Do you want people to be able to add Events Calendar events to your WordPress site?
Adding user-submitted Events Calendar to your website is a terrific approach to develop a community and increase engagement.
We’ll teach you how to make a user-submitted events calendar in WordPress without allowing people to access your admin area in this post.
Why Create a User-Submitted Events Calendar?
Crowdsourcing events for your WordPress calendar is a fantastic method to grow your audience, attract new visitors, and keep your calendar up to date. It also saves time because you don’t have to look out future activities on the internet.
Your community members will gain free marketing for their events if they can add events to your calendar, and your website visitors and other community members will be able to learn about activities in their region more simply.
Let’s imagine you manage a membership website for a charity or non-profit organisation. You may let members post different fundraisers, seminars, and other charitable events to the calendar on your site.
The issue is that by default, WordPress does not enable users to submit calendar events or upload files from the front end. You’ll need to make an account for each user and grant them access to the admin section. This procedure is time-consuming and potentially dangerous.
There is, thankfully, a simpler method. Let’s look at how you can allow individuals to add events to their calendars in WordPress.
Creating a User-Submitted Events Calendar in WordPress
Using WPForms is the ideal solution to let people add calendar events without providing them access to your WordPress admin panel. It’s the finest WordPress contact form plugin, with over 5 million companies using it.
The plugin allows you to construct a file upload form and includes a Post Submissions extension that lets you accept event listings, PDFs, articles, quotes, and other content on your website’s front end.

Note that the WPForms Pro edition is required since it contains the Post Submission plugin, premium integrations, and other customization options.
The WPForms plugin must first be installed and activated. Please visit our article on how to install a WordPress plugin if you need assistance.
Upon activation, simply head over to WPForms » Settings from your WordPress dashboard and enter your license key. You can find the license key in the WPForms account area.

Next, click the ‘Verify Key’ button to continue.
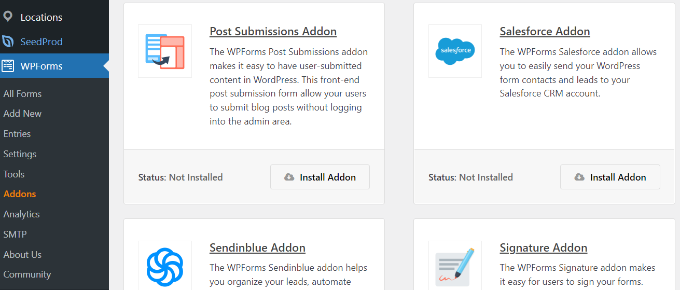
After verifying the license key, you’ll need to go to WPForms » Addons and then scroll down to the Post Submissions Addon.
Go ahead and click the ‘Install Addon’ button.

Once the addon is installed, you’ll notice the Status change from ‘Not Installed’ to ‘Active.’
Setting Up The Events Calendar Plugin
To establish an events calendar on your website, you’ll need a WordPress events calendar plugin.
For this lesson, we’ll utilise The Events Calendar plugin. It’s a robust WordPress event management system with a slew of features. It’s simple to add events, manage organisers, and manage venues.
The Event Calendar also comes with a free version and is simple to connect with WPForms.
The Event Calendar plugin must first be installed and activated. Check out our article on how to install a WordPress plugin for additional information.
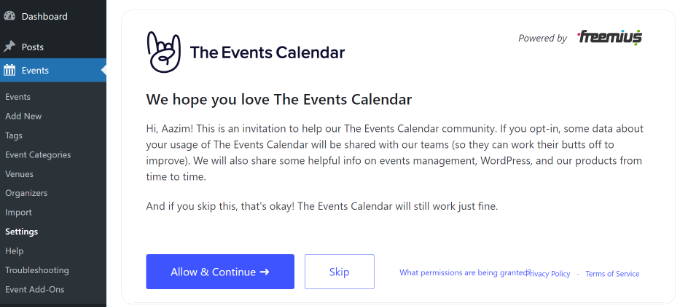
You’ll be routed to Events » Settings in the WordPress admin panel after activation. You will be asked to join the plugin’s community. For the time being, you may just click the ‘Skip’ option.

