Would you like to make your own Gutenberg block for your WordPress Block?
While WordPress has a number of basic blocks for producing content, your website may require something more customised.
We’ll teach you how to make custom Gutenberg blocks for your WordPress site in this article.
What Are the Benefits of Creating a Custom WordPress Block?
WordPress has an easy-to-use block editor that allows you to quickly construct posts and pages by dragging and dropping content and layout components into place.
WordPress comes pre-installed with a number of regularly used blocks. Plugins for WordPress may also add their own blocks for you to use.
However, if you can’t find a blocks plugin that works for you, you may wish to design your own custom block to perform something particular.
We’ll teach you how to make an entirely unique block in this guide.
This article is intended for intermediate users. To design custom Gutenberg blocks, you’ll need to be comfortable with HTML and CSS.
Step 1: Begin by making your own WordPress Block.
The Genesis Custom Blocks plugin must first be installed and activated. See our step-by-step guide on installing a WordPress plugin for more information.
This plugin, created by the same people that brought you the famous Genesis Theme Framework and StudioPress, gives developers simple tools for easily creating custom blocks for their projects.
We’ll create a ‘testimonials’ block for the sake of this tutorial.
To begin, go to the Custom Blocks » Add New page in your admin panel’s left sidebar.

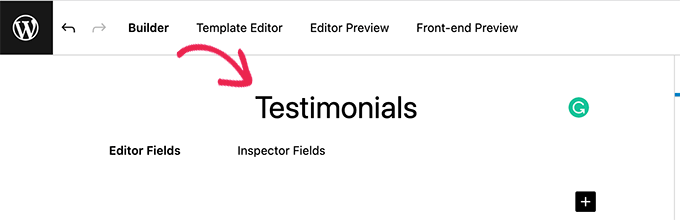
You’ll be taken to the Block Editor page as a result of this.
After that, you must give your block a name.

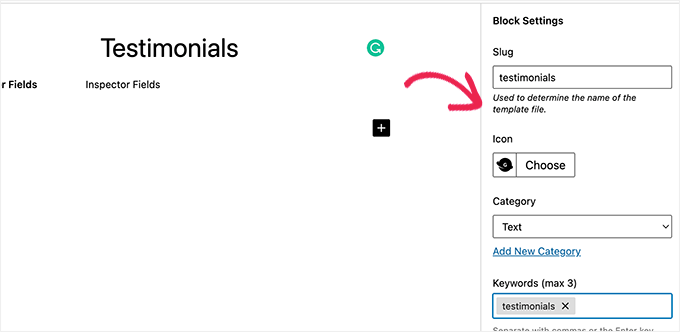
The block properties are located on the right side of the page.
You may pick an icon for your block here, as well as add a category and keywords.

You won’t have to edit the slug because it will be auto-filled depending on the name of your block. However, you may enter up to three keywords in the Keywords text section to help others find your block.
Let’s start by adding some fields to our block.
Text, numbers, email addresses, URLs, colours, images, checkboxes, radio buttons, and many more sorts of fields may be added.
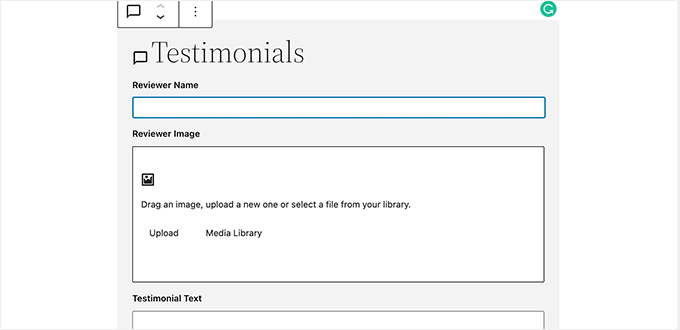
In our custom testimonial block, we’ll add three fields: an image field for the reviewer’s image, a textbox for the reviewer’s name, and a textarea field for the testimonial text.
To add the first field, click the [+] Add Field button.

