Do you wish to bring back WordPress Widget old widgets editor?
To handle your website widget regions, WordPress 5.8 replaced the conventional widgets editor with the Gutenberg widget block editor.
We’ll teach you how to disable the widget block editor in WordPress step by step in this tutorial.
Why Restore WordPress Widgetin WordPress?
The widget block editor has many of the same features as the traditional widget editor. It also provides you greater flexibility over how your widgets look.
If you’ve been using WordPress for a while, though, you might choose to use the standard widget editor on your WordPress site.
Alternatively, you may like the simplicity of the old widget editor and wish to deactivate widget blocks, as some users do with the block editor.
With that in mind, let’s look at how to bring WordPress’s traditional widget editor back. Simply click on one of the fast links below to get to the technique you wish to employ.
Method 1: Use a WordPress Plugin to Restore Classic Widgets
Method 2: Add Code to WordPress to Restore Classic Widgets
If you’d prefer written instructions, just keep reading.
If you’ve been using WordPress for a while, though, you might choose to use the standard widget editor on your WordPress site.
Alternatively, you may like the simplicity of the old widget editor and wish to deactivate widget blocks, as some users do with the block editor.
Method 1. Restore Classic Widgets by Using a WordPress Plugin
The Ancient Widgets plugin is the simplest method to bring back the classic widget editor. The WordPress core team created and maintains this plugin.
The first step is to install and activate the plugin. See our beginner’s guide to installing a WordPress plugin for additional information.
Your WordPress blog will revert to the old widget editor after activation. You can’t change anything since there aren’t any options.
You can now access to the widget dashboard by going to Widgets » Add New in your WordPress admin panel.
The first step is to install and activate the plugin. See our beginner’s guide to installing a WordPress plugin for additional information.
Your WordPress blog will revert to the old widget editor after activation. You can’t change anything since there aren’t any options.

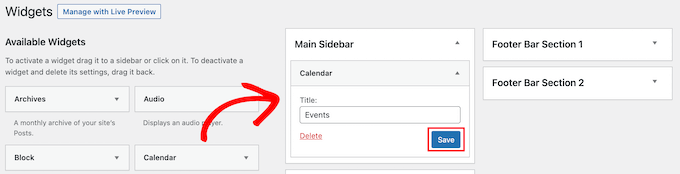
To add new widgets, simply drag a widget to an available widget area.
Then, you can customize the widget settings. Make sure you click the ‘Save’ button to save your widget.

Simply disable the plugin if you wish to utilise widget blocks again in the future.
On pages and posts, you may also deactivate Gutenberg and use the conventional editor instead. See our tutorial on how to disable Gutenberg in WordPress and preserve the old editor for more information.
Method 2. Restore Classic Widgets by Adding Code to WordPress
Method 2: Add Code to WordPress to Restore Classic Widgets
Adding code to WordPress is another technique to disable widget blocks. If this is your first time, check out our beginner’s guide to copying and pasting code in WordPress.
Then, either in your functions.php file, a site-specific plugin, or by utilising a code snippets plugin, add the following code snippet.
The code snippet above simply disables the Gutenberg block editor in your widget area. However, it keeps the block editor in your pages and posts.
Now, when you go to Widgets » Add New you can add widgets using the classic editor.

We hope this post has shown you how to disable widget blocks in WordPress and restore conventional widgets. You might also be interested in our guide to creating a custom WordPress theme and our list of the best WordPress plugins for business websites.