After that, you can go through different settings for your events calendar.
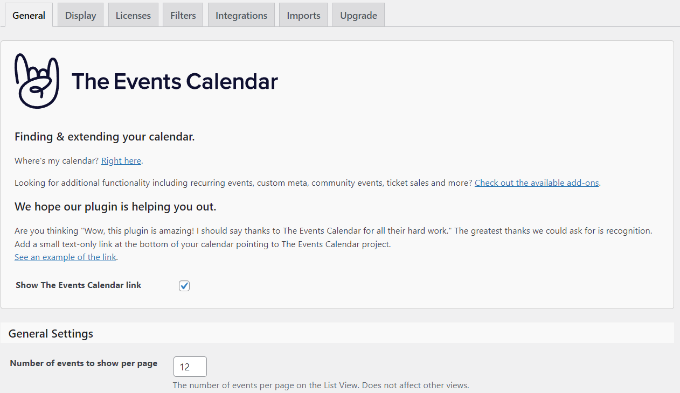
There are settings in the ‘General’ tab to change the number of events to show per page, activate the block editor for events, show comments, edit the event URL slug, and more.

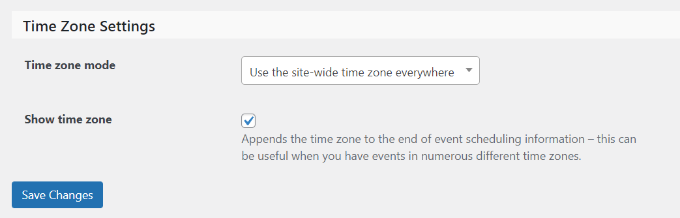
If you scroll down, you can also change the time zone for your events calendar. You may use your site’s time zone everywhere or manually specify the time zone for each event with the plugin.
Use the ‘Use the site-wide time zone everywhere’ option instead. This will assist your site’s time zone match the timings that users input for events.
When you’ve made the changes, click the ‘Save Changes’ button.

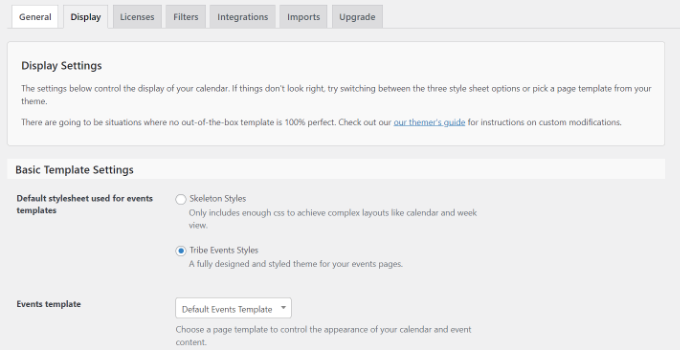
After that, you can go to the ‘Display’ tab and edit the appearance of your events calendar.
For instance, there are options to turn off the default style, choose a template, enable event views, and more.

Once you’ve made the changes, let’s see how you can create a form to accept calendar events.
Creating a User Submitted Events Form
To allow users to submit events, you’ll need to create a form using WPForms in the following step.
From your WordPress dashboard, go to WPForms » Add New to get started. The drag-and-drop form builder will be launched as a result of this.
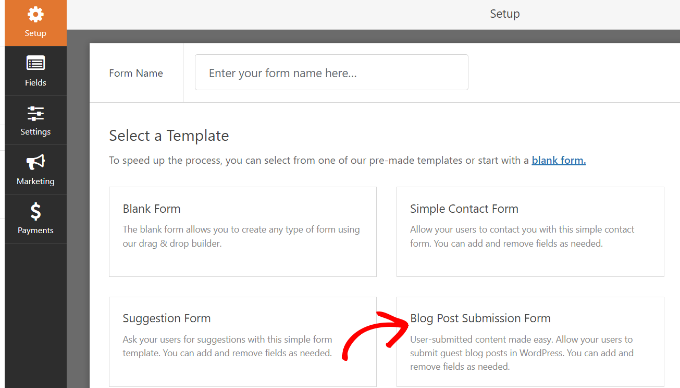
Simply give your form a name and choose the ‘Blog Post Submission Form’ template at the top.
Because each event is a custom post type when using The Events Calendar plugin, we’re utilising this template. Instead of submitting a conventional blog post, you may use WPForms to change the blog post submission form template to submit an event custom post type.