This will broaden the field’s possibilities. Let’s take a look at each one individually.
Field Label: For the field label, you can use whatever name you like. ‘Reviewer Image’ will be the name of our first field.
Field Name: Based on the field label, the field name will be produced automatically. This field name will be used in the following stage, so make sure it’s different for each field.
Field Kind: You may choose the type of field here. We’ll choose Image from the dropdown option for our first field since we want it to be an image.
Field Location: You have the option of adding the field to the editor or the inspector.
You may add some text to the field to describe it. If you’re making this block for personal use, this isn’t necessary, but it may be useful for multi-author blogs.
Depending on the field type you select, you may be given extra alternatives. When you choose a text field, for example, you’ll get additional choices such as placeholder text and character limit.
Let’s continue by clicking the [+] Add Field option to add two more fields to our testimonials block, as seen above.
If you wish to rearrange the fields, move them using the handle on the left side of each field label.
To modify or delete a field, click the field label and make changes to the choices in the right column.

Once you’ve completed your own Gutenberg block, click the Publish button on the right side of the page to save it.
Step 2.Create a Custom Block Template
Even if you generated a custom WordPress block in the previous stage, you won’t be able to use it until you make a block template.
The block template specifies how the information placed in the block will be presented on your website. If you need to run functions or do other complicated things with the data, you may use HTML and CSS, or even PHP code, to customise how it looks.
A block template may be made in two ways. You can utilise the built-in template editor if your block output is in HTML/CSS.
If your block output, on the other hand, requires PHP to execute in the background, you’ll need to generate a block template file manually and submit it to your theme folder.
vMethod 1: Using the Template Editor Built-in
Simply move to the Template Editor tab on the custom block edit screen and add your HTML in the markup tab.

You may use double curly brackets to insert block field values in your HTML.
For example, for the above-mentioned sample block, we used the HTML below.
Switch to the CSS tab after that to customise your block output markup.

The CSS we utilised for our custom block is shown below.
Method 2: Uploading Custom Block Templates by Hand
If you need to communicate with your custom block fields using PHP, this way is advised.
You’ll need to upload the editor template to your theme directly.
To begin, create a folder on your computer and name it slug, your unique block name. We’ll make a testimonials folder because our sample block is called Testimonials.

Then, using a plain text editor, create a file named block.php. This is where you’ll place your block template’s HTML / PHP code.
This is the sample template we used in our demonstration.
Notice how we retrieved data from a block field using the block field() method.
The HTML we wish to utilise to show the block has been wrapped around our block fields. We’ve also included CSS classes so we can properly design the block.
Remember to save the file in the folder you set up before.
Then, using your computer’s plain text editor, create a new file called block.css and store it in the folder you just made.
This file will be used to add the CSS required to design our block display. This is the CSS sample we used in this example.
Remember to save your modifications.
There will now be two template files in your block template folder.

Then, using an FTP programme or the File Manager tool in your WordPress hosting account’s control panel, upload your block folder to your website.
Navigate to the /wp-content/themes/your-current-theme/ folder once you’ve connected.
Create a new directory called blocks if your theme folder doesn’t already have one.

Now go to the blocks folder and drag and drop the folder you made on your computer into it.

That concludes our discussion. You’ve built manual template files for your custom block with ease.
Step 3: Take a Look at Your Custom Block
You must now give some test data that may be utilised to produce a sample result before you can see your HTML/CSS.
Edit your block in the WordPress admin area and go to the Editor Preview tab. You’ll need to fill in some fake data here.

Before you may preview, don’t forget to click the Update option to save your changes.

To preview how your block will appear on the front-end, go to the Front-end Preview page (public area of your WordPress website).

If everything seems fine, you may save any unsaved changes by updating your block.
Using Your Custom Block in WordPress (Step 4)
In WordPress, you can now utilise your custom block just like any other block.
Simply add this block to any post or page where you wish to utilise it.
To find your block, click the create new block button and type its name or keywords into the search box.

You’ll see the block fields you defined for this custom block once you put it into the content section.

Fill in the blanks in the block fields as needed.
The editor will automatically offer a live preview of your block when you navigate away from it to another block

You may now save and preview your post and page to see how your custom block looks on your website.
On our test site, the testimonials area looks like this.

We hope that this post has shown you how to quickly and simply design custom Gutenberg blocks for your WordPress site.
You might also be interested in our tutorial on how to build a custom WordPress theme from scratch or our list of the best WordPress plugins for your website.