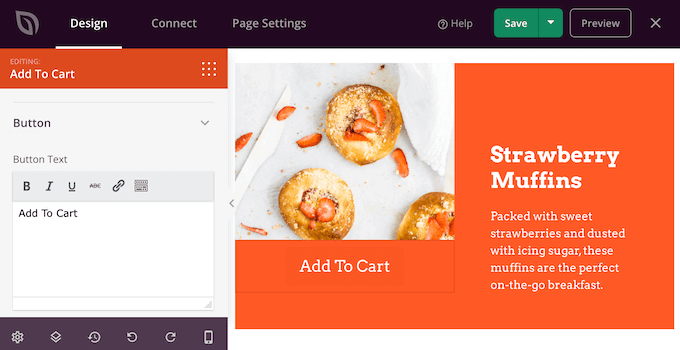
SeedProd also includes a few WooCommerce components. This features a convenient Add To Cart block, as well as blocks for showcasing your Top Rated and Best Selling Products.

This makes creating a sales page for your WooCommerce items, services, or events a breeze. You may also construct a sales page without being limited by your WooCommerce theme if you use SeedProd.
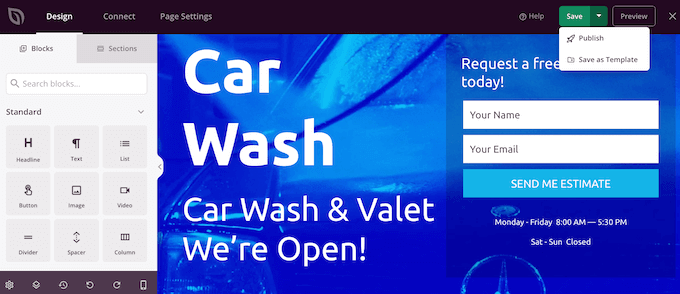
You may preview your design while working on your sales page by clicking the Preview button. This opens a new tab with your sales page.
When you’re satisfied with your design, click the Save button and then select Publish.

Your sales page will now go live on your WordPress website.
Method 2. Creating a WordPress Sales Page Using the Block Editor
The built-in block editor in WordPress makes it simple to create unique designs with pre-made blocks.
We still advocate utilising a page builder if you want professionally designed templates as well as conversion-optimized blocks. However, if you’re on a small budget and just starting started, you may construct a sales page using simply the WordPress block editor.
A versatile and user-friendly WordPress theme is a must-have when working with the block editor. We’ll be utilising the versatile free Astra theme in this tutorial. Astra is a versatile theme that may be used for a variety of websites.
To begin, go to Pages > Add New in your WordPress dashboard and create a new page. Your sales page may now be given a title.

We’ll start at the top with our page’s header. In the header, you’lle color scheme.
Let’s get started by adding a logo. Simply click on the black + icon and then search for Site Logo.

After you’ve placed the Site Logo block in your design, choose an image from your WordPress Media Library or upload a new one.
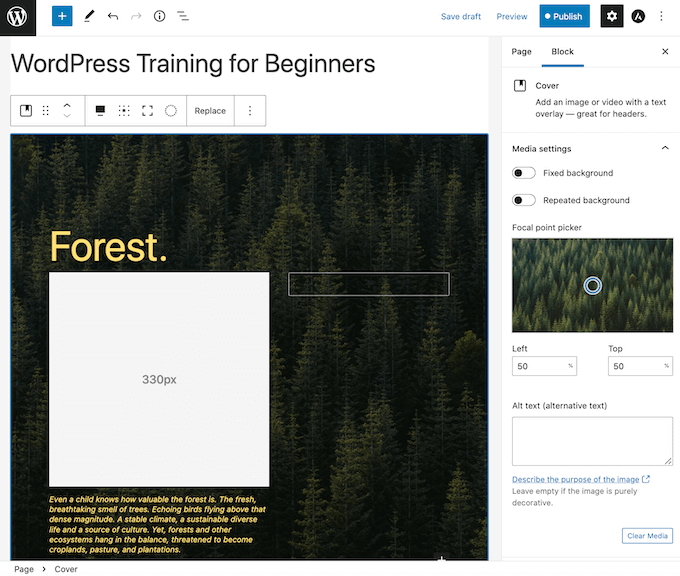
Another nice option at the top of your sales page is the Cover block. This block allows you to put a background picture as well as an overlay, or wash of colour, on top of it. An overlay is a simple approach to include your brand colours into an image.
There’s also room for some text in the Cover block. This is ideal for pitching your business to potential clients.
Click the black + symbol to add a Cover block to your design. Then look for Cover. Add this block to your sales page once it arrives.