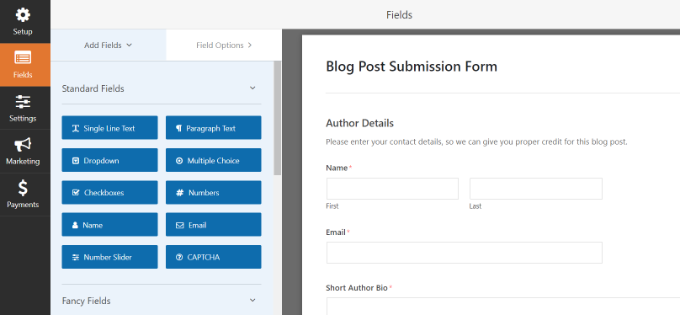
You may then personalise your article submission form.
WPForms’ drag-and-drop form builder allows you to add various form fields. A dropdown menu, checkboxes, phone number, address, website URL, and more may all be added.
Plus, it also lets you rearrange the order of each form field and remove fields you don’t need.

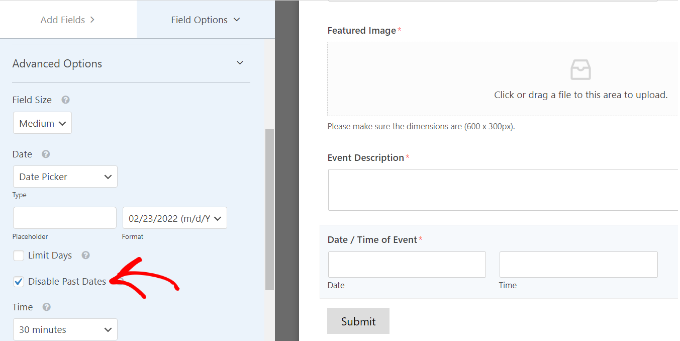
For example, we’ll add the ‘Date / Time’ fields to our form template to show the ‘Event Start Date / Time’ and ‘Event Finish Date / Time’.
Pro Tip: When you add the Date / Time field, make sure to click the checkbox for ‘Disable Past Dates.’ You can find this option under the Advanced Options tab.
This will ensure that all your new events have a future date. It also helps catch mistakes if someone accidentally enters the wrong year.

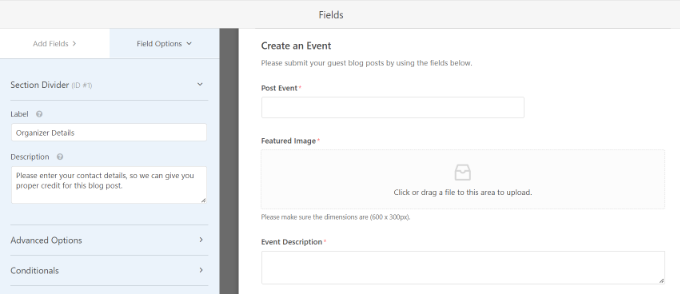
When creating your form, you can rename different form fields. To do that, simply click on them and then change the ‘Label’ under Field Options in the menu on your left.
For our tutorial, we changed the label for Post Title to Event Title and Post Excerpt to Event Description.

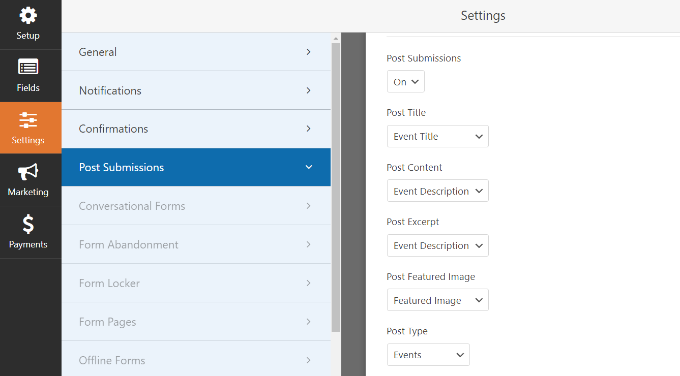
After that, you’ll need to go to the Settings » Post Submissions tab in the form builder.
Now, make sure that the ‘Post Submissions’ option is On.

