Have you ever noticed how certain well-known websites display a reading WordPress Posts at the top of their articles?
This little bar informs visitors how much longer they have to browse through the page and encourages them to do so. It may assist users in staying on your website and reading your material, as well as improve the overall user experience.
We’ll teach you how to add a reading progress indicator to WordPress articles in this article
Why and When Should You Include a Reading Progress Bar in WordPress Posts?
Users only spend a few seconds on a page before deciding whether or not to stay. When you publish long-form content, keeping visitors interested becomes a little more difficult because they need them to scroll down.
To keep people on the page, some site owners include inline related content, while others employ movies or image galleries.
A reading progress indicator provides a nice touch to the user experience, encouraging them to scroll down. It also encourages people to complete the content they are currently reading.
Many prominent websites make use of reading progress indicators to keep their visitors interested. You must, however, ensure that the reading progress indicator is unobtrusive and does not detract from the text.
After that, let’s have a look at how to quickly add a reading progress indicator to your WordPress articles.
WordPress Posts with a Reading Progress Bar
A plugin like Worth The Read makes it simple to display a reading progress bar in blog articles and pages.
It’s a lightweight free WordPress plugin that enables you add a reading progress bar to your website. The plugin has a variety of customization options and may be styled to match your website’s theme. You can also use it to display the length of time it takes to read your content.
Installing and activating the Worth The Read plugin is the first step. See our step-by-step guide on installing a WordPress plugin for more information.
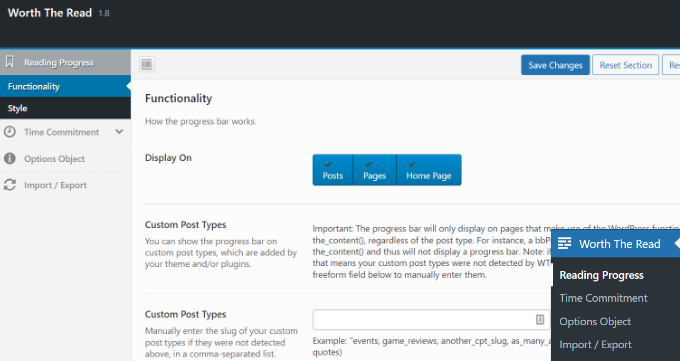
To set up your progress bar indicator, go to the Worth The Read Reading » Progress page from the WordPress admin panel and select the ‘Functionality’ option.
After that, you may decide whether or not the progress bar should appear on your posts, pages, or homepage. The reading bar may be displayed on custom post types as well.

More customization options are available if you scroll down.
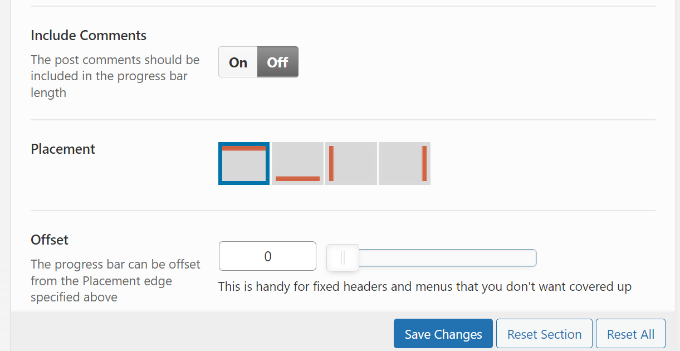
By activating the ‘Include Comments’ option, you may include comments in the overall length of the progress bar. If you’re using comments, you may change the background colour of the comments progress box as well.
The reading progress bar may also be moved around using the plugin. Most websites choose the top option, which is the default. The progress bar can be shown on the right, left, or bottom of the page.

Aside from that, the reading progress metre may be customised in a variety of ways.
You may, for example, shift the bar from right to left, use fixed opacity, enable the progress bar for touch devices such as smartphones and tablets, activate debug mode, and so on.
Don’t forget to click the ‘Save Changes’ button when you’re finished.
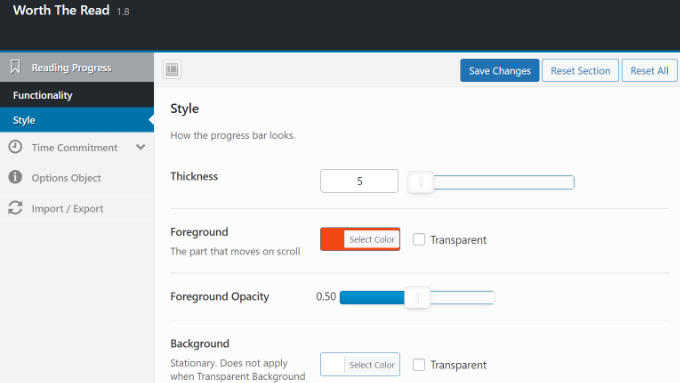
Then, under Reading Progress, go to the ‘Style’ option to change the appearance of the reading progress bar.

You may customise the progress bar thickness as well as the foreground and background colours to match your WordPress theme.
The foreground colour will be used to display progress as the user scrolls down, while the background colour will be used to fill the empty progress bar.
It even lets you make the progress metre have a translucent backdrop. When this option is checked, the foreground colour will be displayed instead of the background colour when users scroll down an article.
Don’t forget to save your changes when you’ve finished modifying the style.
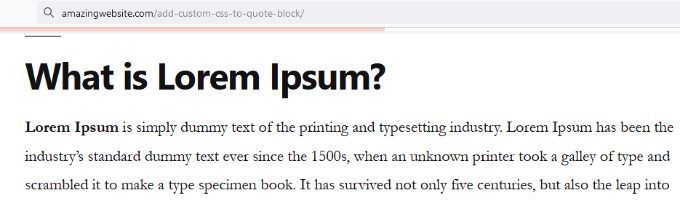
You can now see the progress bar in action on any blog post or landing page on your website.

We hope you found this post useful in adding a reading progress indicator to your WordPress site. You might also be interested in our list of the top WooCommerce plugins and our guide to selecting the best web design software.