The Cover block may now be customised using the Block sidebar. Here’s where you may add a background picture, a coloured overlay, and some text. You might want to experiment with different colours and sizes to make your phrases stand out.
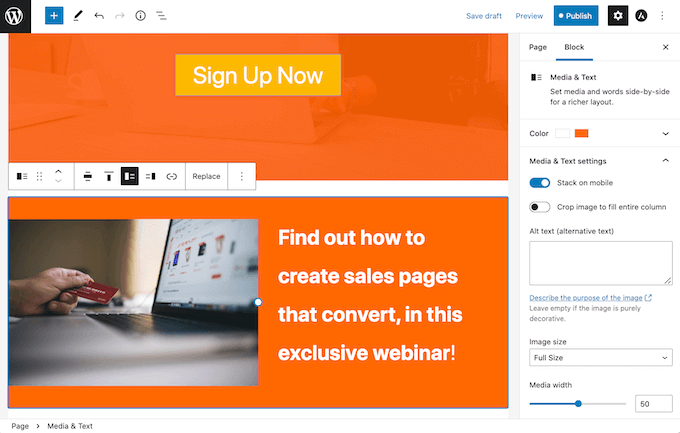
A pitch for the product or service may be found on almost every sales page. Including a picture, such as a snapshot of your goods, is also common.
WordPress has a block that allows you to show both text and photos in a pleasing style. With a picture on one side and text on the other, this Media & Text block produces a two-column layout.

A means to receive money is usually required for a sales page. WordPress does not allow credit card payments by default, however there are several plugins and solutions that can help.
WP Simple Pay may be used to build a payment button. This plugin makes it simple to take credit card payments, bank transfers, and other types of payments.
Another alternative is to use WPForms to generate an order form that you can include on your sales page. WPForms is the most straightforward method of accepting payments in WordPress. You may also use it to construct other types of helpful forms, such as lead capture forms.
You may now continue to add blocks to create your ideal sales page.
Click the Publish button when you’re satisfied with your design. Your sales page is now online, and you can begin converting visitors into paying customers.
Taking Your Sales Page to The Next Level
A well-designed sales page can help you increase your sales. Your conversion rates, on the other hand, may always be improved.
With that in mind, here are some other WordPress plugins that might assist you in increasing your sales:
SEO All-in-One (AIOSEO). This user-friendly search engine optimization software may assist you in attracting more visitors to your sales page via search engines. More visits equals more opportunities to turn them into customers.
MonsterInsights. Monitoring your page’s statistics might assist you in determining what is and is not working. You may then alter your content and design to increase sales even further. MonsterInsights is the simplest method to measure essential metrics in WordPress. It’s the most used WordPress analytics plugin, with over 3 million websites using it.
OptinMonster. Exit-intent popups from OptinMonster can turn visitors who are about to leave into paying clients. This popup plugin monitors the mouse movements of visitors while they peruse your sales page. This enables the plugin to identify when a visitor is about to leave and present them with a customised campaign.
TrustPulse. TrustPulse is the greatest social proof plugin for WordPress. It takes use of the FOMO effect by presenting real-time notifications of user actions on your sales page. It also has built-in statistics that allow you to track and enhance the conversion rates of your website.
We hope that this post has taught you how to make a sales page in WordPress that converts. You may also read our guide to adding push notifications to your website or our list of the best WordPress plugins for business websites.