Aside from that, you’ll need to match the fields in your form with the fields that The Events Calendar plugin looks for.
For example, here’s how we mapped the fields on our demo form:
Post the title of the event to the event’s title, and the excerpt to the event’s description.
Featured Image should be posted to Featured Image.
Types of Events to Post
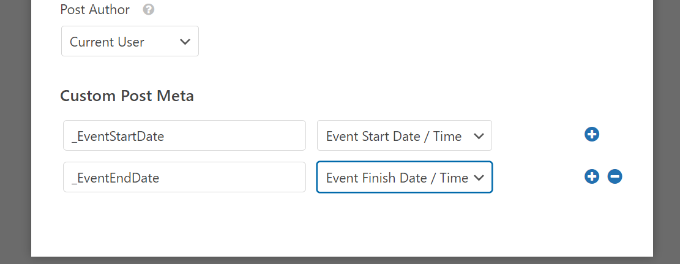
Change the status to Pending Review and change the author to the current user.
You can regulate each event submission while it is in the Pending Review phase. You may also verify if the payments were successful before authorising the event if you allow online payments.
After that, you’ll need to map the event’s start and finish dates and times. Scroll down to the ‘Custom Post Meta’ area and input a code to map the fields in your form to the appropriate fields in your form.
To begin, add the _EventStartDate code to your page and choose your event start time field from the dropdown menu (for example, Event Start Date / Time).
Then, to map the event finish form field (such as Event Finish Date / Time), select the ‘+’ button to create another Custom Post Meta and input the _EventEndDate code.

After that, you may modify your form’s other parameters.
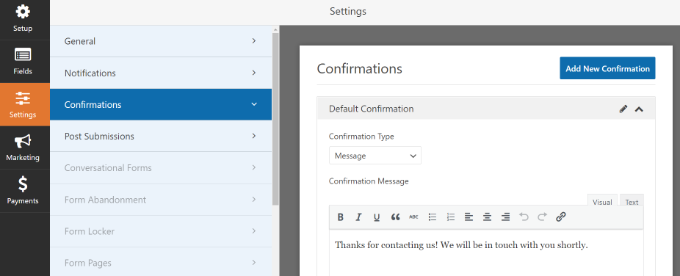
The options for presenting the thank you page that appears after users submit a calendar event may be found under the ‘Confirmations’ tab.
When visitors submit the form, you may display a message, a page, or redirect them to another URL.

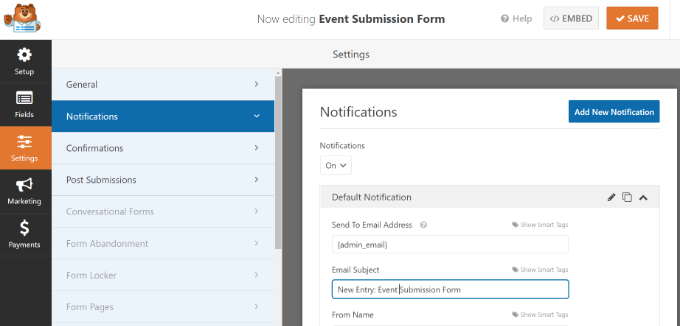
Other than that, you can also change the ‘Notifications’ settings.
Here, the plugin lets you choose different settings for receiving a notification when someone submits a form. For instance, you can change the send to email address, subject line, from name, and more.

Don’t forget to click the ‘Save’ button at the top when you’ve made the changes.
Publishing Your User-Submitted Events Form
Now that you’ve created a user-submitted events form, it’s time to publish it on your WordPress website.
WPForms provides a variety of alternatives for embedding your form in WordPress. In the block editor, you may utilise the WPForms block, use a shortcode, add a sidebar widget, and more.
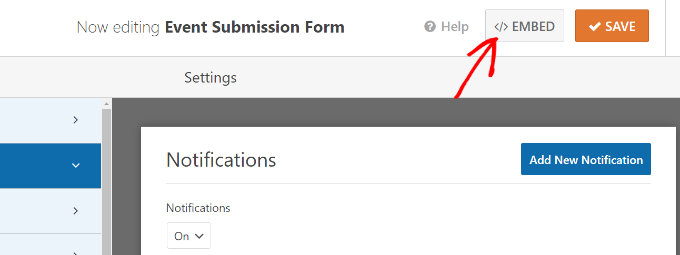
For this lesson, we’ll be using WPForms’ Embed wizard.
Simply click the ‘Embed’ icon in the top right corner to get started.

When you click the button, a popup window will appear.
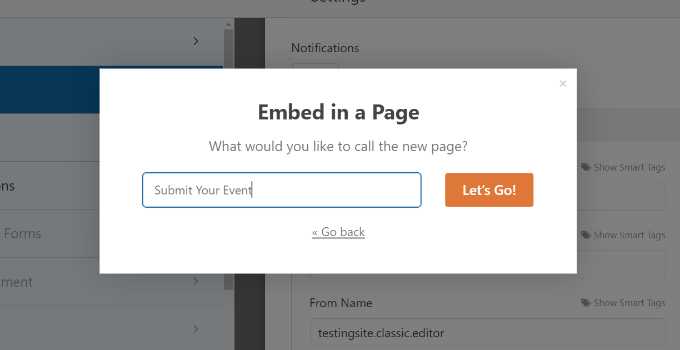
Go ahead and click the ‘Create New Page’ button, and WPForms will automatically create a new page for your form.

You can also click the ‘Select Existing Page’ to add the form to a published page.
Next, you’ll need to enter a name for your page. Once that’s done, simply click the ‘Let’s Go!’ button.

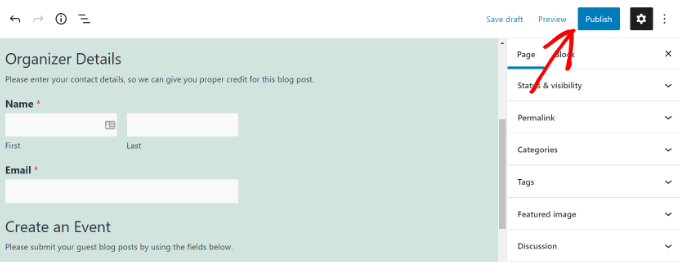
On the next screen, you can see your user-submitted events form on the new WordPress page.
Go ahead and preview the page and then click the ‘Publish’ button.

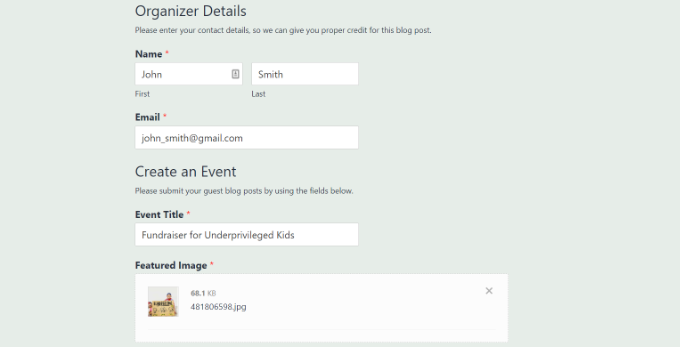
You can now visit your website to see the form in action.
Here’s what it will look like on the front end of your website.

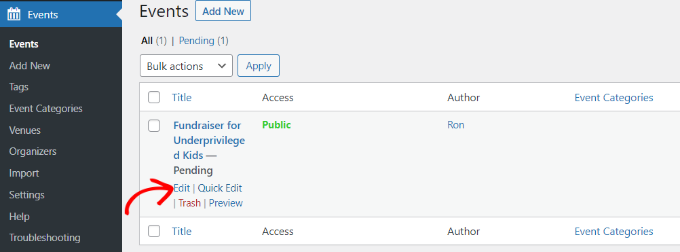
Next, you can review the calendar events your users submit by going to Events from your WordPress dashboard.
All the user-submitted events will be listed here as . You can click the ‘Edit’ button under each event to review them.

When reviewing the event, ensure that the user has filled out all the details. If any information is missing, you can add it or reject the calendar event if it doesn’t meet your website requirements.
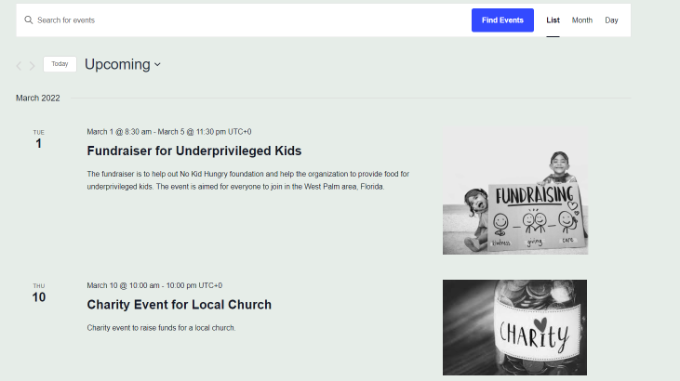
After that, simply Publish the user-submitted event. You can then view your events by visiting the URL created by The Events Calendar: https://www.example.com/events

We hope this post taught you how to make a WordPress user-submitted events calendar. You might also be interested in our tutorials on how to convert a website to HTTPS and the top WordPress SEO plugins and tools for improving your website’s rating.